
In diesem Artikel wird hauptsächlich die Bootstrap-Multiselect-Dropdown-Listenfunktion ausführlich vorgestellt, die einen gewissen Referenzwert hat
[Verwandte Videoempfehlungen: Bootstrap-Tutorial 】
bootstrap-multiselect fügt mehr Funktionen und bessere visuelle Effekte basierend auf der ursprünglichen Dropdown-Liste hinzu!
1. Quellcode-Adresse
https://github.com/davidstutz/bootstrap-multiselect
2 🎜 >





<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/bootstrap-multiselect.js"></script>
<link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>Implementierungscode
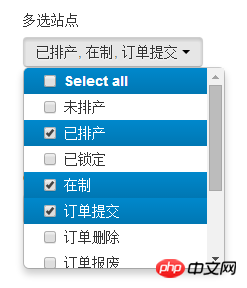
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:350px;" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
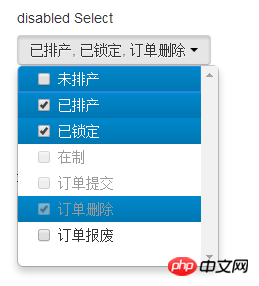
});<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus2').multiselect();
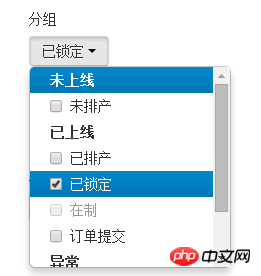
});<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线" >
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</p>$(function () {
$('#sel_search_orderstatus3').multiselect(
);
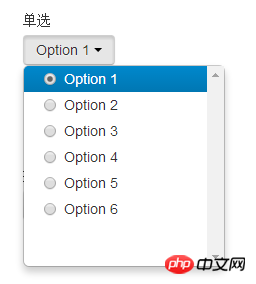
});<label class="control-label col-xs-1" for="sel_search_orderstatus3">单选</label>
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
</select>$('#example-single').multiselect();
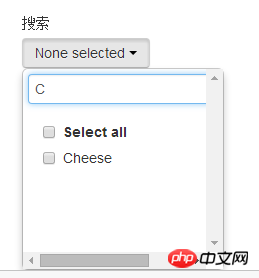
<label class="control-label col-xs-1" for="sel_search_orderstatus3">搜索</label>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="onions">Onions</option>
</select>$(function () {
$('#example-getting-started').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
});Das obige ist der detaillierte Inhalt vonEine Erklärung der Mehrfachauswahl-Dropdown-Listenfunktion in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software