Beispiel eines HTML5-Browser-Screenshots
Dieser Artikel stellt hauptsächlich das Beispiel von HTML5 vor, um Browser-Screenshots zu implementieren. Es ist von großem praktischem Wert.
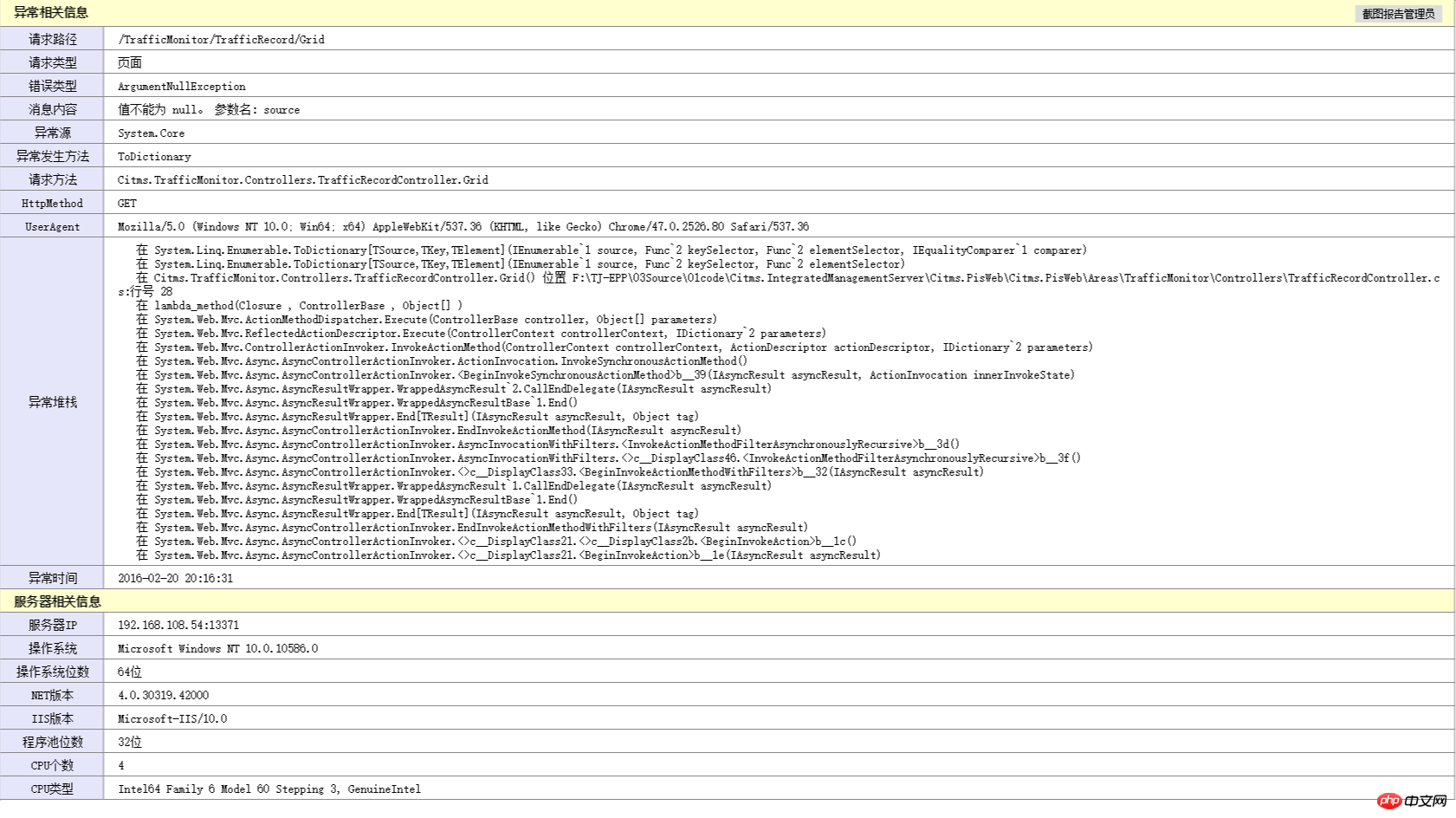
Um den globalen anormalen Informationsdatensatz zu lösen In einem kürzlich durchgeführten Projekt habe ich das Durchsuchen untersucht. Mit der Vollbild-Screenshot-Funktion des Geräts können Benutzer schnell Screenshots erstellen und diese an den Administrator senden, wenn sie eine Anomalie feststellen. Die endgültigen aufgezeichneten Ausnahmeinformationen lauten wie folgt. Der obige [Screenshot-Bericht an den Administrator] wird mithilfe des Front-End-Plug-Ins html2canvas implementiert.

Einführung in html2canvas
In der Vergangenheit konnten wir Bilder nur mit anderen Screenshot-Tools erfassen. Die Funktionen moderner Browser sind immer leistungsfähiger geworden. Mit der zunehmenden Verbreitung von H5 kann der Browser selbst Screenshots erstellen. html2canvas ist ein solches Front-End-Plugin. Sein Prinzip besteht darin, Dom-Knoten in Canvas zu zeichnen. Obwohl es sehr praktisch ist, weist es die folgenden Einschränkungen auf:
iframe wird nicht unterstützt
Cross-Domain-Bilder werden nicht unterstützt
-
Kann nicht in Browser-Plug-Ins verwendet werden
SVG-Bilder werden in einigen Browsern nicht unterstützt
Flash nicht unterstützt
Unterstützt keine alten Browser und IE. Wenn Sie überprüfen möchten, ob ein bestimmter Browser unterstützt wird, können Sie damit http://deerface.sinaapp.com/ besuchen Versuchen Sie es :)
Da mein Verwendungsszenario sehr einfach ist, die Ausnahmeinformationen aufzeichnen und die Ausnahmeseite auch von mir selbst definiert wird, reicht die Verwendung von html2canvas aus.
Verwendungsbeispiele
Verweisen Sie einfach auf jquery und html2canvas, und der Code ist auch sehr einfach. Ich verwende hier html2canvas Version 0.5.0
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});Der erste Parameter ist das Dom-Objekt, das einen Screenshot erstellen soll, und der zweite Parameter ist die Leinwand, die danach zurückgerufen wird Das Rendern des Objekts ist abgeschlossen.
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
Problemanalyse
Nachdem Sie die Verwendung vorgestellt haben, sprechen Sie über die Probleme, auf die Sie während der Verwendung gestoßen sind. Screenshots können nur den Inhalt auf dem aktuellen Bildschirm erfassen. Nachdem ich den Plug-in-Quellcode überprüft und debuggt hatte, fand ich die Lösung. Der Quellcode und der geänderte Code werden unten veröffentlicht
Quellcode:
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});Geänderter Code:
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});Ermöglicht Benutzern hauptsächlich das Anpassen der Breite und Höhe des Dom-Objekts, das beim Aufruf abgefangen werden muss. Die aktuelle Aufrufmethode lautet wie folgt:
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
Das obige ist der detaillierte Inhalt vonBeispiel eines HTML5-Browser-Screenshots. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




