
Zusammenfassung: Dieser Artikel ist der zweite Artikel in der Reihe „WordPress-Entwicklung von WeChat-Miniprogrammen“. Dieser Artikel beschreibt den Prozess der Entwicklung der v1.1-Version des „DeveWork+“-Miniprogramms. Zielgruppe sind wie immer Frontend-Studenten, die sich mit WordPress auskennen. Es wird empfohlen, den ersten Artikel zu lesen, bevor Sie diesen Artikel lesen. Wenn Sie dieses Miniprogramm noch nicht gelesen haben...
Dieser Artikel ist der zweite in der Reihe „WordPress-Entwicklung von WeChat-Miniprogrammen“. " Miniprogramm v1. 1 Version des Prozesses. Zielgruppe sind wie immer Frontend-Studenten, die sich mit WordPress auskennen. Es wird empfohlen, den ersten Artikel zu lesen, bevor Sie diesen Artikel lesen.
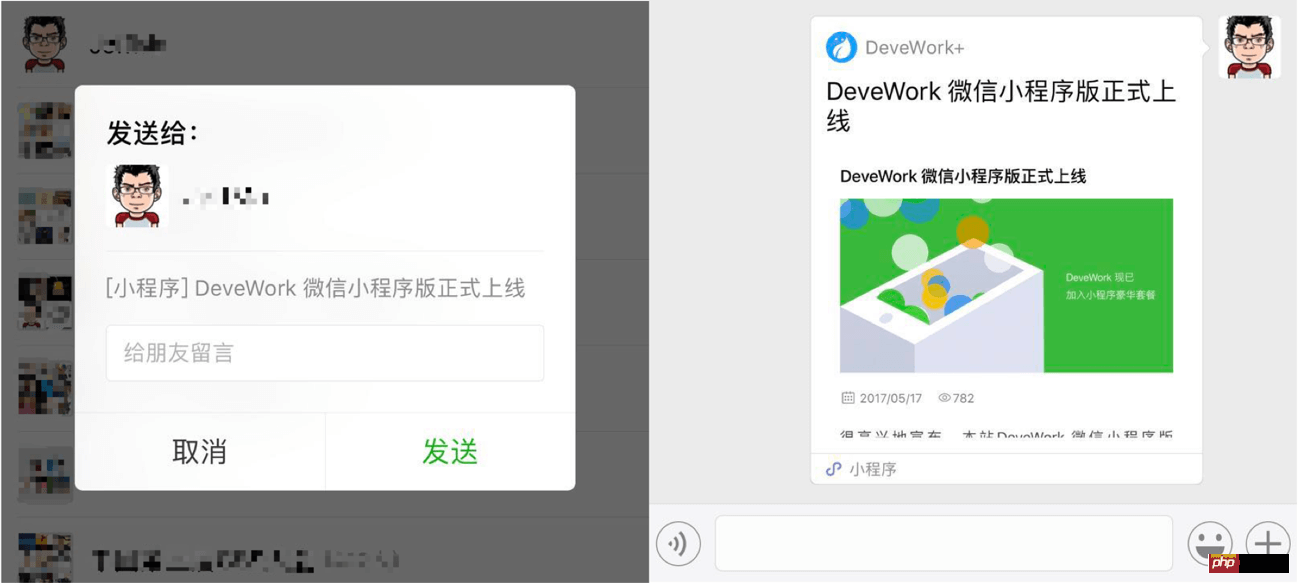
Wenn Sie dieses Miniprogramm noch nicht gesehen haben, können Sie über den untenstehenden Miniprogrammcode an dem Erlebnis teilnehmen. Beachten Sie, dass beim Lesen des Artikels die von Ihnen gescannte Version möglicherweise nicht v1.1 ist.

