Optimierung der Verpackung kleiner Webseiten (Teil 2)
Wir haben zuvor einen Artikel über die Verpackung und Optimierung kleiner Webprojekte veröffentlicht (Link). Wir verwenden es schon seit einiger Zeit und haben während dieses Prozesses darüber nachgedacht, wie wir die Struktur verbessern können. Deshalb haben wir eine Version überarbeitet und die Bereiche optimiert, die verbessert werden könnten, sowie die Probleme, die auftreten könnten. Freunde, seid ihr ungeduldig? Nun, lasst uns mit dem Unsinn aufhören^_^
1. Hintergrund
Werfen wir vorher einen Blick auf einige Hybrid-Seiten in der App und einige Außerhalb der App besteht die Zielseite normalerweise aus einer oder zwei kleinen Seiten. Es handelt sich nicht um eine sogenannte große Front-End-Anwendung. Sie ist relativ verstreut und die Interaktion ist relativ einfach. Wenn Sie Vue oder React verwenden, bedeutet dies, dass es nicht erforderlich ist, ein Huhn zu töten. Darüber hinaus ist der Geschäftscode geringer als der Framework-Code und die Effizienz beim Laden von Seiten ist nicht hoch.
Um diese Seiten einheitlich zu verwalten, haben wir in unserem eigenen Gitlab ein Projekt als Sammlung dieser kleinen Seiten erstellt. Es enthält viele Verzeichnisse, wobei jedes Verzeichnis ein kleines Projekt darstellt. Alles scheint normal und geordnet zu sein...
Vor zwei Monaten stellte unser Team fest, dass diese Seiten mehr als ein Jahr in Anspruch genommen hatten und für viele kleine Projekte wiederholt wurden, da die Spezifikationen nicht sehr vollständig waren. und die darin enthaltenen Seiten sind ebenfalls auf unterschiedliche Weise geschrieben, insbesondere die Verpackungs- und Erstellungstools, einschließlich fis, glup und webpack usw. Dies bereitete den Studenten, die später die Leitung übernahmen, zweifellos Ärger, und so produzierten wir die erste Version von Unification. Wir haben die Verwendung von Verpackungstools vereinheitlicht, dann den Code optimiert und die hierarchische Struktur optimiert, sodass jede Verzeichnisstruktur vereinheitlicht und standardisiert wurde.

Aber in letzter Zeit denken wir, dass, obwohl die Verzeichnisstruktur vereinheitlicht wurde, wenn wir auf ein Komponenten-Upgrade stoßen, z Zum Beispiel wechseln wir zu Wenn Sie JsBridge aktualisieren möchten, wäre es schwierig, die Abhängigkeiten jedes Projekts zu aktualisieren. Bei mehr als 20 Projektverzeichnissen müssen 20 Seiten manuell aktualisiert werden, was zu Problemen führt und auch leicht zu Fehlern führt. Also, üben Sie etwas und lassen Sie uns gemeinsam optimieren.
2. Kurze Einführung
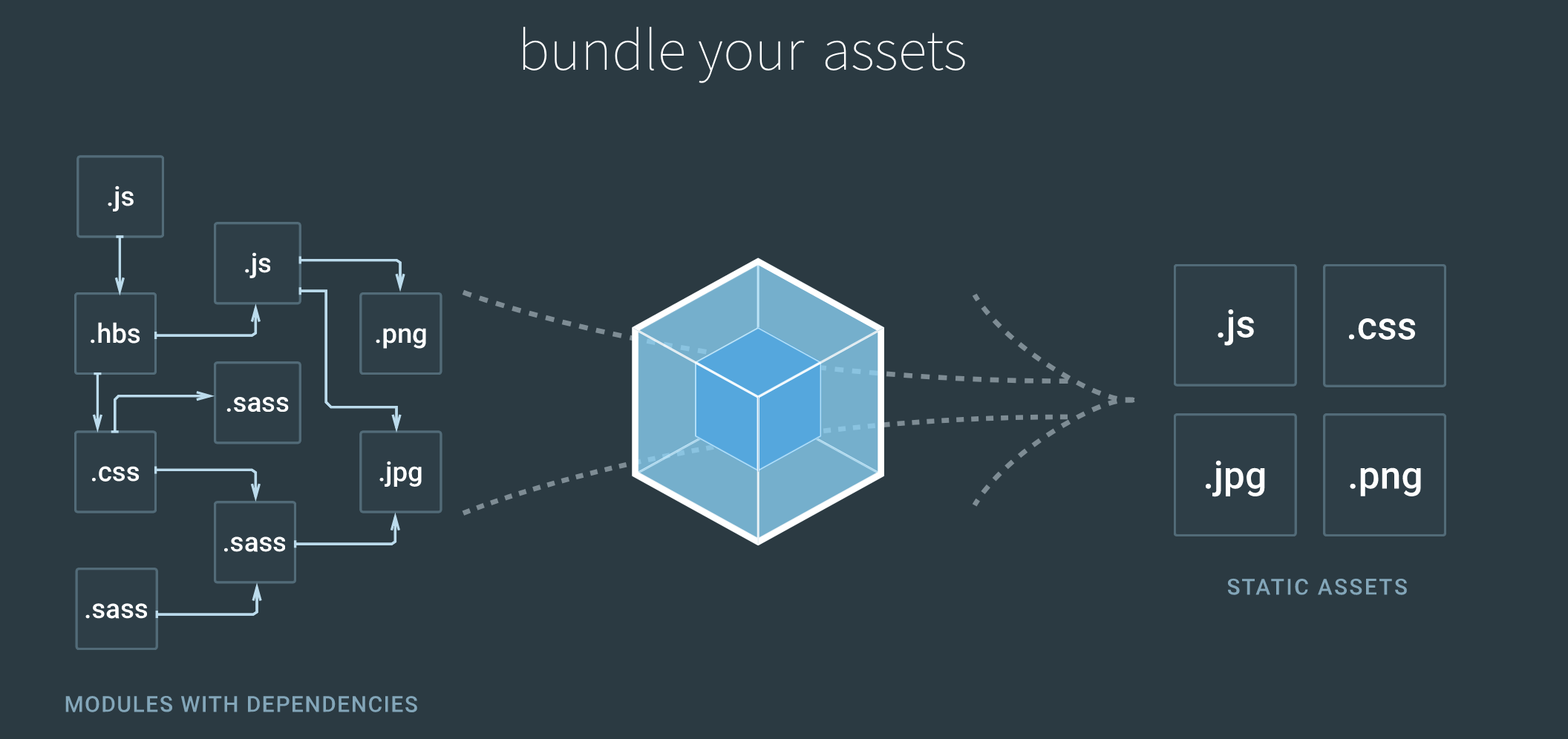
Apropos Prinzipien: Diese Transformation basiert vollständig auf Webpack für die Verpackung und Kompilierung. Webpack hilft uns hauptsächlich bei diesen Dingen, was auch die grundlegendste Funktion von Webpack ist, wie unten gezeigt:
 Wie wir alle wissen, ist Webpack
Wie wir alle wissen, ist Webpack
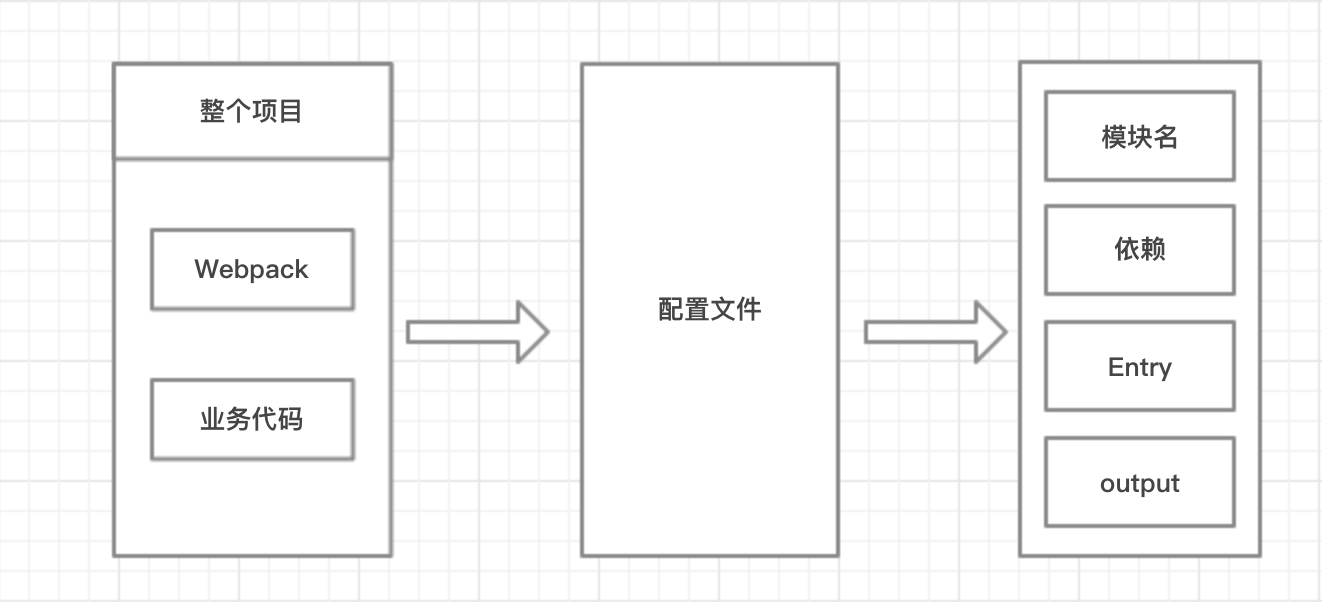
Dokument, hier ist eine chinesische Version für Freunde, die nicht gut Englisch können. Das Bild unten ist ein Demontagediagramm des gesamten Projekts

2. Projektstruktur
Hören Sie auf zu reden Unsinn, jeder ist ein Programmierer, also fangen Sie zuerst mit dem Codieren an. Ich habe den Projektstrukturcode in meinen Github eingefügt. Ich werde dies später als Beispiel verwenden. Um es für alle einfacher zu machen, sieht der Screenshot der Projektverzeichnisstruktur wie folgt aus:
 3 . Verwendungsmethoden und -szenarien
3 . Verwendungsmethoden und -szenarien
1. Die Installation der
nodejs-Umgebung ist eine Voraussetzung Ich erkläre das nicht zu sehr, verstehen Sie ~- Konfigurieren Sienpm install
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};npm run dev 项目名
npm run build 项目名
** Was die Geschäftsimplementierung innerhalb der Seite angeht, liegt es an Ihnen **
** Was die Verzeichnisstruktur innerhalb der Seite angeht, liegt es an Ihnen! **
Wir sind so menschlich, dass Sie den Geschäftscode selbst erstellen können, wir sind nur Codeträger! Kompilierung und Verpackung!
2. In welchen Situationen sollte es verwendet werden
Größe des Ausgabecodes reduziert
Lassen Sie uns mit Fakten sprechen. Am Beispiel des oben genannten Projekts habe ich eine Landingpage zum Herunterladen erstellt. Wenn man sich die von dist erstellte Seite ansieht, sind es insgesamt 75.000. Ist es offensichtlich? Die gesamte Seite ist weniger als 80 KB groß und wird selbst in einer 2G-Umgebung nicht sehr langsam geladen.
