 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Weitergabe von erweiterten Video-Tutorial-Materialien (Kursunterlagen, Quellcode) für Han Shunping div CSS
Weitergabe von erweiterten Video-Tutorial-Materialien (Kursunterlagen, Quellcode) für Han Shunping div CSS
Weitergabe von erweiterten Video-Tutorial-Materialien (Kursunterlagen, Quellcode) für Han Shunping div CSS
„Han Shunpings neuestes Div+CSS-Video-Tutorial für Fortgeschrittene“ ist eine Sublimation der Wissenspunkte von „Han Shunpings neuestes Div+CSS-Basis-Video-Tutorial“ und vertieft das Verständnis und die Anwendung von Div+CSS. CSS ist die Abkürzung für English Cascading Style Sheets. div+css ist einer der häufig verwendeten Begriffe in Website-Standards (oder „WEB-Standards“). Er wird normalerweise zur Beschreibung der Positionierungsmethode von Tabellen in der HTML-Webdesign-Sprache verwendet Der Unterschied besteht darin, dass in den neuen Website-Designstandards keine Tabellenpositionierungstechnologie mehr verwendet wird, sondern DIV + CSS verwendet wird, um verschiedene Positionierungen zu erreichen.
Wir können div+css einfach so verstehen: div ist ein Container, der zum Speichern von Inhalten (Text, Bilder, Elemente) verwendet wird. CSS wird verwendet, um anzugeben, wie der im Div platzierte Inhalt angezeigt wird, einschließlich der Position und des Erscheinungsbilds des Inhalts.

Adresse für die Kurswiedergabe: http://www.php.cn/course/434.html
Der Unterrichtsstil des Lehrers:
Die Vorträge des Lehrers sind lebendig, witzig, witzig und berührend. Eine lebendige Metapher ist wie der letzte Schliff, der den Schülern die Tür zur Weisheit öffnet; ein gut platzierter Humor zaubert den Schülern ein wissendes Lächeln, als würde er den Menschen einen Nachgeschmack und Nostalgie verleihen werden von Zeit zu Zeit in die Erzählung eingestreut und regen zum Nachdenken und zur Warnung an.
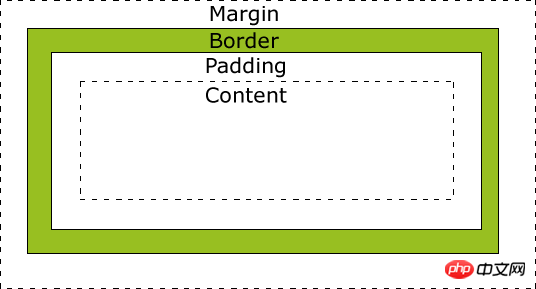
Der schwierigere Teil in diesem Video ist das Box-Modell:
Alle HTML-Elemente können als Boxen betrachtet werden , in CSS In wird der Begriff „Box-Modell“ in Design und Layout verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich: Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und den Rändern des umgebenden Elements zu platzieren.

Anleitung für verschiedene Teile:
Rand (Rand) – Randbereich freimachen. Der Rand hat keine Hintergrundfarbe, er ist vollständig transparent.
Rand – die Polsterung und der Inhalt rund um den Rand. Der Rand wird durch die Hintergrundfarbe der Box beeinflusst
Padding – löscht den Bereich um den Inhalt. Beeinflusst durch die Hintergrundfarbe der Boxfüllung
Inhalt – der Inhalt der Box, Anzeigetext und Bilder
Damit die Breite und Höhe des Elements in allen Browsern korrekt eingestellt werden , Was Sie wissen müssen, ist, wie das Box-Modell funktioniert.
Hier empfehlen wir auch den Download von Quellcode-Ressourcen: http://www.php.cn/xiazai/learn/2126
Die Ressourcen enthalten Video-Kursunterlagen und Quellcode
Das obige ist der detaillierte Inhalt vonWeitergabe von erweiterten Video-Tutorial-Materialien (Kursunterlagen, Quellcode) für Han Shunping div CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Empfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung)
Jul 19, 2021 pm 05:22 PM
Empfohlene neueste Laui-Video-Tutorials im Jahr 2023 (empfohlene Sammlung)
Jul 19, 2021 pm 05:22 PM
Das Folgende ist ein Video-Tutorial des Front-End-UI-Frameworks – Laui. Es ist nicht erforderlich, es von Cloud-Disk-Plattformen von Drittanbietern wie Xunlei und Baidu Cloud herunterzuladen. Alle Videos können kostenlos online angesehen werden. Die Tutorials beginnen von der Tiefe bis zur Tiefe, und diejenigen mit Front-End-Grundkenntnissen können es lernen, von der Installation bis hin zu Fallerklärungen, sie sind umfassend und detailliert, um Ihnen zu helfen, das Laui-Framework schneller und besser zu beherrschen!
 Zusammenfassung der FAQs für die Verwendung von Deepseek
Feb 19, 2025 pm 03:45 PM
Zusammenfassung der FAQs für die Verwendung von Deepseek
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide und FAQ Deepseek ist ein leistungsstarkes KI -Intelligent -Tool. FAQ: Der Unterschied zwischen verschiedenen Zugriffsmethoden: Es gibt keinen Unterschied in der Funktion zwischen Webversion, App -Version und API -Aufrufen, und App ist nur ein Wrapper für die Webversion. Die lokale Bereitstellung verwendet ein Destillationsmodell, das der Vollversion von Deepseek-R1 geringfügig unteren ist, das 32-Bit-Modell theoretisch 90% Vollversionsfunktion. Was ist eine Taverne? SillyTervern ist eine Front-End-Oberfläche, die das KI-Modell über API oder Ollama anruft. Was ist Breaking Limit
 Empfehlung für Vue-Tutorials: Die 5 neuesten Video-Tutorials für vue.js im Jahr 2023
Sep 20, 2018 pm 02:20 PM
Empfehlung für Vue-Tutorials: Die 5 neuesten Video-Tutorials für vue.js im Jahr 2023
Sep 20, 2018 pm 02:20 PM
Ist vue.js leicht zu erlernen? Die Antwort ist, dass es sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren ist. Wie verwendet man Vue? Heute empfiehlt Ihnen die chinesische PHP-Website die neuesten 5 kostenlosen Vue.js-Video-Tutorials im Jahr 2023, damit jeder sie lernen kann.
 2023 neueste Swoole-Video-Tutorial-Empfehlungen (von Einsteiger bis Fortgeschritten)
Oct 25, 2019 pm 02:09 PM
2023 neueste Swoole-Video-Tutorial-Empfehlungen (von Einsteiger bis Fortgeschritten)
Oct 25, 2019 pm 02:09 PM
Das Folgende ist ein Video-Tutorial des PHP-Asynchron-Kommunikations-Frameworks Swoole. Es ist nicht erforderlich, es von Drittanbieter-Plattformen wie Xunlei und Baidu Cloud herunterzuladen. Alle können kostenlos online angesehen werden. Die Tutorials reichen von einfach bis tiefgreifend und können von Personen mit Grundkenntnissen in PHP erlernt werden. Von der Installation bis hin zu Fallerklärungen sind sie umfassend und detailliert, damit Sie das Swoole-Framework schneller und besser beherrschen können!
 Die neuesten Empfehlungen für WordPress-Video-Tutorials im Jahr 2023
Oct 25, 2019 pm 01:12 PM
Die neuesten Empfehlungen für WordPress-Video-Tutorials im Jahr 2023
Oct 25, 2019 pm 01:12 PM
Dieses Mal hat die chinesische PHP-Website relevante Video-Tutorials, chinesische Handbücher und verwandte ausgewählte Artikel für alle integriert, alles kostenlos! ! ! Durch die von uns geteilten Videos können Sie die Tutorial-Videos jederzeit und überall kostenlos ansehen, ohne dass ein Download von Thunder oder Baidu Netdisk erforderlich ist.
 Die neuesten Empfehlungen für PHPCMS-Video-Tutorials im Jahr 2023 (muss für die sekundäre Entwicklung gelernt werden)
Oct 25, 2019 pm 03:45 PM
Die neuesten Empfehlungen für PHPCMS-Video-Tutorials im Jahr 2023 (muss für die sekundäre Entwicklung gelernt werden)
Oct 25, 2019 pm 03:45 PM
Viele Webmaster verwenden PHPCMS für die sekundäre Entwicklung und Website-Erstellung. Die chinesische PHP-Website hat speziell ein PHPCMS-Video-Tutorial gestartet. Sie können das Video-Tutorial jederzeit und überall kostenlos ansehen, ohne es von Baidu Netdisk herunterladen zu müssen.
 Empfohlene Video-Tutorials von dedeCMS im Jahr 2023
Oct 25, 2019 pm 01:56 PM
Empfohlene Video-Tutorials von dedeCMS im Jahr 2023
Oct 25, 2019 pm 01:56 PM
DedeCMS ist für seine Einfachheit, Praktikabilität und Open Source bekannt. Es ist das bekannteste PHP-Open-Source-Website-Managementsystem und das PHP-CMS-System mit den meisten Benutzern. Nach Jahren der Entwicklung ist die aktuelle Version die beliebteste Eins in Bezug auf Funktionen oder Benutzerfreundlichkeit, es gab erhebliche Entwicklungen und Fortschritte.
 Die neueste Empire-CMS-Video-Tutorial-Empfehlung im Jahr 2023 (Sammlung)
Oct 25, 2019 pm 02:30 PM
Die neueste Empire-CMS-Video-Tutorial-Empfehlung im Jahr 2023 (Sammlung)
Oct 25, 2019 pm 02:30 PM
Die chinesische PHP-Website hat Inhalte zum Empire CMS-Video-Tutorial für jedermann zusammengestellt. Enthält Imperial CMS-Installationsvideo-Tutorials, Imperial CMS-Entwicklungshandbücher, Imperial CMS-Vorlagenressourcen und einige technische Artikel zu Imperial CMS.