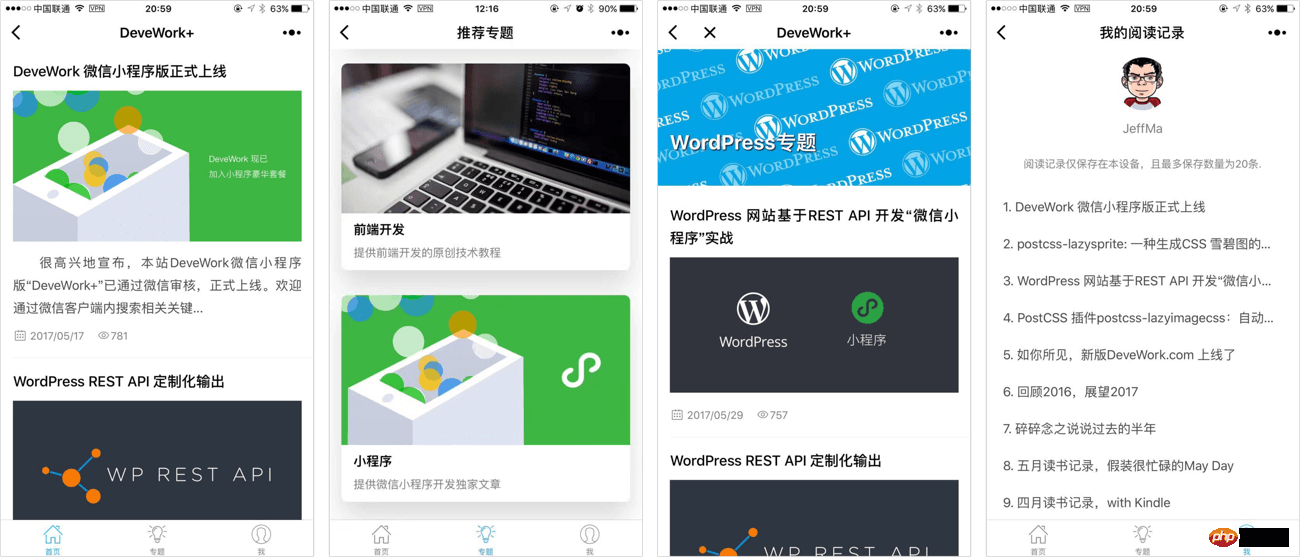
Die v1.1-Version des „DeveWork+“-Applets enthält viele Aktualisierungen. Hier sind einige aussagekräftige Datensätze. Runter. Bitte beachten Sie, dass sich der Inhalt dieses Artikels geringfügig vom vorherigen Artikel unterscheidet. Jedes Kapitel ist ein Änderungspunkt. Beziehen Sie sich auf den Update-Verlauf des Entwicklertools des WeChat-Applets und verwenden Sie A (Hinzufügen), F (Fix) und U (Update) als Anfang des Untertitels.

Version 1.1 fügt eine Registerkarte „Thema“ und zugehörige Seiten hinzu (wie oben gezeigt). „Themen“ entsprechen WordPress-Katalogartikeln. Die Eingangsseite besteht aus drei Karten mit abgerundeten Ecken mit Grafiken und Text und das Layout ist sehr einfach. Übergeben Sie relevante Informationen über data-xx und id an die Click-Event-Funktion.
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view>Ein Entwicklungspunkt liegt hier: in < Nachdem Sie die tabBar in 🎜> konfiguriert haben und sich die zu überspringende Seite in der tabBar-Konfiguration befindet, können Sie app.json und wx.navigateTo nicht verwenden – das heißt, wx.redirectTo und wx.navigateTo können nicht zur Tab-Seite springen. wx.redirectTo
//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功')
}, fail: function (res) { console.log('转发失败')
}
}
}

Die Informationen über die Anzahl der Artikelansichten werden standardmäßig in der REST-API angezeigt, daher muss die WordPress-REST-API direkt angepasst werden; das Schriftartensymbol verwendet direkt dasselbe Symbol wie die Website, da das Miniprogramm keine lokale Unterstützung bietet Schriftartdateien, daher wird gulp-inline-base64 verwendet. Dieser Plug-In-Typ konvertiert die TTF-Schriftartdatei in eine Base64-Adresse und verwendet sie dann wie bei der normalen Webentwicklung.
//https://devework.com/wordpress-weapp-2.htmlvar postsRequest = wxRequest.getRequest(api.getPosts(data));
postsRequest.then(res => {
self.setData({ noMore: res.data.length == 0, postsList:
// 细节代码略 })
.finally(function (res) { console.log('Index:finally~') // 细节代码略})上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore 参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
<view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··view>这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

Das obige ist der detaillierte Inhalt vonPraktisches Tutorial zur Entwicklung von WeChat-Miniprogrammen mit WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




