

Wie in der Abbildung gezeigt, ist die Flexbox in zwei Achsen unterteilt, eine davon ist die Hauptachse und das andere ist die Querachse. Die Richtung der Hauptachse kann geändert werden (von links nach rechts nach oben und unten). Nachdem die Richtung der Hauptachse geändert wurde, ändert sich auch die Richtung der Querachse entsprechend.

Wie aus dem Bild hervorgeht, kann man sagen, dass die Unterstützung von IE für flexible Boxen erstaunlich ist Aufgrund der Fallstricke des IE habe ich das Gefühl, dass ich auf dieses Layout-Schema auf dem PC verzichten kann, aber auf der mobilen Seite wird es seit Android 2.1 unterstützt (kompatibles Schreiben ist erforderlich), sodass es weiterhin auf der mobilen Seite verwendet werden kann , aber das Präfix sollte nicht vergessen werden.
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上
Kompatibel Die Formel
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;

flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边
Kompatibles Schreiben
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

flex-flow: row nowrap;
Kompatibles Schreiben
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
Kompatibles Schreiben (IE11 unterstützt dieses Attribut nicht, andere Browser müssen ein Präfix hinzufügen)
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
Kompatibles Schreiben
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

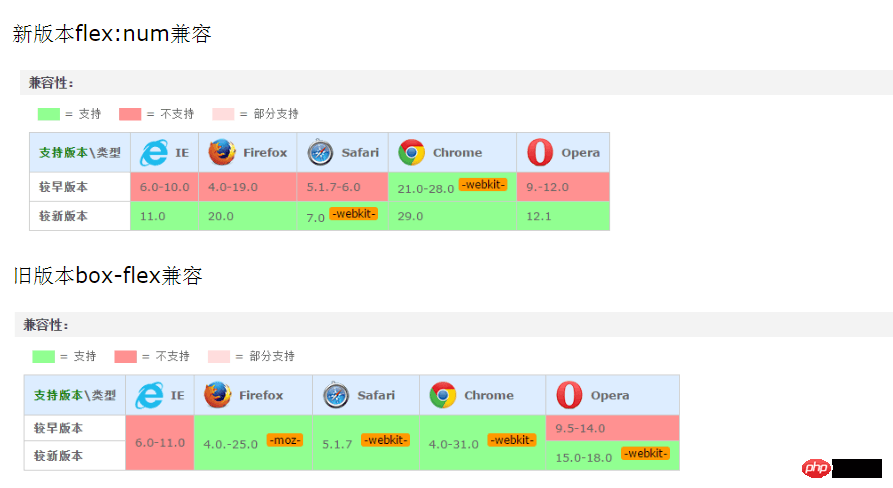
flex:num;
Kompatibles Schreiben
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;

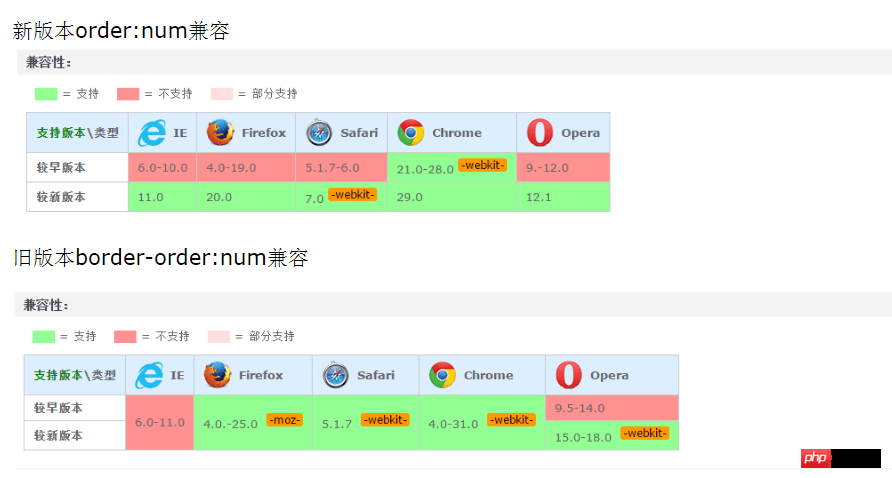
<span style="max-width:90%">order:num;<br/></span>
兼容写法
box-order:num; -webkit-box-order:num; -moz-box-order:num; order:num; -webkit-order:num;

Okay, das sind die am häufigsten verwendeten Attribute. Tatsächlich gibt es einige andere Attribute, die ich hier nicht erwähnen werde.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die flexible Boxanordnung in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




