
P-Layout steht im Mittelpunkt des Lernens. In diesem Artikel werden hauptsächlich die relevanten Lernmaterialien zur P-Ausrichtung und zum Webseiten-Layout vorgestellt. Interessierte Freunde können sich darauf beziehen.
Der Grund dafür Das p-Layout muss gründlich erlernt werden, da das Tabellenlayout sehr schwierig zu verwenden ist. Wenn sie sich in derselben Tabelle befinden, kann die Verteilung der Spezifikationen jeder Zeile beispielsweise nicht angepasst werden:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
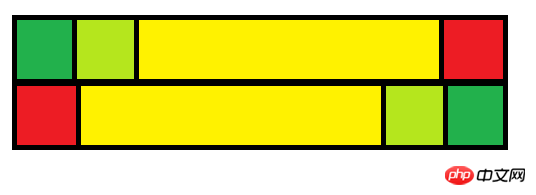
Ich wollte ein Layout wie dieses schreiben:

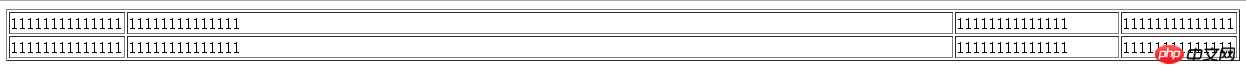
Aber der tatsächliche Effekt ist so:

Das ist normal, da nur die erste Zeile im Tabellenlayout für die td-Einstellung wirksam ist und die td-Einstellungen in den übrigen Zeilen für die erste abgedeckte Zeile festgelegt werden .
Dieses Problem ist besonders für Webdesigner sehr ernst. Wenn Sie das Randattribut der Tabelle auf 0 setzen, ist es schwierig herauszufinden, was passiert ist.
Um dieses Problem zu lösen, haben Sie zwei Methoden, wenn Sie immer noch das Tabellenlayout verwenden: Die eine besteht darin, die beiden Zeilen nicht in derselben Tabelle zu platzieren, und die andere darin, die Tabellenverschachtelung zu verwenden.
Aber das ist zu mühsam, nicht wahr? Müssen Sie jedes Mal, wenn Sie ein Layout erstellen, eine neue Tabelle verwenden? Und wie nummeriert das Skript so viele Tabellen? Wie kontrollieren?
Das Webseitenlayout der Tabelle ist also nicht sehr nützlich und kann nur für das Inline-Layout verwendet werden. Die Rolle der Tabelle im Inline-Layout ist für p tatsächlich viel leistungsfähiger.
Aber p-Layout kann auch das Inline-Layout vervollständigen, aber Sie müssen das Float-Attribut im Stil definieren und ein Inline-Layout vervollständigen, Sie müssen clear:both im Stil verwenden, um die Zeile umzubrechen.

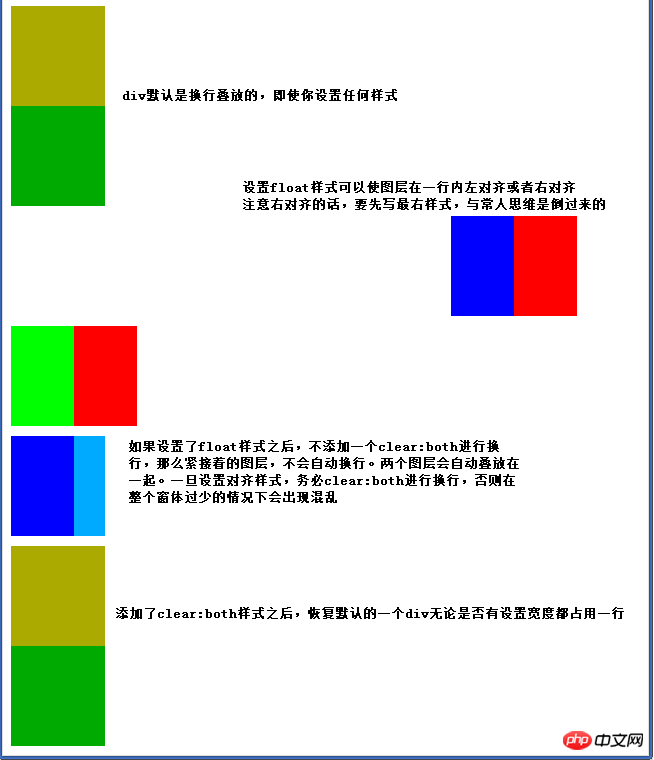
Die obige Schichtentladung wird durch den folgenden Code erreicht:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>
Und für einige Zum Beispiel: Ebenen wie Navigationsleisten, die am Anfang oder Ende der Seite fixiert sind, und einige vom System unabhängige Werbeebenen müssen die Positionsausrichtungsmethode verwenden. Ersteres ist fest und letzteres ist absolut.
Fügen Sie im obigen Code weiterhin den folgenden Code hinzu:
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
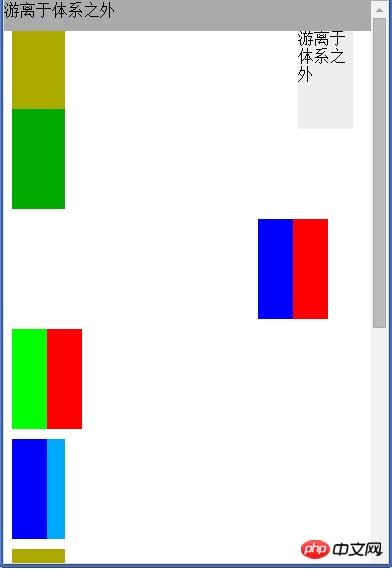
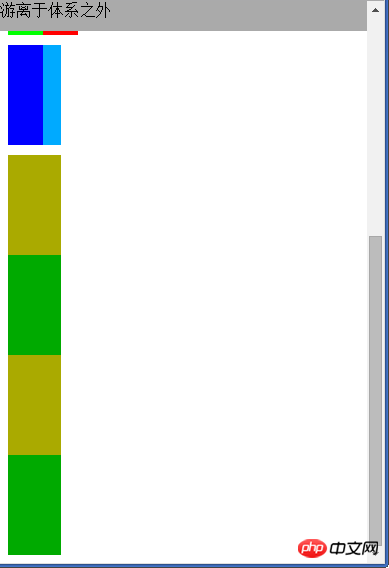
Der folgende Effekt wird angezeigt:

Der Kopf der Ebene mit „position:fixed“ hängt immer, auch wenn die Bildlaufleiste nach unten gezogen wird:

Das Obige über die „Navigationsleiste“. " Ebene Die beiden Codezeilen mit der Ebene „Anzeige“ können überall platziert werden, ohne das Weblayout zu beeinträchtigen. Dann entwickelt sich der gesamte Code der Webseite wie folgt:
p <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
Das p-Layout ist also viel leistungsfähiger, kontrollierbarer und benutzerfreundlicher als das Tabellenlayout
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Div-Ausrichtung und des Webseitenlayouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?




