 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren
Erfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren
Erfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren
Aktivieren Sie die GZIP-Komprimierungsfunktion der Website, die normalerweise bis zu 70 % betragen kann. Das heißt, wenn Ihre Webseite 30 KB groß ist, wird sie nach der Komprimierung auf 9 KB reduziert Verbessern Sie die Browsing-Geschwindigkeit (Hinweis: Das Surfen erfordert Geräteunterstützung).
Was ist Gzip
Kopieren Sie die Erklärungen der Meister:
GZIP wurde zuerst von Jean-loup Gailly und Mark Adler erstellt, Verwendung der Dateikomprimierung für UNIX-Systeme. Unter Linux verwenden wir häufig Dateien mit der Endung .gz, die im GZIP-Format vorliegen. Heutzutage ist es ein sehr verbreitetes Datenkomprimierungsformat oder Dateiformat, das im Internet verwendet wird. Die GZIP-Kodierung über das HTTP-Protokoll ist eine Technologie zur Verbesserung der Leistung von WEB-Anwendungen. Stark frequentierte WEB-Sites verwenden häufig die GZIP-Komprimierungstechnologie, um Benutzern höhere Geschwindigkeiten zu ermöglichen. Dies bezieht sich im Allgemeinen auf eine Funktion, die auf dem WWW-Server installiert ist. Wenn jemand die Website auf diesem Server besucht, komprimiert diese Funktion den Webseiteninhalt und übermittelt ihn zur Anzeige an den Browser des besuchenden Computers Dadurch wird die Übertragung beschleunigt und die URL wird schneller angezeigt, nachdem Sie darauf geklickt haben. Dies erhöht natürlich auch die Belastung des Servers Funktionsmodul ist auf dem Server installiert.
Gzip-Komprimierungsrate
Zum Beispiel sind die von Webpack gepackten js-Dateien relativ groß. Obwohl wir das verwenden können Chunk-Funktion zum Trennen und Verschleiern der Dateien, die Gesamtgröße ist immer noch nicht klein; schauen Sie sich nun die Auswirkung der Verwendung der GZIP-Komprimierung an:

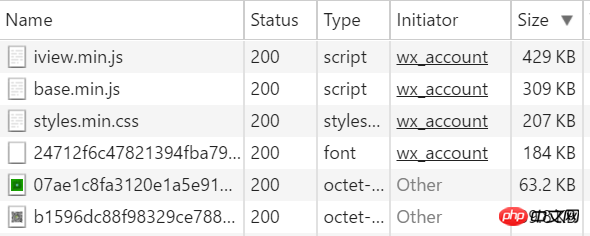
Vorher Aktivieren von Gzip

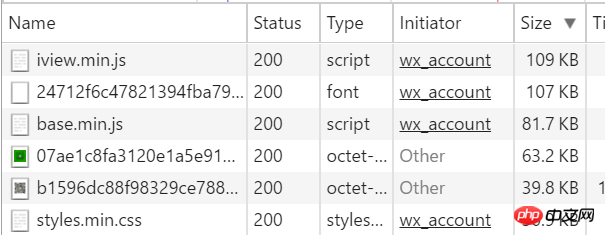
Nach dem Aktivieren von Gzip
Vergleichen Sie die komprimierte Größe von drei Dateien vorher und nachher:
Textdatei:
iview.min.js: 429kb -> 109kb, Komprimierungsverhältnis 74,6kb -> 81,7kb, Komprimierungsverhältnis 73,56kb -> 30,9kb , Komprimierungsverhältnis 85 %
Bild:
Bild 1: 63,2 kb ->
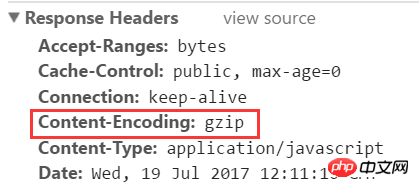
Wir sehen, dass der Komprimierungseffekt von Textdateien sehr groß ist, die Bildgröße sich jedoch nicht geändert hat. Schauen Sie sich die Text-HTTP-Antwortheader an, die von gzip komprimiert sind:

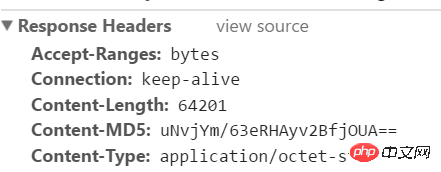
, aber die Bildheader sind nicht:

Das liegt daran, dass die Verwendung von gzip für Bilder (PNG, JPG usw.) im Allgemeinen keinen guten oder sogar kontraproduktiven Effekt hat, sodass die Gzip-Komprimierung im Allgemeinen nicht standardmäßig auf Bilder angewendet wird.
node.js aktiviert gzip
Lassen Sie uns darüber sprechen, wie das Express-Framework von Node gzip verwendet:
1. Installieren Sie eine Komprimierungsabhängigkeit:
npm install compression
2. Rufen Sie an:
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
Grundsätzliche Verwendung, wenn Sie möchten Um diese Funktion nur für bestimmte Anfragen zu verwenden, können Sie die Filtermethode verwenden:
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}Weitere Funktionen finden Sie in der Komprimierungsdokumentation.
Fügen Sie auch die Nginx-Konfiguration bei
#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
Erklären Sie kurz die Parameter
1) gzip
Syntax : gzip ein/aus
Standardwert: aus
Geltungsbereich: http, Server, Standort
Beschreibung: Schalten Sie das gzip-Modul ein oder aus. Die Verwendung von „on“ bedeutet hier „Start“
2) gzip_min_length
Syntax: gzip_min_length length
Standardwert: gzip_min_length 0
Geltungsbereich: http, Server, Standort
Beschreibung: Legen Sie die minimale Anzahl von Bytes der Seite fest, die für die Komprimierung zulässig sind, die Anzahl der Seitenbytes beginnen mit Get it from Content-Length im Header. Der Standardwert ist 0, wodurch die Seite unabhängig von ihrer Größe komprimiert wird. Es wird empfohlen, die Anzahl der Bytes auf mehr als 1 KB festzulegen. Wenn sie weniger als 1 KB beträgt, wird die Komprimierung möglicherweise immer stärker. |
3) gzip_buffers
Syntax: gzip_buffers Zahlengröße
Standardwert: gzip_buffers 4 4k/8k
Geltungsbereich: http, Server, Standort
Beschreibung: Stellen Sie das System so ein, dass es mehrere Cache-Einheiten zum Speichern des GZIP-Komprimierungsergebnisdatenstroms erhält. 4 16k bedeutet, dass Speicher in Einheiten von 16k und das Vierfache der ursprünglichen Datengröße in Einheiten von 16k beantragt wird.
4) gzip_comp_level
Syntax: gzip_comp_level 1..9
Standardwert: gzip_comp_level 1
Geltungsbereich: http, Server, Standort
Beschreibung: gzip-Komprimierung Verhältnis: 1 hat das kleinste Komprimierungsverhältnis und die schnellste Verarbeitungsgeschwindigkeit, 9 hat das größte Komprimierungsverhältnis, aber die langsamste Verarbeitung (die Übertragung ist schnell, aber der CPU-Verbrauch ist relativ hoch). Hier ist es auf 5 eingestellt.
5) gzip_types
Syntax: gzip_types mime-type [mime-type ...]
Standardwert: gzip_types text/html
Geltungsbereich: http, Server, Standort
Beschreibung : MIME-Typen für die Komprimierung anpassen (ob angegeben oder nicht), der Typ „text/html“ wird immer komprimiert. Dies ist auf text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php eingestellt.
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