Es wird nicht empfohlen, komplexe Einzelseitenanwendungen zu erstellen
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
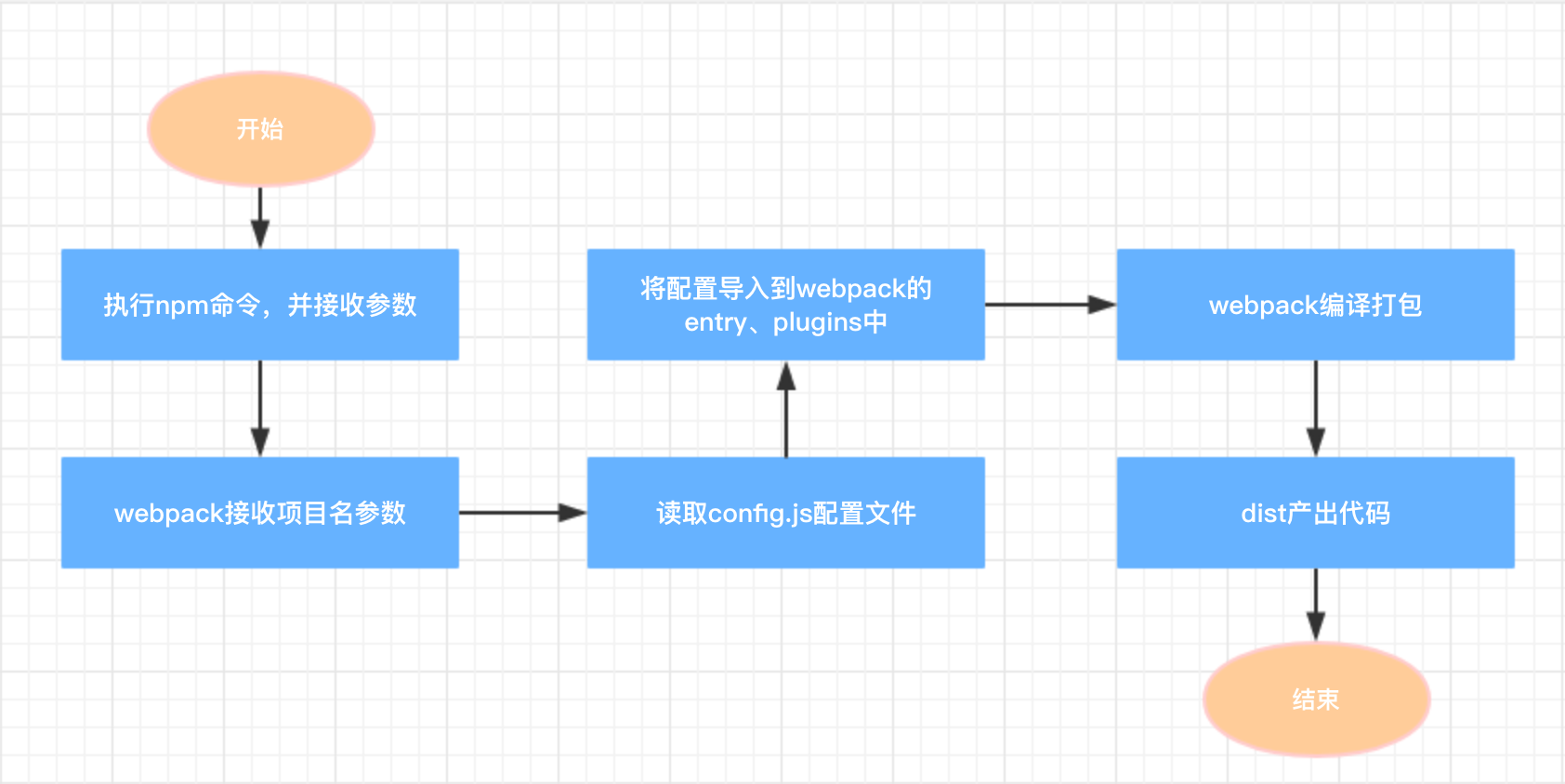
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
Diese Optimierung gilt hauptsächlich für verstreute kleine Seiten, um die Verwaltung von Sammlungen kleiner Seiten zu erleichtern. Wenn jede kleine Seite als Projekt behandelt wird, erhöht sich nicht nur die Anzahl der Projekte, sondern es ist auch umständlich zu verwalten. Wenn Dokumente fehlen, kann man sich die Folgen vorstellen. Es wird geschätzt, dass jeder Student, der übernimmt, sich beschweren wird.
Ich persönlich denke, dass diese Testform eine gute Möglichkeit ist, Seiten mit unkomplizierten Interaktionen und schnellen Iterationsanforderungen zu nutzen, ähnlich wie bei einigen operativen Seiten.
Trotzdem müssen wir vorerst Schluss machen. Vielen Dank an alle, die das gesehen haben. Wir werden diese Lösung weiter optimieren und ich werde alle neuen Verbesserungen mit Ihnen teilen. Bitten Sie auch die Experten, die diesen Artikel lesen, um Ihre wertvolle Meinung. Wir werden weiterhin hart arbeiten...
