
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Lazy-Loading-Konfiguration von ionic2 vorgestellt. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Der Titel des Artikels ist Teil 1 und erklärt, dass er derzeit auf diese Weise konfiguriert werden kann, es jedoch bei späterer Verwendung zu Änderungen kommen kann.
Nehmen Sie als Beispiel die Standard-Home-Komponente von ion-cli. Fügen Sie die Datei home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }hinzu, um home.ts zu ändern, hauptsächlich um IonicPage hinzuzufügen. Informationen zu den Konfigurationselementen finden Sie in der offiziellen Dokumentation.
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
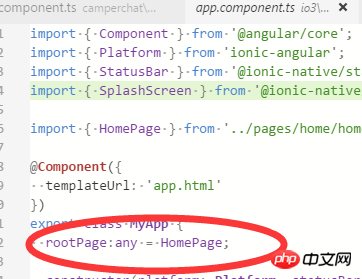
export class HomePage { ... }App.component.ts ändern, HomePage in „HomePage“ ändern, app.module.ts löschen und { HomePage } aus „ ../pages“ importieren /home/home'; Da dies nicht mehr benötigt wird, zitieren Sie die Zeichenfolge einfach direkt an der erforderlichen Stelle.

rootPage:any = 'HomePage';
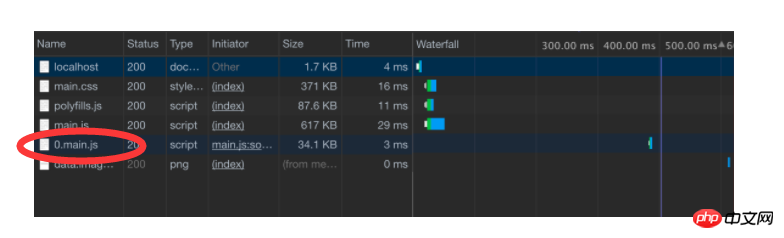
ionic Serve Das Sehen von Dateien ähnlich den folgenden bedeutet Erfolg.

Das obige ist der detaillierte Inhalt vonEinführung in die Lazy-Loading-Konfiguration von ionic2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 ChatGPT-Registrierung
ChatGPT-Registrierung
 Verwendung der Kalenderklasse in Java
Verwendung der Kalenderklasse in Java
 Was ist Bitcoin? Ist es ein Betrug?
Was ist Bitcoin? Ist es ein Betrug?
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion




