ES6-Spread-Operator
Man kann sagen, dass der Spread-Operator von ES6 sehr nützlich ist und großen Komfort beim Übergeben von Parametern an Funktionen mit mehreren Parametern, beim Ersetzen von Apply, beim Zusammenführen von Arrays sowie beim Zerstören und Zuweisen von Werten bietet.
Der Spread-Operator besteht aus drei Punkten „…“, was bedeutet, dass jedes Element im Objekt, das die Iterator-Schnittstelle implementiert, einzeln iteriert und zur individuellen Verwendung herausgenommen wird.
Sehen Sie sich dieses Beispiel an:
console.log(...[3, 4, 5])
Ergebnis:
3 4 5
Der Aufruf lautet eigentlich:
console.log(3, 4, 5)
Merge arrays
Sie können den Spread verwenden Operator zum Kombinieren mehrerer Arrays. Arrays werden zusammengeführt.
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [7, 8, 9] console.log([...arr1, ...arr2, ...arr3])
Ergebnis:
[ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
Funktion Multiparameterübergabe, Ersatz Anwenden
Definieren Sie zunächst die Parameter als Array und die Funktion ist definiert.
let arr4 = ['arg1', 'arg2', 'arg3', 'arg4']
let fun1 = (a1, a2, a3, a4) => {
console.log( a1, a2, a3, a4)
}Vor ES6 mussten Sie Array-Parameter an die Funktion übergeben oder auf die Array-Elemente entsprechend dem Index zugreifen, um die Funktion aufzurufen. Der Nachteil ist, dass die Anzahl der Arrays und die Anzahl der Funktionsparameter vollständig begrenzt sind. Wenn sich eine Zahl ändert, muss sie geändert werden.
fun1(arr4[0], arr4[1], arr4[2], arr4[3])
Oder verwenden Sie einfach Apply, um es aufzurufen. Das Ergebnis ist natürlich kein Problem und wurde vor ES6 am häufigsten verwendet.
fun1.apply(null, arr4)
Es ist praktisch, wenn Sie den Spread-Operator verwenden.
fun1(...arr4)
Ergebnis:
arg1 arg2 arg3 arg4
Der Anruf ist einfach und erfrischend .
wird in Verbindung mit Destrukturierung und Zuweisung
verwendet, um alle Elemente nach dem ersten aus dem Array in ein anderes Array zu extrahieren.
let [var1, ...arr5] = [1, 2, 3, 4, 5, 6] console.log(var1) console.log(arr5)
Ergebnis:
1[ 2, 3, 4, 5, 6 ]
Aber Vorsicht, beim Rückbau Beim Abgleich kann der Spread-Operator nur für den letzten verwendet werden, andernfalls wird ein Fehler gemeldet.
Sie können Objekte erweitern, die die Iterator-Schnittstelle implementieren
Zum Beispiel werden Map, Set und Array über die Iterator-Schnittstelle implementiert, aber Das Objekt ist nicht vorhanden, daher meldet Extending Object einen Fehler.
Set erweitern.
let set1 = new Set() set1.add(1) set1.add(2) set1.add(3) console.log(...set1)
Ergebnis:
1 2 3
Erweiterte Karte.
let map1 = new Map();
map1.set('k1', 1);
map1.set('k2', 2);
map1.set('k3', 3);
console.log(...map1)Ergebnis:
[ 'k1', 1 ] [ 'k2', 2 ] [ 'k3', 3 ]
Hinweis: Die erweiterten Arrays Gemäß der Schlüssel-Wert-Paarstruktur der Karte besteht jedes Array aus zwei Elementen, eines ist der Schlüssel und das andere ist der Wert.
