
Ich bin gestern beim Schreiben von Stilen auf ein Problem gestoßen, wie ich die Schaltflächen außerhalb des p anzeigen lassen kann, wenn die Maus über p schwebt, sodass auf die Schaltfläche geklickt werden kann. In diesem Artikel werde ich Ihnen die CSS-Lösung zum Anzeigen anderer Schaltflächen als p vorstellen, nachdem die Maus über p geschwebt ist.
Ich bin gestern beim Schreiben von Stilen auf ein Problem gestoßen p Nachdem die Maus über p geschwebt ist, kann die externe Schaltfläche angeklickt werden.
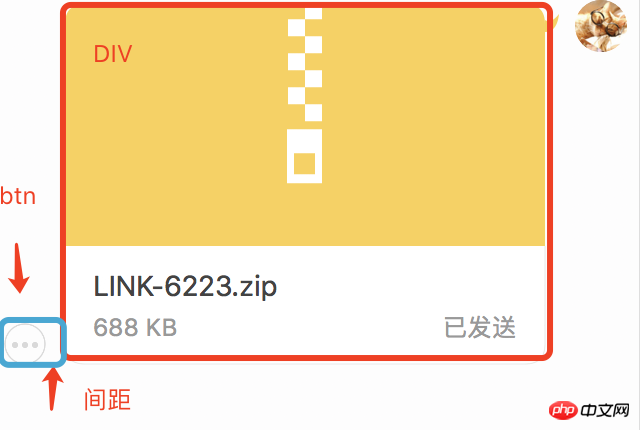
Der Effekt ist wie folgt:

Problem:
Ändern Sie die Schaltfläche Wenn p hover auf display: block eingestellt ist, ist dies eine sehr einfache Idee, es gibt jedoch ein Problem: Wenn sich die Maus nach dem Erscheinen der Schaltfläche in der Schwebe befindet und p verlässt und durch die Lücke geht, bewegt sie sich zur Schaltfläche Die Schaltfläche verschwindet.
Lösung:
1. Wählen Sie einen größeren Bereich von p
Zu diesem Zeitpunkt erscheint die Hover-Schaltfläche Aufgrund der Maus befindet es sich immer noch in p (großer Bereich), sodass die Schaltfläche normal angeklickt werden kann. Das Problem bei dieser Methode besteht jedoch darin, dass sie den Triggerbereich erweitert. Wenn die ursprüngliche Absicht darin besteht, sie mit dem anfänglichen p auszulösen, funktioniert diese Methode nicht.
2. Fügen Sie eine unsichtbare Ebene hinzu

Fügen Sie, wie im blauen Feld gezeigt, einen absolut positionierten Bereich unter der Schaltfläche in p hinzu, sodass bei gedrückter Maus Während des Übergangs zur Schaltfläche befindet sich alles in p und die Schaltfläche verschwindet nicht. Der Vorteil dieser Methode besteht darin, dass der Triggerbereich absolut passend ist.
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Problems der Anzeige von Schaltflächen außerhalb des DIV, nachdem die CSS-Maus über das DIV bewegt wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




