ExceptionFilter-Filter in asp.net
In diesem Artikel wird hauptsächlich der ExceptionFilter-Filter des asp.net-Kern-MVC-Globalfilters ausführlich vorgestellt, der einen bestimmten Referenzwert hat.
Diese Kursreihe wird die Verwendung erklären Integrierter globaler Filter im ASP.NET-Kern-MVC, der in die folgenden Kapitel unterteilt wird:
Asp.net-Kern-MVC-Filter ExceptionFilter-Filter (1)
Asp.net-Kern-MVC-Filter ActionFilter Filter (2)
asp.net-Kern-MVC-Filter ResultFilter-Filter (3)
asp.net-Kern-MVC-Filter ResourceFilter-Filter (4)
AuthorizationFilter-Filter von asp.net Kern-MVC-Filter (5)
Einführung
Ausnahmefilter ist, wie der Name schon sagt, ein Filter, der bei Ausnahmen verwendet wird, wenn ein Programm auftritt. Wird zur Behandlung nicht abgefangener Ausnahmen im System verwendet.
Implementieren eines benutzerdefinierten Ausnahmefilters
Das Anpassen eines globalen Ausnahmefilters erfordert die Implementierung der IExceptionFilter-Schnittstelle
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
}IExceptionFilter-Schnittstelle. Dies wird der Fall sein erforderlich, um die OnException-Methode zu implementieren, die ausgelöst wird, wenn eine nicht abgefangene Ausnahme im System auftritt. Die OnException-Methode verfügt über einen ExceptionContext-Ausnahmekontext, der spezifische Ausnahmeinformationen, HttpContext- und MVC-Routing-Informationen enthält. Sobald eine nicht erfasste Ausnahme im System auftritt, besteht ein gängiger Ansatz darin, ein Protokollierungstool zu verwenden, um die detaillierten Informationen der Ausnahme aufzuzeichnen, um Korrekturen und Debugging zu erleichtern. Nachfolgend finden Sie die Implementierung der Protokollierung.
/// <summary>
/// 全局异常过滤器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知错误,请重试");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
}Globalen Filter registrieren
Der Filter wurde geschrieben und muss dann im asp.net Core MVC registriert werden. Suchen Sie die Datei „Startup.cs“ im Stammverzeichnis des Systems und ändern Sie die Methode „ConfigureServices“ wie folgt:
services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});Test
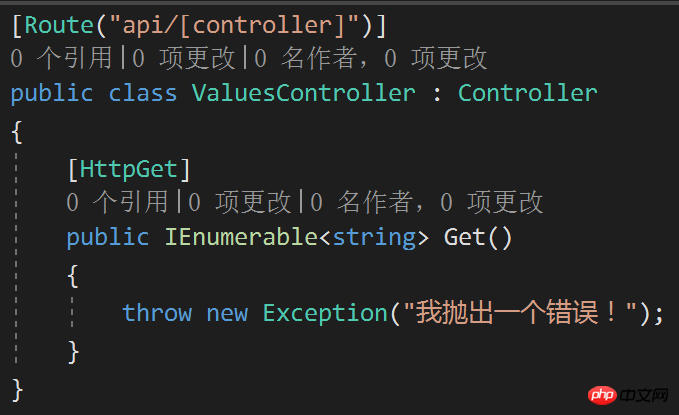
Throw a in der Anfrage Ausnahme

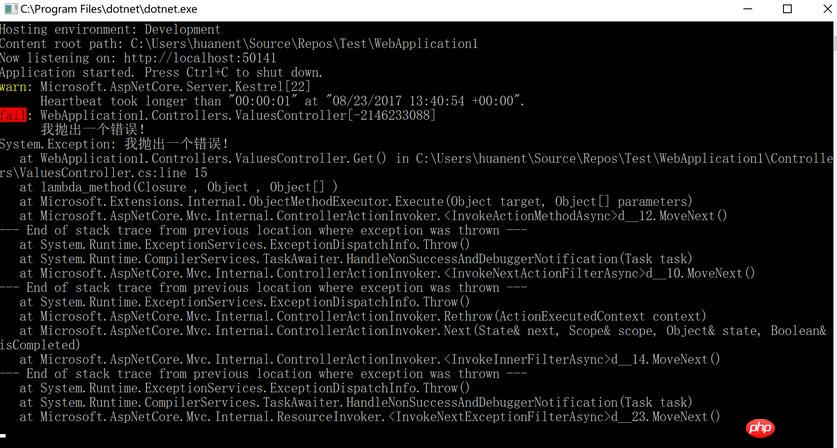
Das Protokoll erfasst die Ausnahmeinformationen korrekt

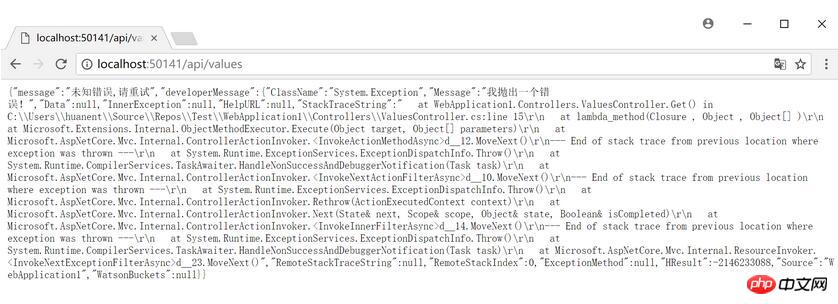
Der Browser gibt einen 500-Fehler zurück und kehrt zurück eine angepasste Fehlermeldung.

