 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung der Implementierung der Beichtfunktion zum chinesischen Valentinstag in HTML5+CSS3+JS
Detaillierte Erläuterung der Implementierung der Beichtfunktion zum chinesischen Valentinstag in HTML5+CSS3+JS
Detaillierte Erläuterung der Implementierung der Beichtfunktion zum chinesischen Valentinstag in HTML5+CSS3+JS
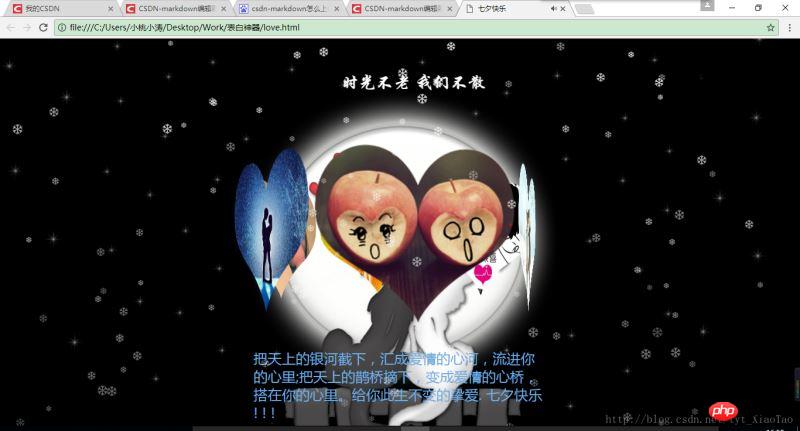
Denn heute, am 28. August, ist Chinas Valentinstag – das Qixi-Festival. Ich bin nicht weit zurück und habe immer noch das Herz, allein zu sein. Der unten stehende Herausgeber hat eine Implementierung auf Basis von HTML5+ erstellt CSS3+js für alle. Informationen zu den Spezialeffekten zum chinesischen Valentinstag und zum spezifischen Beispielcode finden Sie in diesem Artikel.
Denn heute, am 28. August, ist Chinas Valentinstag – der chinesische Valentinstag Nur Typencode zu Hause! Aber ich habe immer noch ein Herz dafür, Single zu sein; ich habe eine h5+css+js-Schnittstelle erstellt, um meinen Freunden einen schönen chinesischen Valentinstag zu wünschen.
Die spezifischen Funktionen sind:
1
2. Der folgende Text wird wörtlich angezeigt, begleitet von der Stimme
3. Das mittlere Bildkarussell ist 3D

Anbei ist das Quellcode:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键字,关键词">
<meta name="Description" content="描述信息">
<title>七夕快乐</title>
<!--css 样式 层叠样式表-->
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;height:100%;}
body{background:url(images/3.jpg);background-size:cover;overflow:hidden;}
/*top start*/
.top{width:400px;height:100px;margin:60px auto;font-size:30px;font-family:"华文行楷";color:#fff;}
/*background:-webkit-linear-gradient(45deg,#ff0000,#ff0099,#ffff00,#33ff00,#3300cc,#000000);*/
/*end top*/
/*box start*/
.box{width:310px;height:310px;margin:auto;perspective:800px;}
.box .pic{position:relative;transform-style:preserve-3d;/*搭载3d环境*/animation:play 10s linear infinite;}
/*animation:play 速度 匀速 循环;*/
.box ul li{list-style:none;position:absolute;top:0;left:0;}
/*end box*/
#text{width:500px;height:200px;margin:auto;color:#6fade1;margin:auto;font-size:24px;font-family:"方正喵呜体";}
/*定义一个关键帧*/
@keyframes play{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
</style>
</head>
<body>
<!--top start-->
<p class="top">
<!--marquee滚动标签 behaviod="alternate"碰撞-->
<marquee behavior="alternate">时光不老 我们不散</marquee>
</p>
<!--end top-->
<!--box start-->
<p class="box">
<p class="pic">
<ul>
<!--图片四要素 src路径 width height alt描述 优化-->
<li><img src="images/1.png" width="" height="" alt="描述"></li>
<li><img src="images/2.png" width="" height="" alt="描述"></li>
<li><img src="images/3.png" width="" height="" alt="描述"></li>
<li><img src="images/4.png" width="" height="" alt="描述"></li>
<li><img src="images/5.png" width="" height="" alt="描述"></li>
<li><img src="images/6.png" width="" height="" alt="描述"></li>
</ul>
</p>
</p>
<!--end box-->
<p id="text"></p>
<!--插入背景音乐-->
<embed src="周杰伦+-+告白气球.mp3"/>
<!--引入jQuery类库-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<!--下雪的动画背景 js-->
<script type="text/javascript" src="js/trans.js"></script>
<script>
//拿到每一个li
$(".pic ul li").each(function(i){
//每一张图片的旋转角度是不相同的
var deg=360/$(".pic ul li").size();
//当前的li对象
$(this).css({"transform":"rotateY("+deg*i+"deg) translateZ(216px)"});
//调用下雪的动画
$.fn.snow({
minSize:10,
maxSize:15,
newOn:500,
flakeColor:"#fff"
});
});
var i=0;
var str="把天上的银河截下,汇成爱情的心河,流进你的心里;把天上的鹊桥摘下,变成爱情的心桥,搭在你的心里。给你此生不变的挚爱. 七夕快乐 ! ! !";
//语音
var obj = $('<audio src="http://fanyi.baidu.com/gettts?lan=zh&text='+str+'&spd=5&sorce=web" autoplay></audio>');
$("body").append(obj);
window.onload= function typing(){
//获取p
var myp=document.getElementById("text");
//实现逐字显示
myp.innerHTML+=str.charAt(i);
i++;
//定时器
var id = setTimeout(typing,100);
//判断str显示完后清空setTimeout
if(i==str.length){
clearTimeout(id);
}
}
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierung der Beichtfunktion zum chinesischen Valentinstag in HTML5+CSS3+JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