Wenn Sie Object erweitern, wird ein Fehler gemeldet.
let obj1 = {
p1: 1,
p2: 2,
p3: 3}
console.log(...obj1)Das obige ist der detaillierte Inhalt vonES6-Spread-Operator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Erweiterungen und Drittanbietermodule für PHP-Funktionen
Apr 13, 2024 pm 02:12 PM
Erweiterungen und Drittanbietermodule für PHP-Funktionen
Apr 13, 2024 pm 02:12 PM
Um die Funktionalität der PHP-Funktion zu erweitern, können Sie Erweiterungen und Module von Drittanbietern verwenden. Erweiterungen stellen zusätzliche Funktionen und Klassen bereit, die über den pecl-Paketmanager installiert und aktiviert werden können. Module von Drittanbietern bieten spezifische Funktionen und können über den Composer-Paketmanager installiert werden. Zu den praktischen Beispielen gehören die Verwendung von Erweiterungen zum Parsen komplexer JSON-Daten und die Verwendung von Modulen zur Datenvalidierung.
 Wie installiere ich die MBstring-Erweiterung unter CENTOS7?
Jan 06, 2024 pm 09:59 PM
Wie installiere ich die MBstring-Erweiterung unter CENTOS7?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundefinedfunctionmb_strlen(); Wenn der obige Fehler auftritt, bedeutet dies, dass wir die mbstring-Erweiterung nicht installiert haben. 2. Geben Sie das PHP-Installationsverzeichnis cd/temp001/php-7.1.0/ext/mbstring ein. 3. Starten Sie phpize( /usr/local/bin /phpize oder /usr/local/php7-abel001/bin/phpize) Befehl zum Installieren der PHP-Erweiterung 4../configure--with-php-config=/usr/local/php7-abel
 Analyse der Bedeutung und Verwendung des +=-Operators in der C-Sprache
Apr 03, 2024 pm 02:27 PM
Analyse der Bedeutung und Verwendung des +=-Operators in der C-Sprache
Apr 03, 2024 pm 02:27 PM
Der Operator += wird verwendet, um den Wert des linken Operanden zum Wert des rechten Operanden zu addieren und das Ergebnis dem linken Operanden zuzuweisen. Er ist für numerische Typen geeignet und der linke Operand muss beschreibbar sein.
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 Wie hängen die Typen der Rückgabewerte von PHP-Funktionen mit der Interoperabilität von PHP-Erweiterungen zusammen?
Apr 15, 2024 pm 09:06 PM
Wie hängen die Typen der Rückgabewerte von PHP-Funktionen mit der Interoperabilität von PHP-Erweiterungen zusammen?
Apr 15, 2024 pm 09:06 PM
Rückgabewerttypen von PHP-Funktionen können als Typbeschreibungssyntax ausgedrückt werden, die den Rückgabewerttyp jeder Funktion klar angibt. Das Verständnis der Rückgabewerttypen ist entscheidend für die Erstellung von Erweiterungen, die mit der PHP-Kern-Engine kompatibel sind, um unerwartete Konvertierungen zu vermeiden, die Effizienz zu verbessern und die Lesbarkeit des Codes zu verbessern. Insbesondere können Erweiterungsfunktionen einen Rückgabewerttyp definieren, sodass die PHP-Engine die Codeausführung basierend auf diesem Typ optimieren und Entwicklern ermöglichen kann, den Rückgabewert explizit zu verarbeiten. In der Praxis können Erweiterungsfunktionen PHP-Objekte zurückgeben und PHP-Code kann die zurückgegebenen Ergebnisse entsprechend dem Rückgabewerttyp verarbeiten.