Das obige ist der detaillierte Inhalt vonExceptionFilter-Filter in asp.net. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vue-Fehler: Der Filter in Filtern kann nicht richtig verwendet werden, wie kann man ihn lösen?
Aug 26, 2023 pm 01:10 PM
Vue-Fehler: Der Filter in Filtern kann nicht richtig verwendet werden, wie kann man ihn lösen?
Aug 26, 2023 pm 01:10 PM
Vue-Fehler: Der Filter in Filtern kann nicht richtig verwendet werden, wie kann man ihn lösen? Einführung: In Vue sind Filter eine häufig verwendete Funktion, mit der Daten formatiert oder gefiltert werden können. Allerdings kann es bei der Verwendung manchmal zu Problemen kommen, da wir den Filter nicht richtig verwenden können. In diesem Artikel werden einige häufige Ursachen und Lösungen behandelt. 1. Ursachenanalyse: Der Filter ist nicht korrekt registriert: Filter in Vue müssen registriert werden, bevor sie in Vorlagen verwendet werden können. Wenn der Filter nicht erfolgreich registriert wurde,
 So filtern und sortieren Sie Daten in der Vue-Technologieentwicklung
Oct 09, 2023 pm 01:25 PM
So filtern und sortieren Sie Daten in der Vue-Technologieentwicklung
Oct 09, 2023 pm 01:25 PM
So filtern und sortieren Sie Daten in der Vue-Technologieentwicklung. In der Vue-Technologieentwicklung sind das Filtern und Sortieren von Daten sehr häufige und wichtige Funktionen. Durch Datenfilterung und -sortierung können wir die benötigten Informationen schnell abfragen und anzeigen und so die Benutzererfahrung verbessern. In diesem Artikel wird das Filtern und Sortieren von Daten in Vue vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Funktionen besser zu verstehen und zu verwenden. 1. Datenfilterung Datenfilterung bezieht sich auf das Herausfiltern von Daten, die den Anforderungen basierend auf bestimmten Bedingungen entsprechen. In Vue können wir comp bestehen
 In PHP stellt die FILTER_VALIDATE_URL-Konstante den Filter dar, der zum Validieren von URLs verwendet wird
Sep 14, 2023 am 10:37 AM
In PHP stellt die FILTER_VALIDATE_URL-Konstante den Filter dar, der zum Validieren von URLs verwendet wird
Sep 14, 2023 am 10:37 AM
Die FILTER_VALIDATE_URL-Konstante wird zur Validierung von URLs verwendet. Das Flag FILTER_FLAG_SCHEME_REQUIRED-URL muss RFC-konform sein. FILTER_FLAG_HOST_REQUIRED-URL muss den Hostnamen enthalten. FILTER_FLAG_PATH_REQUIRED-URL muss einen Pfad nach dem Domänennamen haben. FILTER_FLAG_QUERY_REQUIRED-URL muss eine Abfragezeichenfolge haben. Rückgabewert FILTER_VALIDATE_URL
 PHP-E-Mail-Filter: Spam filtern und identifizieren.
Sep 19, 2023 pm 12:51 PM
PHP-E-Mail-Filter: Spam filtern und identifizieren.
