 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Methode zur Anzeige des Prozessfortschrittsbalkens durch Kombination von JS und HTML
Einführung in die Methode zur Anzeige des Prozessfortschrittsbalkens durch Kombination von JS und HTML
Einführung in die Methode zur Anzeige des Prozessfortschrittsbalkens durch Kombination von JS und HTML
Die auf der Kombination von JS und HTML basierende Prozessfortschrittsanzeige ist sehr praktisch und kann auf allen wichtigen Websites verwendet werden. Der folgende Editor erläutert Ihnen ausführlich die Idee der Implementierung der Prozessfortschrittsanzeige durch die Kombination von JS und HTML. Was Sie brauchen Freunde, beziehen Sie sich bitte darauf
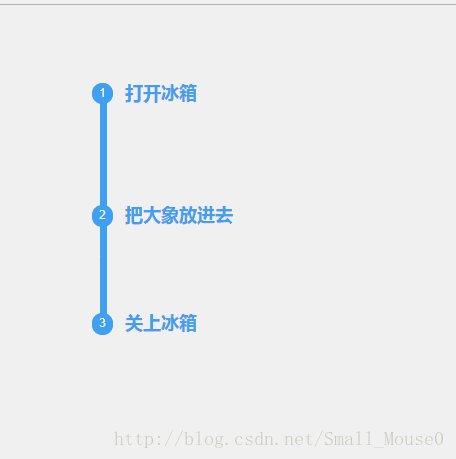
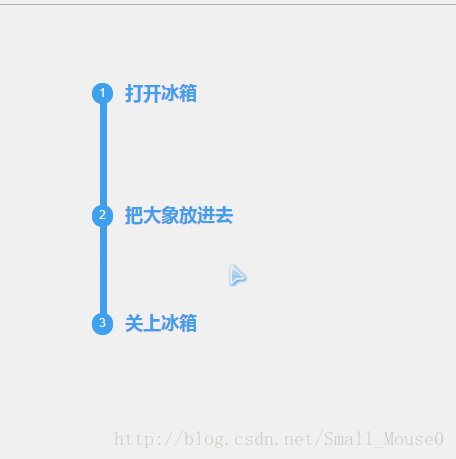
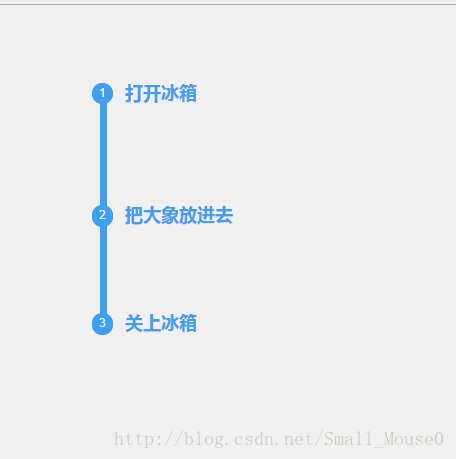
Der Effekt ist wie folgt:

1. Designideen
Es ist in die folgenden Schritte unterteilt (nur als Referenz)
[Vertikale Linien]
Dies wird mit dem ul-List-Tag erstellt , wodurch sichergestellt wird, dass es jederzeit hinzugefügt und vertikal angeordnet werden kann
【Kleiner Kreis】
Das HTML-Tag scheint kein kleines Kreis-Tag bereitzustellen. Hier wird p mit a hinzugefügt Der Bogenmaßwinkel muss vervollständigt werden, und ein Quadrat p wird mit einem Bogenmaß gleich der Länge (oder Breite) von p hinzugefügt, um einen kleinen Kreis zu erhalten. Das Band ist noch einfacher. Sie können Text direkt zu p hinzufügen.
