 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Detaillierte Erläuterung der Generierung von Verifizierungscodes mit laravel5.4
Detaillierte Erläuterung der Generierung von Verifizierungscodes mit laravel5.4
Detaillierte Erläuterung der Generierung von Verifizierungscodes mit laravel5.4
Der folgende Editor zeigt Ihnen ein Beispiel für die Generierung von Bestätigungscodes in Laravel5.4. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
Zusammenfassung: In diesem Artikel werden die spezifischen Schritte der Verwendung von Gregwar/Captcha zur Implementierung von Bestätigungscodes sowie mögliche Probleme und Lösungen vorgestellt.
Vorgangsschritte:
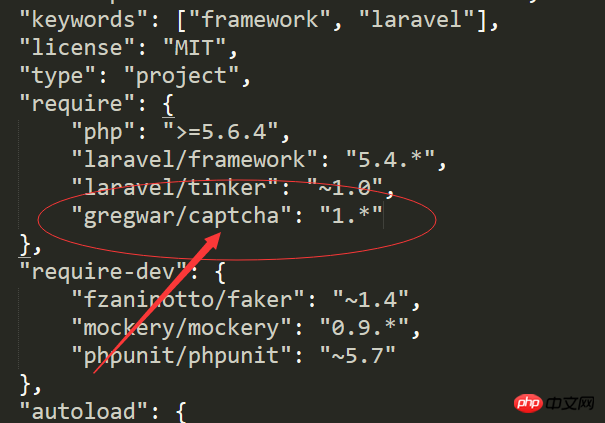
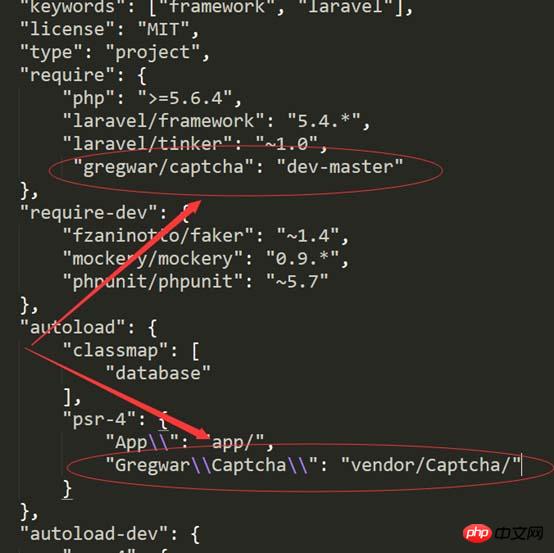
1. Suchen Sie „composer.json“ im Stammverzeichnis des Laravel5.4-Projekts Diese Datei,

fügt
"gregwar/captcha": "1.*" zu Composer.json hinzu Datei, wie unten gezeigt.

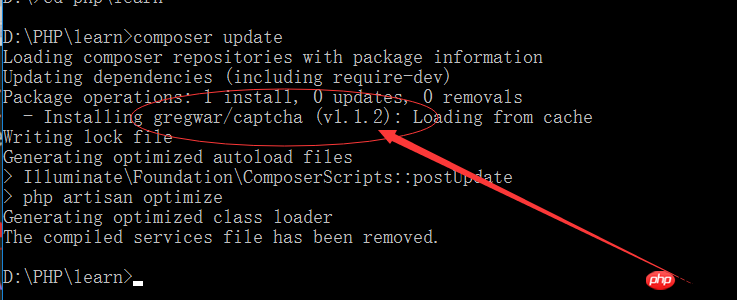
2. Öffnen Sie dann die Befehlszeile, suchen Sie das Stammverzeichnis des Projekts, führen Sie Composer Update aus,

Sie können sehen, dass diese Erweiterungsbibliothek heruntergeladen wurde,
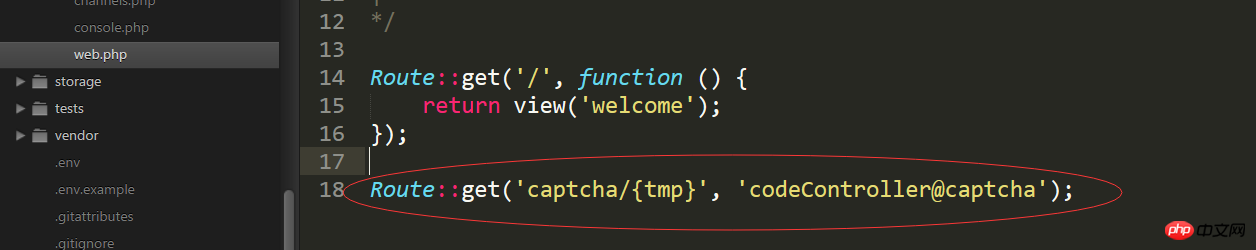
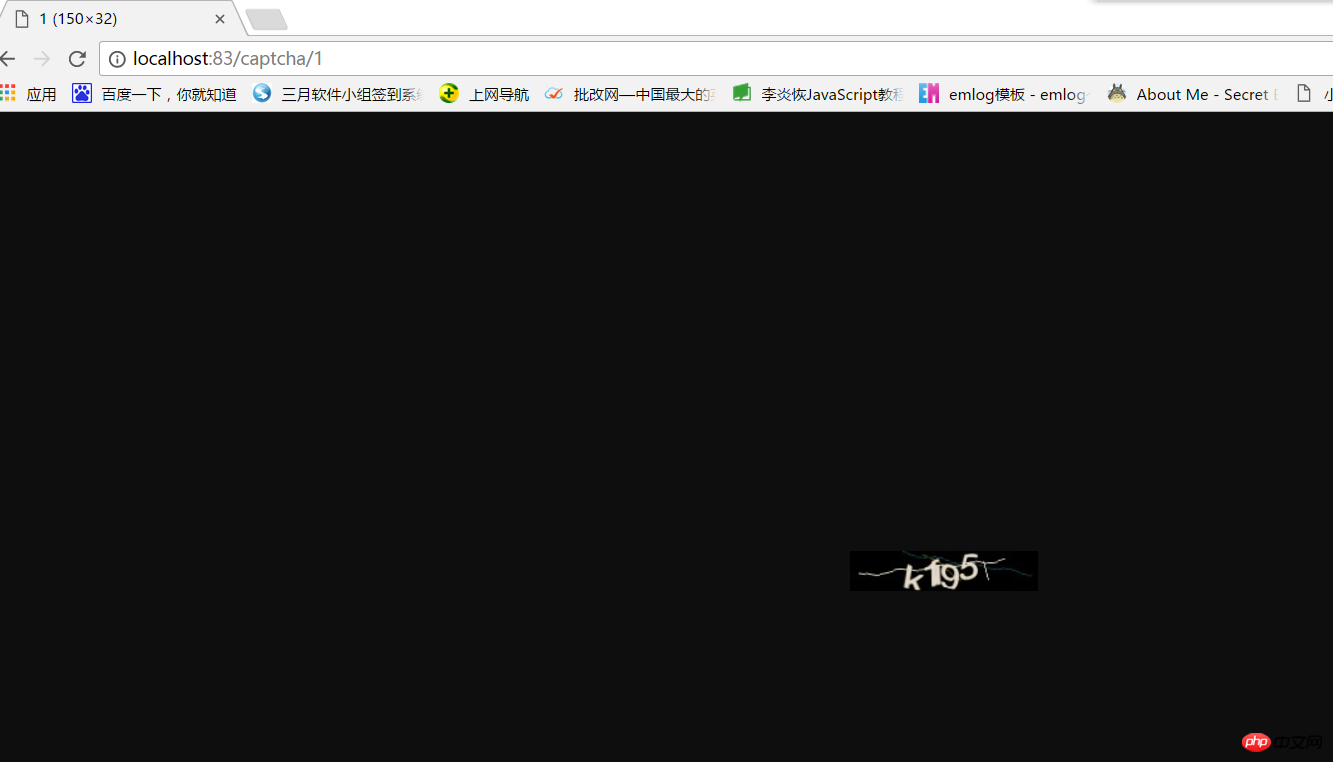
3. Als nächstes können Sie den Bestätigungscode normal verwenden. Testen Sie zunächst, ob der Bestätigungscode normal angezeigt werden kann 🎜>
Definieren Sie zunächst die Route:
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}

