
Der folgende Editor bietet Ihnen eine einfache Methode zum Erstellen einer Infinitus-Klassifizierungsbaumstruktur. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
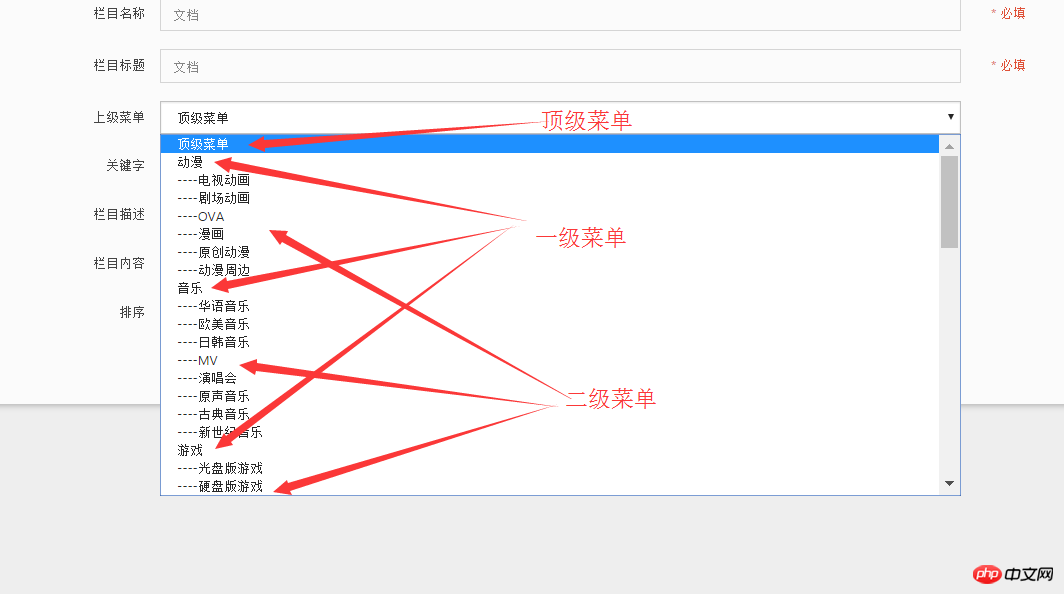
Zuerst die Renderings

Die Top-Kategorie ist eigentlich Eine Klassifizierung der zweiten Ebene wird auch als Unterkategorie der Klassifizierung der ersten Ebene bezeichnet. Auf dieser Grundlage können Unterkategorien auch Unterkategorien haben und so eine unendliche Klassifizierung bilden.
Sehen wir uns den spezifischen Implementierungscode an:
1. Abfrage nach Feld im Controller, um alle Klassifizierungsinformationen zu erhalten (id: der ID-Wert der Kategorie, cate_name: der Name der Kategorie, pid: übergeordnete ID, sorts: Vorbereitung für die Anzeige der Titelreihenfolge, optional.)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}2. Code im Modell
Erstellen Sie zwei Methoden im Modell, die dem Controller entsprechen
1. Fragen Sie alle Klassifizierungsinformationen ab und rufen Sie auf die Methode zum Generieren eines Klassifizierungsbaums:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}2. Generieren Sie einen Klassifizierungsbaum (Rekursion verwenden, Daten übergeben usw.) pid [ID der übergeordneten Klasse], Ebene [Anzahl der Ebenen, wird zur Steuerung der Anzahl der Anzeigen verwendet] zwei Variablen, der Anfangswert ist Null)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}Drei, der Code in der Ansichtsdatei
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>Auf diese Weise wird eine Klassifizierungsbaumstruktur vervollständigt, die unendlich rekursiv sein kann: Der Kern Die Idee ist immer noch im Modell. Bei einer rekursiven Funktion wird die PID zuerst übergeben und ist standardmäßig Null. Die PID, die bei jeder Rekursion übergeben wird, ist die ID der übergeordneten Ebene. Wenn schließlich die Ansichtsseite angezeigt wird, wird die in PHP integrierte Funktion str_repeat () aufgerufen, um die Ausgabe „-“ zu wiederholen und bei der Ausgabe den Effekt unterschiedlicher Ebenen zu erzielen.
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Struktur des Infinitus-Klassifizierungsbaums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Welches OA-System ist besser?
Welches OA-System ist besser?
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite




