
Dieser Artikel stellt hauptsächlich den Implementierungscode des Anzeigeproblems vor, nachdem die Tabelle in BootStrap ausgeblendet wurde. Freunde, die ihn benötigen, können darauf verweisen.
Zu Beginn wurde die Tabelle aufgrund des Urteils ausgeblendet Bedingungen, es wurde angezeigt und das Ergebnis erschien.
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","<span style="color:#ff0000;">block</span>");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
}Folgende Fehleranzeige erscheint:

Nach der Suche und Analyse müssen Sie nur noch den im obigen Code rot markierten Block ändern, und dies hat keine Auswirkungen auf
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
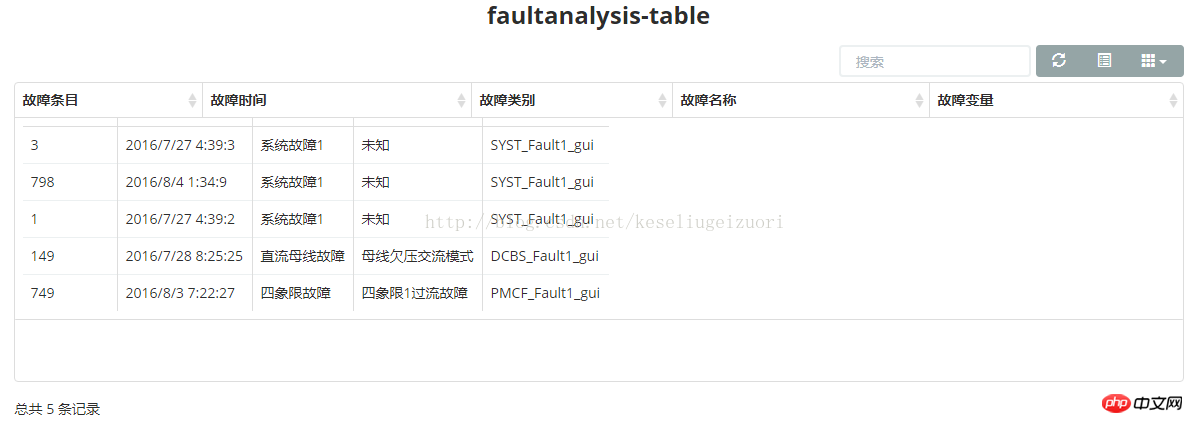
}Der geänderte Screenshot lautet wie folgt:

Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung des Anzeigeproblems der Tabelle nach dem Ausblenden in BootStrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