Sep 19, 2023 pm 12:51 PM
PHP-E-Mail-Filter: Spam filtern und identifizieren. Mit der zunehmenden Verbreitung von E-Mails hat auch die Menge an Spam immer weiter zugenommen. Für Benutzer kann die Menge an Spam, die sie erhalten, zu einer Informationsüberflutung und Zeitverschwendung führen. Daher benötigen wir eine effiziente Methode zum Filtern und Identifizieren von Spam-E-Mails. Dieser Artikel zeigt Ihnen, wie Sie mit PHP einen einfachen, aber effektiven E-Mail-Filter schreiben und stellt spezifische Codebeispiele bereit. Grundprinzip des E-Mail-Filters Das Grundprinzip des E-Mail-Filters besteht darin, festzustellen, ob die E-Mail vorhanden ist
 Filterfunktion in Vue3: Daten elegant verarbeiten
Jun 18, 2023 pm 02:46 PM
Filterfunktion in Vue3: Daten elegant verarbeiten
Jun 18, 2023 pm 02:46 PM
Filterfunktionen in Vue3: Eleganter Umgang mit Daten Vue ist ein beliebtes JavaScript-Framework mit einer großen Community und einem leistungsstarken Plug-in-System. In Vue ist die Filterfunktion ein sehr praktisches Werkzeug, mit dem wir Daten in Vorlagen verarbeiten und formatieren können. Es gab einige Änderungen an den Filterfunktionen in Vue3. In diesem Artikel werden wir uns eingehend mit den Filterfunktionen in Vue3 befassen und lernen, wie man sie für den eleganten Umgang mit Daten verwendet. Was ist eine Filterfunktion? In Vue ist die Filterfunktion
 Tipps zur Verwendung von Plug-Ins zur Implementierung benutzerdefinierter Filter in Vue
Jun 25, 2023 pm 05:01 PM
Tipps zur Verwendung von Plug-Ins zur Implementierung benutzerdefinierter Filter in Vue
Jun 25, 2023 pm 05:01 PM
Tipps zur Verwendung von Plug-Ins zum Implementieren benutzerdefinierter Filter in Vue Vue.js bietet eine praktische Möglichkeit, den Bedarf an Ansichtsdatenfilterung, d. h. Filterung, zu bewältigen. Filter sind hauptsächlich für die Formatierung und Verarbeitung der Daten in der Ansicht verantwortlich, um die Daten intuitiver und verständlicher zu machen. Vue verfügt über einige integrierte allgemeine Filter, z. B. Datumsformatierung, Währungsformatierung usw., und unterstützt auch benutzerdefinierte Filter. In diesem Artikel wird die Verwendung des Vue-Plug-Ins zum Implementieren benutzerdefinierter Filter vorgestellt und einige praktische Filtertechniken bereitgestellt.
 Mehrere Methoden zum Lösen von verstümmeltem Tomcat-Code
Dec 28, 2023 pm 01:32 PM
Mehrere Methoden zum Lösen von verstümmeltem Tomcat-Code
Dec 28, 2023 pm 01:32 PM
Mehrere Methoden zur Lösung des Problems chinesischer verstümmelter Zeichen in Tomcat, die spezifische Codebeispiele erfordern. Bei der Webentwicklung stoßen wir häufig auf das Problem chinesischer verstümmelter Zeichen in Tomcat. Dieses Problem führt bei der Verarbeitung chinesischer Schriftzeichen zu verstümmelten Zeichen oder erscheint als Kästchen, Fragezeichen und andere Zeichen, was den Benutzern ein schlechtes Erlebnis bereitet. Um dieses Problem zu lösen, werden in diesem Artikel mehrere häufig verwendete Methoden vorgestellt und spezifische Codebeispiele bereitgestellt. Ändern Sie die Tomcat-Konfigurationsdatei. Suchen Sie die Datei conf/server.xml im Tomcat-Installationsverzeichnis und suchen Sie nach der Standarddatei
 Python-Protokollierungsmodul enthüllt: Ein tiefer Einblick in seine Fähigkeiten
Feb 21, 2024 am 09:30 AM
Python-Protokollierungsmodul enthüllt: Ein tiefer Einblick in seine Fähigkeiten
Feb 21, 2024 am 09:30 AM
Das PythonLogging-Modul ist ein leistungsstarkes Tool zur Verwaltung der Anwendungsprotokollierung. Es bietet ein flexibles und konfigurierbares Framework, das es Entwicklern ermöglicht, die Generierung, Verarbeitung und Anzeige von Protokollinformationen zu steuern. Protokollierungsstufen Das Protokollierungsmodul definiert mehrere Protokollierungsstufen, um die Wichtigkeit von Protokollmeldungen festzulegen. Diese Ebenen sind nach zunehmendem Schweregrad geordnet: DEBUG: Wird für Debugging- und Entwicklungszwecke verwendet und protokolliert detaillierte Debugging-Informationen. INFO: Protokolliert allgemeine Anwendungsinformationen wie Ereignisse und Vorgänge. WARNUNG: Protokolliert potenzielle Probleme oder Ausnahmen, die nicht unbedingt zu einer Unterbrechung der Anwendung führen. FEHLER: Protokolliert einen schwerwiegenden Fehler oder eine Ausnahme, die zu einem Anwendungsfehler führen kann. KRITISCH: Rekorde in Gefahr




