 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiele für Komponenten zur Ausrichtung der Textmitte in Vue-Widgets
Beispiele für Komponenten zur Ausrichtung der Textmitte in Vue-Widgets
Beispiele für Komponenten zur Ausrichtung der Textmitte in Vue-Widgets
Nach vielen Monaten lerne ich Vue weiter, dieses Mal ist es der Produktionsprozess einer Komponente
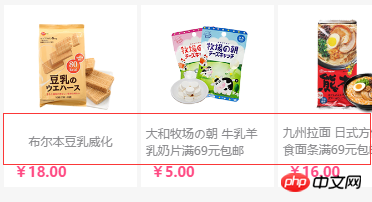
Lassen Sie uns zunächst einen Blick darauf werfen zu den Erwartungen der Komponente Wirkung

Das Bild oben ist ein Screenshot eines bestimmten Teils eines vom Unternehmen betriebenen WeChat-Einkaufszentrums. Sie können sehen, dass sich in der roten Box viel Text befindet. Zeilen und einzelne Zeilen sind zentriert und ausgerichtet. Jetzt müssen wir das darin enthaltene Textmodul mit Vue in eine wiederverwendbare Komponente umwandeln.
Zuerst entfernen wir den CSS-Teil
CSS:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}Oben ist das Kern-CSS der Komponente, das zentriert werden soll den Text nach oben und unten in CSS, dann kapseln wir ihn zuerst in eine Vue-Komponente
HTML-Teil
<p class="word-v-middle"><span>文字内容</span></p>
Wir registrieren diesen Teil zunächst als Komponente, die Komponente wird hier verwendet Anschließend wird die lokale Registrierungsmethode
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};instanziiert
html:
<p id="exp"> <word-v-middle></word-v-middle> </p>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});Auf diese Weise ist der erste Schritt abgeschlossen Das Rendering ist wie folgt

Der zweite Schritt besteht darin, dynamische Daten an die Komponente zu binden. Bei der Registrierung der Komponente fügen wir zunächst eine Props-Methode hinzu, damit die Komponente die akzeptieren kann Daten. Verwenden Sie die Datenmethode, um Daten zur Komponente hinzuzufügen
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};, damit unsere Komponente Daten empfangen und die Daten an den Inhalt binden kann. Der Code sollte während der Instanziierung ebenfalls entsprechend geändert werden
HTML-Teil
<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
JS-Teil
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})Die einzelne dynamische Datenkomponente ist jetzt vollständig, aber diese Ausrichtungsmethode wird im Allgemeinen in Projekten mit mehreren Blockstrukturen verwendet, daher Schreiben Sie ein weiteres mehrspaltiges Beispiel und verwenden Sie eine Schleife, um mehrere Daten zu binden
CSS-Teil
#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}HTML-Teil
<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
js Die Wirkung von Teil
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
Im obigen Code dient der CSS-Teil dazu, den Code in vier parallele Spalten umzuwandeln Schleifen Sie die Daten. Die Komponente empfängt die von der Schleife ausgegebenen Daten über: data='aaa', und die Datenquelle ist das Array mit dem Namen „sites“ in den Daten in der Instanziierung des übergeordneten Elements wird durch die Hintergrundausgabe ersetzt. Arrays können zum Binden von Hintergrunddaten verwendet werden.
Das obige ist der detaillierte Inhalt vonBeispiele für Komponenten zur Ausrichtung der Textmitte in Vue-Widgets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wenn wir täglich Word-Dokumente erstellen, müssen wir manchmal Punkte unter bestimmten Wörtern im Dokument hinzufügen, insbesondere wenn es Testfragen gibt. Um diesen Teil des Inhalts hervorzuheben, gibt Ihnen der Herausgeber Tipps zum Hinzufügen von Punkten zu Text in Word. Ich hoffe, dass es Ihnen helfen kann. 1. Öffnen Sie ein leeres Word-Dokument. 2. Fügen Sie beispielsweise Punkte unter den Worten „So fügen Sie Punkte zum Text hinzu“ hinzu. 3. Wir wählen zunächst mit der linken Maustaste die Wörter „So fügen Sie Punkte zum Text hinzu“ aus. Beachten Sie, dass Sie, wenn Sie in Zukunft Punkte zu diesem Wort hinzufügen möchten, zunächst das Wort mit der linken Maustaste auswählen müssen . Heute fügen wir diesen Wörtern Punkte hinzu, daher haben wir mehrere Wörter ausgewählt. Wählen Sie diese Wörter aus, klicken Sie mit der rechten Maustaste und klicken Sie im Popup-Funktionsfeld auf Schriftart. 4. Dann erscheint so etwas
 Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Text hinzufügen
Aug 17, 2023 am 08:41 AM
Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Text hinzufügen
Aug 17, 2023 am 08:41 AM
Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Textzitate hinzufügen: Im modernen Zeitalter der Digitalisierung und der sozialen Medien ist die Bildverarbeitung zu einer wichtigen Fähigkeit geworden. Ob für den persönlichen Gebrauch oder für geschäftliche Zwecke, das Hinzufügen von Wasserzeichen und Text ist ein häufiger Bedarf. In diesem Artikel erfahren Sie, wie Sie Golang für die Bildverarbeitung verwenden und wie Sie Wasserzeichen und Text hinzufügen. Hintergrund: Golang ist eine Open-Source-Programmiersprache, die für ihre prägnante Syntax, effiziente Leistung und leistungsstarke Parallelitätsfähigkeiten bekannt ist. es ist Gegenstand vieler Entwicklungen geworden
 Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
C++-Objektlayout und Speicherausrichtung optimieren die Effizienz der Speichernutzung: Objektlayout: Datenelemente werden in der Reihenfolge der Deklaration gespeichert, wodurch die Speicherplatznutzung optimiert wird. Speicherausrichtung: Daten werden im Speicher ausgerichtet, um die Zugriffsgeschwindigkeit zu verbessern. Das Schlüsselwort alignas gibt eine benutzerdefinierte Ausrichtung an, z. B. eine 64-Byte-ausgerichtete CacheLine-Struktur, um die Effizienz des Cache-Zeilenzugriffs zu verbessern.
 So ändern Sie Text auf Bildern
Aug 29, 2023 am 10:29 AM
So ändern Sie Text auf Bildern
Aug 29, 2023 am 10:29 AM
Das Ändern des Texts auf dem Bild kann mithilfe von Bildbearbeitungsprogrammen, Online-Tools oder Screenshot-Tools erfolgen. Die einzelnen Schritte sind: 1. Öffnen Sie die Bildbearbeitungssoftware und importieren Sie das zu ändernde Bild. 3. Klicken Sie auf den Textbereich im Bild, um ein Textfeld zu erstellen 5. Wenn Sie nur den Text auf dem Bild löschen möchten, können Sie den Textbereich mit dem Radiergummi oder dem Auswahlwerkzeug auswählen und löschen.
 So stellen Sie die WPS-Tabellenzentrierung ein
Mar 19, 2024 pm 09:34 PM
So stellen Sie die WPS-Tabellenzentrierung ein
Mar 19, 2024 pm 09:34 PM
Da die Funktionen von WPS immer leistungsfähiger werden, treten bei der Verwendung von Funktionen immer mehr Probleme auf. In WPS verwenden wir häufig WPS-Tabellen. Damit die Tabelle schön aussieht, müssen wir die Tabelle zu diesem Zeitpunkt zentrieren. Die Frage ist also: Wie zentrieren wir die WPS-Tabelle? Heute teile ich hier ein Tutorial, ich hoffe, es kann Ihnen helfen! Schrittdetails: 1. Ich werde es anhand praktischer Vorgänge erklären. Das Folgende ist ein einfaches Formular, das ich mit einem WPS-Formular erstellt habe. 2. Durch die Druckvorschau können wir feststellen, dass sich die WPS-Tabelle standardmäßig auf der linken Seite befindet. Was ist, wenn wir den Tisch zentrieren wollen? 3. Zu diesem Zeitpunkt müssen wir in der [Symbolleiste] auf [Seitenlayout] klicken.
 Detaillierte Methode zum Einrichten von PPT-Folien durch Bewegen der Maus über Text, um Bilder anzuzeigen
Mar 26, 2024 pm 03:40 PM
Detaillierte Methode zum Einrichten von PPT-Folien durch Bewegen der Maus über Text, um Bilder anzuzeigen
Mar 26, 2024 pm 03:40 PM
1. Legen Sie zunächst eine benutzerdefinierte Animation für das Bildobjekt fest. 2. Wenn Sie den Effekt realistischer gestalten möchten, verwenden Sie bitte den oben gezeigten Animationseffekt [Erscheinen]. Nachdem wir den benutzerdefinierten Effekt für das Bildobjekt festgelegt haben, sehen wir auf der rechten Seite des Fensters den Namen der benutzerdefinierten Animation, z. B. [1good] im Bild. Klicken Sie nun mit der linken Maustaste auf das kleine Dreieck nach unten in Richtung des Bildes zeigt, wird ein Popup mit der folgenden Abbildungsmenüliste angezeigt. 3. Wählen Sie im oben gezeigten Menü [Effektoptionen] und ein Popup wird angezeigt, wie im Bild gezeigt. 4. Wechseln Sie im Bild oben zur Registerkarte [Timing], klicken Sie auf [Trigger], wählen Sie dann unten [Effekt starten, wenn auf die folgenden Objekte geklickt wird] und wählen Sie rechts [Titel 1: Bild 1] aus. Diese Einstellung bedeutet, dass Sie beim Abspielen der Diashow auf den Text in [Bild 1] klicken
 Probleme bei der Annotation semantischer Rollen in der Technologie zum semantischen Verstehen von Texten
Oct 08, 2023 am 09:53 AM
Probleme bei der Annotation semantischer Rollen in der Technologie zum semantischen Verstehen von Texten
Oct 08, 2023 am 09:53 AM
Das Problem der semantischen Rollenannotation in der Technologie zum semantischen Verstehen von Texten erfordert spezifische Codebeispiele. Einführung Im Bereich der Verarbeitung natürlicher Sprache ist die Technologie zum semantischen Verstehen von Texten eine Kernaufgabe. Unter diesen ist die Annotation semantischer Rollen eine wichtige Technologie, mit der die semantische Rolle jedes Wortes im Satz im Kontext identifiziert wird. In diesem Artikel werden die Konzepte und Herausforderungen der semantischen Rollenannotation vorgestellt und ein konkretes Codebeispiel zur Lösung des Problems bereitgestellt. 1. Was ist semantische Rollenkennzeichnung (SemanticRoleLabeling)?



