
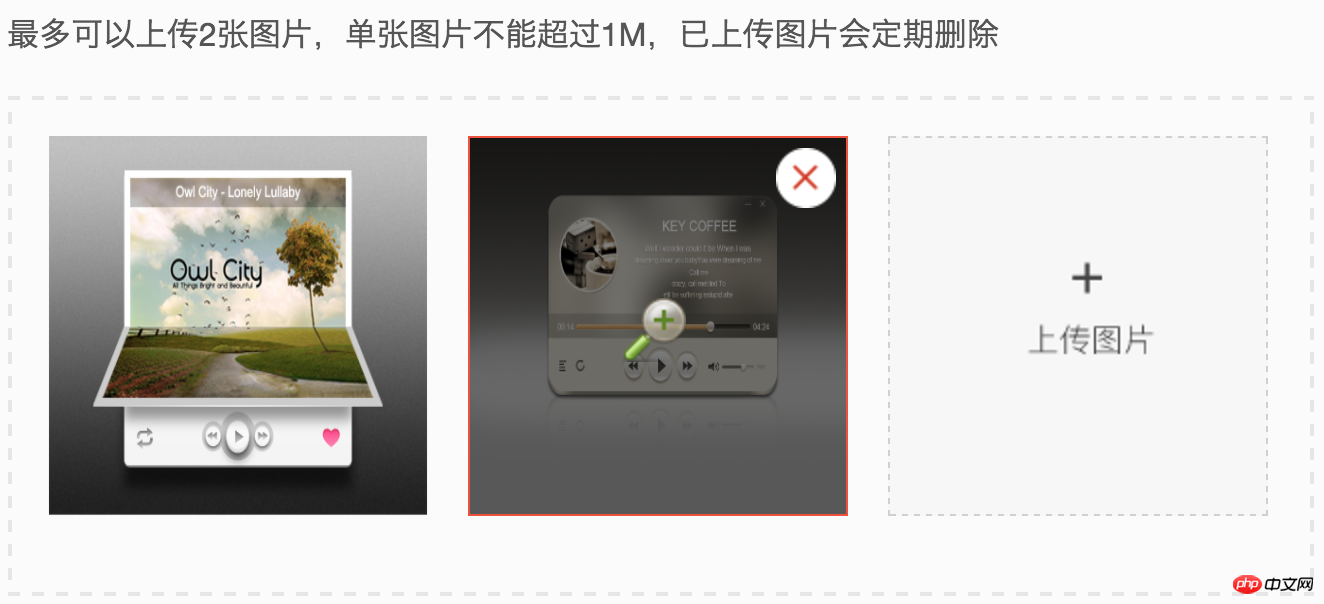
Das ursprüngliche jQuery-Bild-Upload-Plug-in unterstützt serverseitiges Hochladen, Vorschau, Löschen, Vergrößern, Upload-Mengen- und Größenbeschränkungen sowie Rückruffunktionen vor, während und nach dem Hochladen.

Gebrauchsanweisung
1. Stellen Sie zuerst jQuery und das CSS und JS des Plug-Ins vor.
<link href="./css/upload.css" type="text/css" rel="stylesheet" /> <script src="./js/jquery.js"></script> <script src="./js/upload.js"></script>
2. HTML-Struktur
<div class="upload-box">
<p class="upload-tip">作品图片:最多可以上传5张图片,马上上传</p>
<div class="image-box clear">
<section class="upload-section">
<div class="upload-btn"></div>
<input type="file" name="file" id="upload-input" value=""/>
</section>
</div>
</div>3. Serverseitige Verarbeitung
Es gibt keine besonderen Einschränkungen für die serverseitige Verarbeitung, Solange der Server die vom Dateiformular übermittelten Daten akzeptiert und JSON nach der Verarbeitung der Formatdaten zurückgibt, müssen die JSON-Daten das src-Element enthalten, z. B. {'src':'$("#upload-input").ajaxImageUpload({
url: 'http://www.gouguoyin.cn/demo/store141.html', //上传的服务器地址
data: { name:'勾国印' },
maxNum: 3, //允许上传图片数量
zoom: true, //允许放大
allowType: ["gif", "jpeg", "jpg", "bmp",'png'], //允许上传图片的类型
maxSize :2, //允许上传图片的最大尺寸,单位M
before: function () {
alert('上传前回调函数');
},
success:function(data){
alert('上传成功回调函数');
console.log(data);
},
error:function (e) {
alert('上传失败回调函数');
console.log(e);
}
});$file = $_FILES["file"];
if(!isset($file['tmp_name']) || !$file['tmp_name']) {
echo json_encode(['code' => 401, 'msg' => '没有文件上传']);
return false;
}
if($file["error"] > 0) {
echo json_encode(['code' => 402, 'msg' => $file["error"]]);
return false;
}
$upload_path = $_SERVER['DOCUMENT_ROOT']."/upload/";
$file_path = 'http://' . $_SERVER['HTTP_HOST']."/upload/";
if(!is_dir($upload_path)){
echo json_encode(['code' => 403, 'msg' => '上传目录不存在']);
return false;
}
if(move_uploaded_file($file["tmp_name"], $upload_path.$file['name'])){
echo json_encode(['code' => 200, 'src' => $file_path.$file['name']]);
return false;
}else{
echo json_encode(['code' => 404, 'msg' => '上传失败']);
return false;
}Das obige ist der detaillierte Inhalt vonjQuery-Upload-Bild-Plugin ohne Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?