【Text】
Der Text muss dem kleinen Kreis folgen und sich auf derselben Ebene wie der kleine Kreis befinden. Position: absolut; oben setzen, um das Layout mit der gleichen horizontalen Höhe zu vervollständigen
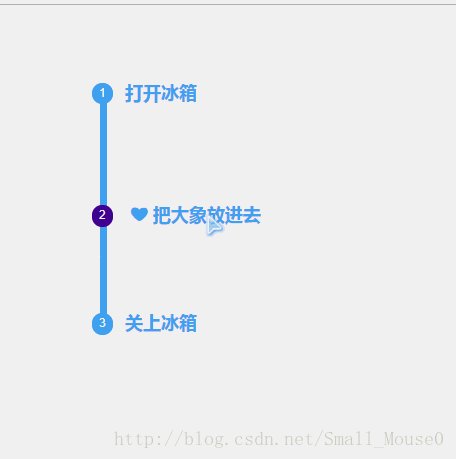
[Dynamischer Effekt]
Der dynamische Effekt des Frontends muss hier natürlich durch Javascript vervollständigt werden Es müssen zwei Hauptereignisse festgelegt werden, nämlich
Maus rein-Ereignisonmouseover=”on_mous_move(‘info_name_1')”
Maus raus-Ereignisonmouseout=”on_mous_out(‘info_name_1')”
Die Hauptlogik besteht darin, ❤ hinzuzufügen und zwei Leerzeichen vor und nach dem Text und löschen Sie den hinzugefügten Inhalt
[Hinweis]
Ein Leerzeichen besteht tatsächlich aus 6 Zeichen „ “ Sie müssen also beim Schneiden aufpassen
. . . . Das ist alles, hier ist der Quellcode der Implementierung
--------------------------------- - ---------------------------------------------
2. Implementierungsquellcode
Der Quellcode lautet wie folgt und dient nur als Referenz:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>一个好看的进度页面</title>
</head>
<body>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a, img {
border: 0;
}
body {
background: #f2f2f2;
font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
}
/* stepInfo */
.stepInfo {
position: relative;
background: #f2f2f2;
margin: 80px auto auto 100px;
height: 240px;
}
.stepInfo ul {
/*float: left;*/
height: 100%;
width: 0.6em;
background: #45a0f3;
}
.stepIco {
/*圆形显示*/
border-radius: 1.4em;
padding: 0.2em;
background: #45a0f3;
text-align: center;
line-height: 1.4em;
color: #fff;
position: absolute;
width: 1.4em;
height: 1.4em;
}
.stepIco1 {
left: -0.7em;
top: -1%;
}
.stepIco2 {
left: -0.7em;
top: 50%;
}
.stepIco3 {
left: -0.7em;
top: 95%;
}
.stepText {
color: #666;
margin-top: 0.2em;
width: 4em;
text-align: center;
margin-left: -1.4em;
}
.info {
/*信息布局及颜色*/
position: absolute;
font-size: large;
color: black;
margin: 0 0 0 25px;
width: 200px;
color: #45a0f3;
}
.info_1 {
top: -1%;
}
.info_2 {
top: 50%;
}
.info_3 {
top: 95%;
}
</style>
<script type="text/javascript">
function on_mous_move(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = " ❤ " + value;
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#47009b";
}
function on_mous_out(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = value.substr(13, value.length);
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#45a0f3";
}
</script>
<p class="stepInfo">
<ul>
<li></li>
<li></li>
</ul>
<p class="stepIco stepIco1" name="info_name_1">1</p>
<p class="info info_1" onmouseover="on_mous_move('info_name_1')" onmouseout="on_mous_out('info_name_1')">
<strong name="info_name_1">打开冰箱</strong>
</p>
<p class="stepIco stepIco2" name="info_name_2">2</p>
<p class="info info_2" onmouseover="on_mous_move('info_name_2')" onmouseout="on_mous_out('info_name_2')">
<strong name="info_name_2">把大象放进去</strong>
</p>
<p class="stepIco stepIco3" name="info_name_3">3</p>
<p class="info info_3" onmouseover="on_mous_move('info_name_3')" onmouseout="on_mous_out('info_name_3')">
<strong name="info_name_3">关上冰箱</strong>
</p>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Anzeige des Prozessfortschrittsbalkens durch Kombination von JS und HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet



