Anwendungsbeispiel für das jQuery-Paging-Plug-in jqPaginator
Dieser Artikel hilft Ihnen hauptsächlich dabei, die Verwendung des JQuery-Paging-Plug-Ins jqPaginator schnell zu beherrschen. Er hat einen gewissen Referenzwert.
Dieser Artikel wird Ihnen einen sehr guten Artikel vorstellen. jQuery-Paginierungs-Plug-in: jqPaginator.
jqPaginator ist eine einfache und hochgradig anpassbare jQuery-Paginierungskomponente, die für eine Vielzahl von Anwendungsszenarien geeignet ist.
Einführung
Es gibt viele Arten von Paging-Komponenten im Internet, aber es ist schwierig, eine zu finden, die sehr „zufriedenstellend“ ist, also wurde jqPaginator geboren.
Die meiner Meinung nach ideale Paging-Komponente ist nicht durch CSS-Frameworks eingeschränkt und kann in Webseiten in verschiedenen Stilen verwendet werden. Aus meiner einfachen Erfahrung ist eine hochgradig angepasste HTML-Struktur der Schlüssel zum Erreichen dieses Ziels. Daher ist jqPaginator bestrebt, in einem angemessenen Rahmen angepasst zu werden, sodass es in verschiedenen Szenarien flexibel eingesetzt werden kann.
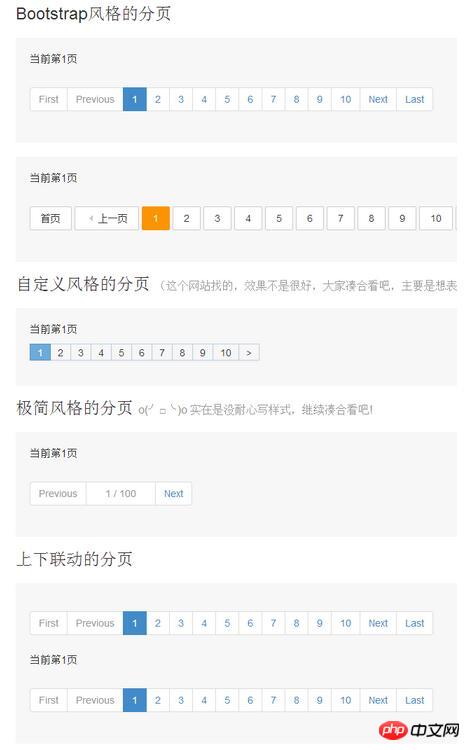
Screenshot der Wirkung:

Gebrauchsanweisung
Beispiel
Die Anwendung ist sehr Ganz einfach: Führen Sie zunächst jQuery und jqPaginator ein, und dann können Sie das Paging initialisieren.
Kopieren Sie den Code Der Code lautet wie folgt:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
Der Das obige Beispiel ist die erste Demo mit Paginierung im Bootstrap-Stil. Die spezifischen Parameter werden später vorgestellt. Was Sie hier verstehen müssen, ist, dass, wenn Sie class anstelle von id verwenden, alle Elemente der Klasse initialisiert werden, um den oben genannten „Zwei-Paging-Verknüpfungseffekt“ zu erzielen.
Parameter

Erweiterungsmethoden
jqPaginator bietet zwei Erweiterungsmethoden, um die Initialisierung von Komponenten zu erleichtern.
$('#id').jqPaginator('option', options)
Nach der Initialisierung die Konfiguration dynamisch ändern
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')jqPaginator zerstören
$('#id').jqPaginator('destroy');
Empfohlene Lösung (kombiniert mit dem Backend):
Die Homepage springt durch eine bestimmte Backend-Abfrage, mit der Gesamtzahl Anzahl der Seiten Während Sie auf Daten warten, ist es praktisch, die Seitennavigationsleiste zu initialisieren und die erste Seite mit Daten in der Tabelle anzuzeigen.
Nachfolgende Klicks auf jede Seitenschaltfläche führen zu einer Ajax-Anfrage, und die Seitendaten werden als JSON zurückgegeben und in die Tabelle eingefügt. Der Vorteil besteht darin, dass Sie nicht jedes Mal die Gesamtzahl der Elemente abfragen müssen. Es müssen jedoch nur die aktuellen Seitendaten abgefragt werden. Ja, es ist schnell und reduziert die Belastung der Datenbank. Der spezifische Code lautet wie folgt und dient nur als Referenz:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>Das obige ist der detaillierte Inhalt vonAnwendungsbeispiel für das jQuery-Paging-Plug-in jqPaginator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.
 So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
Die Xiaomi-Autosoftware bietet Funktionen zur Fernsteuerung des Fahrzeugs, mit denen Benutzer das Fahrzeug über Mobiltelefone oder Computer fernsteuern können, z. B. das Öffnen und Schließen der Türen und Fenster des Fahrzeugs, das Starten des Motors, die Steuerung der Klimaanlage und des Audios des Fahrzeugs usw. Folgendes ist Lassen Sie uns gemeinsam mehr über die Verwendung und den Inhalt dieser Software erfahren. Umfassende Liste der Funktionen und Nutzungsmethoden der Xiaomi Auto-App. 1. Die Xiaomi Auto-App wurde am 25. März im Apple AppStore gestartet und kann jetzt im App Store auf Android-Telefonen heruntergeladen werden: Erfahren Sie mehr über die wichtigsten Highlights und technischen Parameter von Xiaomi Auto und vereinbaren Sie einen Termin für eine Probefahrt. Konfigurieren und bestellen Sie Ihr Xiaomi-Auto und unterstützen Sie die Online-Abwicklung von Aufgaben zur Autoabholung. 3. Community: Informationen zur Marke Xiaomi Auto verstehen, Autoerfahrungen austauschen und das wundervolle Autoleben teilen: Das Mobiltelefon ist die Fernbedienung, Fernbedienung, Echtzeitsicherheit, einfach
 Mar 18, 2024 am 11:46 AM
Mar 18, 2024 am 11:46 AM
Chirp Down kann auch als JJDown bezeichnet werden. Dies ist ein speziell für Bilibili entwickeltes Video-Download-Tool. Viele Freunde verstehen jedoch nicht, was Chirp Down ist. So verwenden Sie Chirp Down. 1. Der Ursprung von Chirpdown Chirpdown liegt im Jahr 2014. Es handelt sich um eine sehr alte Video-Download-Software. Die Benutzeroberfläche übernimmt den Win10-Kachelstil, der einfach, schön und leicht zu bedienen ist. Chirna ist das Aushängeschild von Chirpdown und die Künstlerin ist あさひクロイ. Jijidown war stets bestrebt, Benutzern das beste Download-Erlebnis zu bieten, die Software ständig zu aktualisieren und zu optimieren, verschiedene Probleme und Fehler zu beheben und neue Funktionen und Features hinzuzufügen. Die Funktion von Chirp Down Chirp Down ist