 Gründe und Lösungen, warum Laufwerk D im Win11-System nicht erweitert werden kann
Jan 08, 2024 pm 12:30 PM
Gründe und Lösungen, warum Laufwerk D im Win11-System nicht erweitert werden kann
Jan 08, 2024 pm 12:30 PM
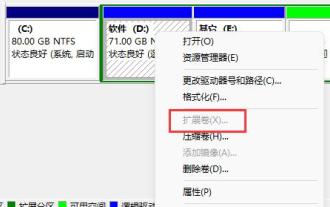
Einige Benutzer haben das Gefühl, dass ihr Speicherplatz auf dem Laufwerk d nicht ausreicht, und möchten den Speicherplatz auf dem Laufwerk d erweitern. Während des Vorgangs stellen sie jedoch fest, dass ihr Win11D-Laufwerk nicht erweitert werden kann und das erweiterte Volume möglicherweise grau ist Nicht genügend Speicherplatz vorhanden. Werfen wir einen Blick auf die folgenden Lösungen. Warum die Festplatte win11d nicht erweitert werden kann: 1. Nicht genügend Speicherplatz 1. Um die Festplatte d zu erweitern, müssen Sie zunächst sicherstellen, dass auf Ihrer Festplatte „verfügbarer Speicherplatz“ vorhanden ist, wie in der Abbildung dargestellt. 2. Wenn kein solcher Platz vorhanden ist, gibt es natürlich keine Möglichkeit zur Erweiterung. 3. Wenn Sie das Laufwerk D zu diesem Zeitpunkt erweitern möchten, können Sie nach anderen Festplatten suchen, mit der rechten Maustaste klicken und „Volume komprimieren“ auswählen. 4. Geben Sie den Speicherplatz ein, den Sie erweitern möchten, um ihn zu komprimieren, und klicken Sie dann auf „OK“, um den zu erhalten verfügbarer Platz. 2. Die Festplatten liegen nicht nebeneinander. 1. Sie können eine Festplatte erweitern
 Erfahren Sie mehr über die Verwendung der Laravel Redis-Erweiterung
Mar 09, 2024 pm 02:03 PM
Erfahren Sie mehr über die Verwendung der Laravel Redis-Erweiterung
Mar 09, 2024 pm 02:03 PM
Laravel ist ein beliebtes PHP-Entwicklungsframework mit umfangreichen Funktionen und flexibler Skalierbarkeit. Die Redis-Erweiterung ist ein häufig verwendetes Datenbank-Caching-Tool. In diesem Artikel wird die Verwendung von Redis-Erweiterungen in Laravel eingehend untersucht, die Grundkonzepte, Konfigurationsmethoden und spezifischen Codebeispiele im Detail vorgestellt, um Entwicklern dabei zu helfen, Redis-Erweiterungen besser zu nutzen und die Systemleistung zu verbessern. 1. Was ist RedisRedis ist ein Open-Source-Speicherdatenspeichersystem, auch bekannt als
 Was soll ich tun, wenn die in der oberen rechten Ecke des Sogou-Browsers angezeigte Erweiterung fehlt?
Jan 31, 2024 pm 02:54 PM
Was soll ich tun, wenn die in der oberen rechten Ecke des Sogou-Browsers angezeigte Erweiterung fehlt?
Jan 31, 2024 pm 02:54 PM
Was soll ich tun, wenn die in der oberen rechten Ecke von Sogou Browser angezeigte Erweiterung fehlt? Wie kann ich sie anzeigen? In der oberen rechten Ecke des Sogou-Browsers befindet sich eine Erweiterungsleiste, die verschiedene Erweiterungen anzeigt, die Benutzer heruntergeladen und installiert haben. Aufgrund einiger unserer Vorgänge fehlt die Erweiterungsleiste. Wie bedienen wir es, damit es angezeigt wird! Der Redakteur unten hat die Lösungen zusammengestellt, was zu tun ist, wenn die in der oberen rechten Ecke des Sogou-Browsers angezeigte Erweiterung fehlt. Wenn nicht, folgen Sie mir und lesen Sie weiter! Was soll ich tun, wenn die in der oberen rechten Ecke des Sogou-Browsers angezeigte Erweiterung fehlt? 1. Öffnen Sie zunächst den Sogou-Browser. In der oberen rechten Ecke des Browsers wird ein Symbol „Menü anzeigen“ angezeigt Klicken Sie mit der Maus auf das Symbol. 2. Nach dem Klicken öffnet sich unten ein Menüfenster.




