
Anmeldung und Registrierung sind die am häufigsten verwendeten Module in der Webentwicklung und auch Funktionen, mit denen wir in unserem täglichen Leben häufig in Berührung kommen. In diesem Artikel werde ich Ihnen die Bootstrap-Formularfunktion der Login-Registrierung in PHP vorstellen. Freunde, die sie benötigen, können darauf verweisen
Verwandte Empfehlungen: „Bootstrap-Tutorial"
Vorwort
In den vorherigen Artikeln wurden einige Wissenspunkte zum Frontend und zu PHP kurz vorgestellt. Formularübermittlung im Frontend ist ein sehr wichtiges Modul. Wenn Sie den vorherigen Inhalt nicht gut beherrschen und nicht viel geübt haben, sollten Sie zunächst alle Beschriftungen aufschreiben.

Projekteinführung
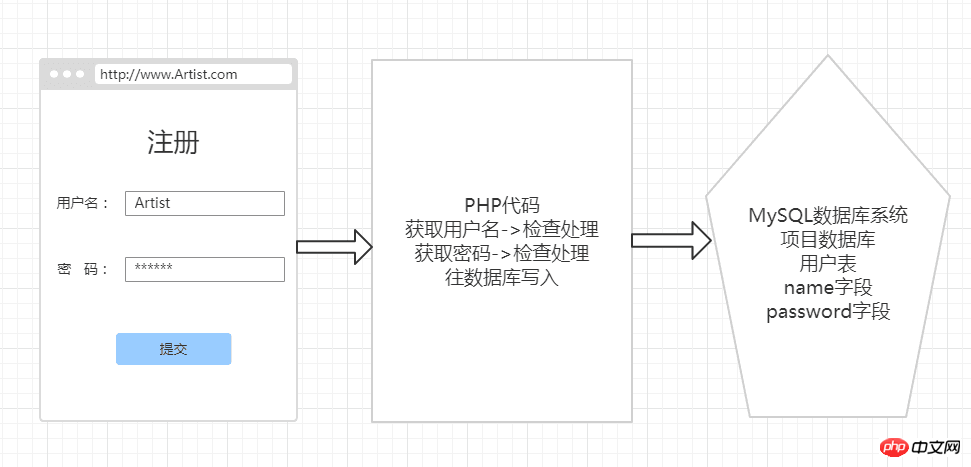
Anmeldung und Registrierung sind die häufigsten Module, die wir in der Webentwicklung verwenden Es sind auch Funktionen, mit denen wir in unserem täglichen Leben häufig in Kontakt kommen. Der Benutzer füllt den Inhalt über die Front-End-Formularseite aus und sendet ihn über POST an das Backend. Nachdem der übermittelte Inhalt vom PHP-Code verarbeitet wurde, wird die Anmelde- oder Registrierungslogik fortgesetzt.
Login- und Registrierungsdiagramm


BootStrap-Frontend Framework [ http://v3.bootcss.com/ ]
Bootstrap ist das beliebteste HTML-, CSS- und JS-Framework für die Entwicklung responsiver Layouts und Mobile-First-WEB-Projekte.
Wie verwende ich BootStrap? Wir können den Quellcode lokal herunterladen oder den kostenlosen CDN-Beschleunigungsdienst von BootCDN nutzen.
Zuerst erstellen wir das Grundgerüst der Seite
<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
Dann klicken wir auf Start, um den folgenden Inhalt zu finden

Kopieren Sie den CSS-Datei im roten Kreis Gehen Sie zu unserer Seite
<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>
BootStrap bietet viele Fälle, einschließlich eines Anmeldeseitenfalls http://v3.bootcss.com/examples/signin/
Lass uns imitiere diese Seite
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<p class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</p>
</body>
</html>
Der ist in CSS verpackt eine auf Baidu, oder Sie können nicht zuerst CSS schreiben und dann nach und nach CSS-Code hinzufügen, um den Effekt zu sehen. Lassen Sie uns das Formular in HTML analysieren.
•form tag ==> wird zum Umschließen des Formularinhalts verwendet und ist auch das Start-Tag des Formulars.
•Das Attribut action==>action="xxx" des Formular-Tags wird mit der Dateiadresse gefüllt, in der sich der PHP-Code für die Verarbeitung des Formulars befindet. Nach dem Klicken auf die Schaltfläche „Senden“ wird das Formular angezeigt Senden Sie die Daten an diese Adresse.
•Die Attributmethode des Formular-Tags==> Dies ist etwas schwer zu verstehen. Denken Sie daran, beim Absenden des Formulars „post“ auszufüllen. Wenn Sie interessiert sind, können Sie es überprüfen es auf Baidu.
•input-Tag ==> Aufmerksame Freunde können sehen, dass nur Eingaben vorhanden sind. Das -Tag gibt das Eingabefeld an, in das der Benutzer Daten eingeben kann. Das -Element wird innerhalb des
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon