JS-Debugging in JavaScript-Programmierung_Javascript-Kenntnisse
In diesem Artikel wird hauptsächlich das Debuggen von JS über einen Addierer vorgestellt. Geben Sie zunächst den Code ein:
Wirkung:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span> demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Schlüsselzusammenfassung:
1. Im Allgemeinen gibt es beim Debuggen von JS drei Arten von Druckinformationen:
a. Verwenden Sie die Warnung. Der Nachteil besteht darin, dass die Box jedes Mal angezeigt wird
b. Verwenden Sie console.log, die Datenmenge ist gering und es ist in Ordnung
c. Haltepunkte zum Debuggen hinzufügen
2. Wenn in JS var vor einer Variablen hinzugefügt wird, bedeutet dies eine lokale Variable. Wenn in der Funktion keine var vorhanden ist, bedeutet dies eine globale Variable. Daher wird Variablen normalerweise var.
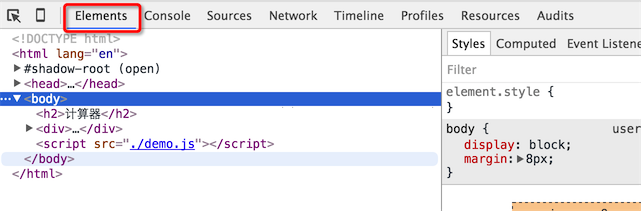
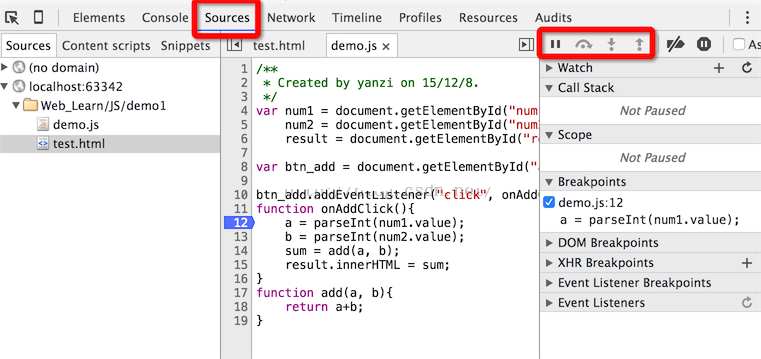
vorangestellt3. Sehen Sie sich im Chrome-Debugger im Allgemeinen den Code in Elementen an und debuggen Sie ihn im Quellverzeichnis. In diesem Modus können Sie Haltepunkte hinzufügen, indem Sie auf jede Zeile in js klicken.

4. Die vier Schaltflächen ganz rechts im Debugging-Modus sind: Nächster Haltepunkt, Einzelschrittausführung, Eingabe der nächsten Funktion und Verlassen der Funktion. Grundsätzlich verfügen alle Debugging-Tools über diese vier Typen.

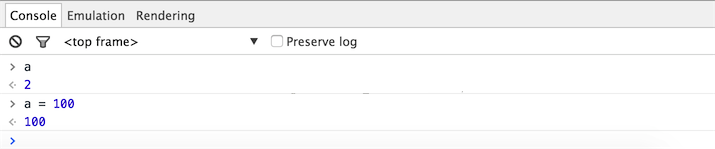
5. Im Haltepunktmodus können Sie den aktuellen Wert sehen, indem Sie eine Variable in die Konsole eingeben, und Sie können den Wert nach Belieben ändern.

Die oben genannten Schritte sind die spezifischen Schritte zum Debuggen von JS. Ich hoffe, dass Sie JS zum Debuggen verwenden, wenn Sie Javascript-Programme entwerfen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
C++-Debugging-Funktionen, die Ausnahmebehandlung enthalten, verwenden Ausnahmepunkt-Haltepunkte, um Ausnahmepositionen zu identifizieren. Verwenden Sie den Befehl „catch“ in gdb, um Ausnahmeinformationen und Stack-Traces auszudrucken. Verwenden Sie den Ausnahme-Logger, um Ausnahmen zu erfassen und zu analysieren, einschließlich Meldungen, Stack-Traces und Variablenwerten.