public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Generierung von Verifizierungscodes mit laravel5.4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
Normalerweise erhalten wir PDF-Dateien von der Regierung oder anderen Behörden, teilweise mit digitalen Signaturen. Nach der Überprüfung der Signatur sehen wir die Meldung SignatureValid und ein grünes Häkchen. Wenn die Signatur nicht überprüft wird, ist die Gültigkeit unbekannt. Die Überprüfung von Signaturen ist wichtig. Sehen wir uns an, wie das im PDF-Format geht. So überprüfen Sie Signaturen im PDF-Format. Durch die Überprüfung von Signaturen im PDF-Format wird das Dokument vertrauenswürdiger und die Wahrscheinlichkeit erhöht, dass es akzeptiert wird. Sie können Signaturen in PDF-Dokumenten auf folgende Weise überprüfen. Öffnen Sie die PDF-Datei im Adobe Reader. Klicken Sie mit der rechten Maustaste auf die Signatur und wählen Sie „Signatureigenschaften anzeigen“. Klicken Sie auf die Schaltfläche „Unterzeichnerzertifikat anzeigen“. Fügen Sie die Signatur auf der Registerkarte „Vertrauen“ zur Liste „Vertrauenswürdige Zertifikate“ hinzu. Klicken Sie auf „Signatur überprüfen“, um die Überprüfung abzuschließen
 Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
1. Klicken Sie nach dem Öffnen von WeChat auf das Suchsymbol, geben Sie das WeChat-Team ein und klicken Sie zum Betreten auf den Dienst unten. 2. Klicken Sie nach der Eingabe auf die Option „Self-Service-Tool“ in der unteren linken Ecke. 3. Klicken Sie nach dem Anklicken in den Optionen oben auf die Option zum Entsperren/Einspruch für eine zusätzliche Verifizierung.
