Bereichsbindung auf Blockebene in JavaScript ES6
Dieser Artikel stellt hauptsächlich das tiefgreifende Verständnis der Bereichsbindung auf Blockebene in ES6-Studiennotizen vor. Es hat einen gewissen Referenzwert.
Wie wir alle wissen, ist die var-Anweisung in js Es gibt einen Variablenheraufstufungsmechanismus, daher verweist ESMAScript 6 auf den Bereich auf Blockebene, um die Kontrolle über den Variablenlebenszyklus zu stärken
Da die Const-Deklaration nicht heraufgestuft wird, gibt es mehrere Punkte, auf die Sie achten sollten
1. Es kann nicht wiederholt deklariert werden
Unter der Annahme, dass bereits ein Bezeichner im Bereich vorhanden ist (unabhängig davon, ob der Bezeichner über var- oder let- oder const-Variablen deklariert wurde), verwenden Sie let oder The Die const-Schlüsseldeklaration löst einen Fehler aus
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
Wenn der aktuelle Bereich in einen anderen Bereich eingebettet ist, können Sie let im eingebetteten Bereich verwenden. Deklarieren Sie Variablen mit dem gleicher Name
var count=10
if(true){
let count=20
} 2. Als const deklarierte Konstanten müssen initialisiert werden
Wie folgt deklariert Ein Fehler wird gemeldet werden
const name;//语法错误,常量未初始化
3. Sie können einer durch const definierten Konstante keinen Wert zuweisen. Das eigentliche Wesentliche ist, dass die const-Deklaration keine Änderung zulässt die Bindung, erlaubt aber die Änderung des Werts (das heißt, nachdem const ein Objekt deklariert hat, können Sie den Attributwert des Objekts ändern)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}4. Temporale Totzone)
Wenn die JavaScript-Engine den Code scannt und Variablendeklarationen findet, werden diese entweder an die Spitze des Gültigkeitsbereichs gehoben (es trifft auf a var-Deklaration) oder platzieren Sie die Deklaration in der TDZ (wenn Sie auf eine let- und const-Deklaration stoßen), löst der Zugriff auf Variablen in der TDZ einen Laufzeitfehler aus. Erst nachdem die Variablendeklarationsanweisung ausgeführt wurde, wird die Variable aus der TDZ entfernt und kann darauf zugegriffen werden Normalerweise
Der folgende Code liegt daran, dass die Konsole im Bereich „if“ auf Blockebene ausgeführt wird. Der .log-Wert befindet sich bereits in der TDZ. In der Vergangenheit war „typeof“ ein relativ fehleranfälliger Operator, konnte die Engine jedoch tatsächlich nicht stoppen vom Auslösen von Fehlern
Der Zugriff auf Bindungen auf Blockebene vor der Deklaration führt zu Fehlern, da sie in der temporären Totzone gebunden sind
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}und die Verwendung von typeof für diese Variable außerhalb des Gültigkeitsbereichs der let-Deklaration meldet keinen Fehler
console.log(typeof value)
if (true) {
let value = 'blue'
}5. Bereichsbindung auf Blockebene
Das Erstellen von Funktionen in Schleifen war früher etwas unaussprechlich
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})Da die innerhalb der Schleife erstellten Funktionen alle Verweise auf dieselben Variablen behalten, ist die Der Wert der Variablen i ist am Ende der Schleife 10, daher wird das Ergebnis 10 mal 10 ausgegeben
Daher wird jeder den Ausdruck für den sofortigen Aufruf der Funktion in der Schleife verwenden, um eine Kopie des Zählers zu erzwingen Variable zur Ausgabe 1, 2, 3...
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})Mit let kann der sofortige Aufruf des Funktionsausdrucks vereinfacht werden. Tatsächlich wird jede Iteration der Schleife vereinfacht Erstellen Sie eine neue Variable und initialisieren Sie sie mit dem Wert der Variablen mit demselben Namen in der vorherigen Iteration
var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})Diese Funktion gilt auch für for in, zum Beispiel
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
}) 6. let-Anweisung in Schleife Die Funktion gilt auch für const-Deklarationen. Der einzige Unterschied besteht darin, dass const die Bindung nicht ändern kann
Im obigen Beispiel wird beim Ersetzen von let durch const auch a b c ausgegeben
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})Im folgenden Beispiel wird ein Fehler gemeldet, da die Bindung von i geändert wurde in der for-Schleife und const-Konstanten können die Bindung nicht ändern
var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})7. Globale Bereichsbindung
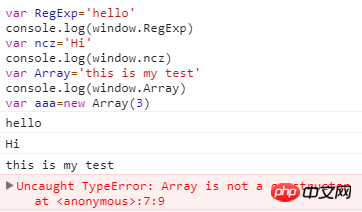
Wann var auf den globalen Bereich angewendet wird, wird eine neue globale Variable erstellt, die auf das globale Objekt (im Fensterobjekt der Browserumgebung) angewendet wird. Dies bedeutet, dass die Verwendung von var wahrscheinlich versehentlich eine vorhandene globale Variable
überschreibt 
Wie aus dem obigen Code ersichtlich ist, wird sogar das globale Objekt RegExp Array überschrieben
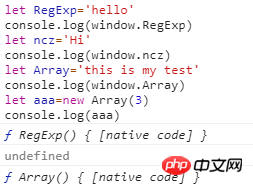
, aber let oder const erstellen eine neue Bindung im globalen Bereich. aber die Bindung wird nicht als Eigenschaft des globalen Objekts hinzugefügt. Mit anderen Worten, verwenden Sie let oder const. Globale Variablen können nicht überschrieben, sondern nur maskiert werden

RegExp und window.RegExp sind derzeit unterschiedlich
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)Best Practice:
Verwenden Sie stattdessen standardmäßig let von var
Verwenden Sie standardmäßig const, ändern Sie den Wert der Variablen nur, wenn Sie let wirklich verwenden müssen
Das obige ist der detaillierte Inhalt vonBereichsbindung auf Blockebene in JavaScript ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.