Das obige ist der detaillierte Inhalt vonOptimierung der Verpackung kleiner Webseiten (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Laravel ist ein beliebtes PHP-Entwicklungsframework, wird jedoch manchmal dafür kritisiert, dass es so langsam wie eine Schnecke ist. Was genau verursacht die unbefriedigende Geschwindigkeit von Laravel? In diesem Artikel werden die Gründe, warum Laravel in vielerlei Hinsicht so langsam wie eine Schnecke ist, ausführlich erläutert und mit spezifischen Codebeispielen kombiniert, um den Lesern zu einem tieferen Verständnis dieses Problems zu verhelfen. 1. Probleme mit der ORM-Abfrageleistung In Laravel ist ORM (Object Relational Mapping) eine sehr leistungsstarke Funktion, die dies ermöglicht
 Diskussion über Golangs GC-Optimierungsstrategie
Mar 06, 2024 pm 02:39 PM
Diskussion über Golangs GC-Optimierungsstrategie
Mar 06, 2024 pm 02:39 PM
Die Garbage Collection (GC) von Golang war schon immer ein heißes Thema unter Entwicklern. Als schnelle Programmiersprache kann der integrierte Garbage Collector von Golang den Speicher sehr gut verwalten, mit zunehmender Programmgröße treten jedoch manchmal Leistungsprobleme auf. In diesem Artikel werden die GC-Optimierungsstrategien von Golang untersucht und einige spezifische Codebeispiele bereitgestellt. Die Garbage Collection im Garbage Collector von Golang Golang basiert auf gleichzeitigem Mark-Sweep (concurrentmark-s
 C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
Die Zeitkomplexität misst die Ausführungszeit eines Algorithmus im Verhältnis zur Größe der Eingabe. Zu den Tipps zur Reduzierung der Zeitkomplexität von C++-Programmen gehören: Auswahl geeigneter Container (z. B. Vektor, Liste) zur Optimierung der Datenspeicherung und -verwaltung. Nutzen Sie effiziente Algorithmen wie die schnelle Sortierung, um die Rechenzeit zu verkürzen. Eliminieren Sie mehrere Vorgänge, um Doppelzählungen zu reduzieren. Verwenden Sie bedingte Verzweigungen, um unnötige Berechnungen zu vermeiden. Optimieren Sie die lineare Suche, indem Sie schnellere Algorithmen wie die binäre Suche verwenden.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert
 Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt!
Mar 07, 2024 pm 01:30 PM
Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt!
Mar 07, 2024 pm 01:30 PM
Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt! Mit der Entwicklung der Internettechnologie ist die Leistungsoptimierung von Websites und Anwendungen immer wichtiger geworden. Als beliebtes PHP-Framework kann es bei Laravel während des Entwicklungsprozesses zu Leistungsengpässen kommen. In diesem Artikel werden die Leistungsprobleme untersucht, auf die Laravel-Anwendungen stoßen können, und einige Optimierungslösungen und spezifische Codebeispiele bereitgestellt, damit Entwickler diese Probleme besser lösen können. 1. Optimierung von Datenbankabfragen Datenbankabfragen sind einer der häufigsten Leistungsengpässe in Webanwendungen. existieren
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 So optimieren Sie die Startelemente des WIN7-Systems
Mar 26, 2024 pm 06:20 PM
So optimieren Sie die Startelemente des WIN7-Systems
Mar 26, 2024 pm 06:20 PM
1. Drücken Sie die Tastenkombination (Win-Taste + R) auf dem Desktop, um das Ausführungsfenster zu öffnen, geben Sie dann [regedit] ein und drücken Sie zur Bestätigung die Eingabetaste. 2. Nachdem wir den Registrierungseditor geöffnet haben, klicken wir zum Erweitern auf [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer] und prüfen dann, ob sich im Verzeichnis ein Serialize-Element befindet. Wenn nicht, können wir mit der rechten Maustaste auf Explorer klicken, ein neues Element erstellen und es Serialize nennen. 3. Klicken Sie dann auf „Serialisieren“, klicken Sie dann mit der rechten Maustaste auf die leere Stelle im rechten Bereich, erstellen Sie einen neuen DWORD-Wert (32) und nennen Sie ihn „Star“.