 So überprüfen Sie, ob die Eingabe in Golang aus Zeichen voller Breite besteht
Jun 25, 2023 pm 02:03 PM
So überprüfen Sie, ob die Eingabe in Golang aus Zeichen voller Breite besteht
Jun 25, 2023 pm 02:03 PM
In Golang sind Unicode-Codierung und Runentyp erforderlich, um zu überprüfen, ob es sich bei der Eingabe um Zeichen in voller Breite handelt. Die Unicode-Kodierung ist ein Zeichenkodierungsstandard, der jedem Zeichen im Zeichensatz, einschließlich Zeichen voller und halber Breite, einen eindeutigen numerischen Codepunkt zuweist. Der Runentyp ist der Typ, der zur Darstellung von Unicode-Zeichen in Golang verwendet wird. Der erste Schritt besteht darin, die Eingabe in ein Runentyp-Slice umzuwandeln. Dies kann mithilfe des Runentyps [] von Golang konvertiert werden, z.
 Wie validiere ich IFSC-Code mithilfe regulärer Ausdrücke?
Aug 26, 2023 pm 10:17 PM
Wie validiere ich IFSC-Code mithilfe regulärer Ausdrücke?
Aug 26, 2023 pm 10:17 PM
Die Abkürzung lautet Indian Financial System Code. Indische Bankfilialen, die am elektronischen Geldtransfersystem teilnehmen, werden durch einen speziellen 11-stelligen Code identifiziert. Die Reserve Bank of India verwendet diesen Code bei Internettransaktionen, um Gelder zwischen Banken zu überweisen. Der IFSC-Code ist in zwei Teile unterteilt. Banken werden durch die ersten vier Zeichen identifiziert, während Filialen durch die letzten sechs Zeichen identifiziert werden. NEFT (National Electronic Funds Transfer), RTGS (Real Time Gross Settlement) und IMPS (Immediate Payment Service) sind einige der elektronischen Transaktionen, die IFSC-Codes erfordern. Methode Einige gängige Methoden zur Validierung von IFSC-Codes mithilfe regulärer Ausdrücke sind: Überprüfen Sie, ob die Länge korrekt ist. Überprüfen Sie die ersten vier Zeichen. Überprüfen Sie den fünften Charakter. Che
 Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Die Generierung von Zufallsdaten ist im Bereich der Datenwissenschaft sehr wichtig. Beim Erstellen neuronaler Netzwerkvorhersagen, Börsendaten usw. wird normalerweise das Datum als einer der Parameter verwendet. Für die statistische Analyse müssen wir möglicherweise Zufallszahlen zwischen zwei Daten generieren. In diesem Artikel wird gezeigt, wie man mit den Modulen „random“ und „datetime“ k zufällige Daten zwischen zwei bestimmten Daten generiert. Datetime ist Pythons integrierte Bibliothek für die Zeitverarbeitung. Andererseits hilft das Zufallsmodul bei der Generierung von Zufallszahlen. Wir können also Zufalls- und Datum/Uhrzeit-Module kombinieren, um ein zufälliges Datum zwischen zwei Daten zu generieren. Syntax random.randint (start, end, k) random bezieht sich hier auf die Python-Zufallsbibliothek. Die Randint-Methode verwendet drei wichtige
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen
 Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
iFlytek hat die Funktion für Besprechungsprotokolle aktualisiert, mit der gesprochene Äußerungen direkt in schriftliche Entwürfe umgewandelt werden können, und KI kann Besprechungsprotokolle basierend auf Aufzeichnungen zusammenfassen. KI kann Ihnen beim Verfassen von Besprechungsprotokollen helfen. Am 31. August wurde die iFlytek-Webversion um eine Echtzeit-Aufzeichnungsfunktion auf der PC-Seite erweitert, die künstliche Intelligenz nutzen kann, um Besprechungsprotokolle intelligent zu erstellen. Die Einführung dieser Funktion wird die Effizienz der Benutzer bei der Organisation von Inhalten und der Nachverfolgung wichtiger Arbeitselemente nach Besprechungen erheblich verbessern. Für Menschen, die häufig an Besprechungen teilnehmen, ist diese Funktion zweifellos ein sehr praktisches Tool, das viel Zeit und Energie sparen kann. Das Anwendungsszenario dieser Funktion besteht hauptsächlich darin, Aufzeichnungen auf dem PC in Text umzuwandeln und Besprechungsprotokolle automatisch zu erstellen Benutzern die beste Qualität, Produkte mit exzellenten Dienstleistungen und modernster Technologie, um die Büroeffizienz schnell zu verbessern



