So verwenden Sie HBuilder zum Packen von Apps
HBuilder ist eine von DCloud (Digital Paradise) gestartete Webentwicklungs-IDE, die HTML5 unterstützt. Diese Software kann nicht nur das Schreiben von Webcode unterstützen, sondern auch den bereits geschriebenen Projektcode in eine mobile APP packen.
HBuilder bietet zwei Arten der Verpackung: Cloud-Verpackung und lokale Verpackung. Das Merkmal der Cloud-Verpackung ist, dass DCloud offiziell eine native Verpackungsumgebung konfiguriert hat und HTML und andere Dateien in einer nativen Installation kompilieren kann Pakete.
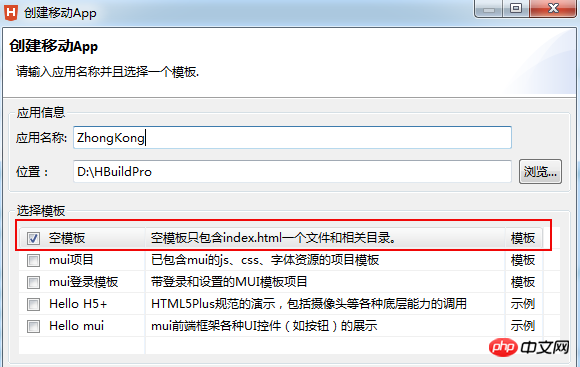
1. Laden Sie HBuilder herunter, registrieren Sie sich und melden Sie sich an. Öffnen Sie zunächst „Datei“ – „Neu“ – „Mobile APP“, geben Sie den „Anwendungsnamen“ ein und wählen Sie „Speicherort“ entsprechend Ihren Anforderungen aus >

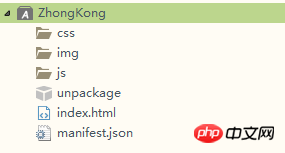
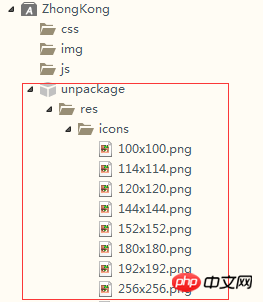
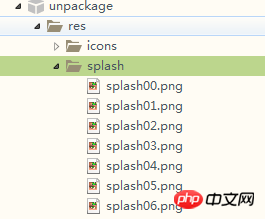
Im Entpack-Ordner befinden sich das App-Symbol und die Startoberfläche.
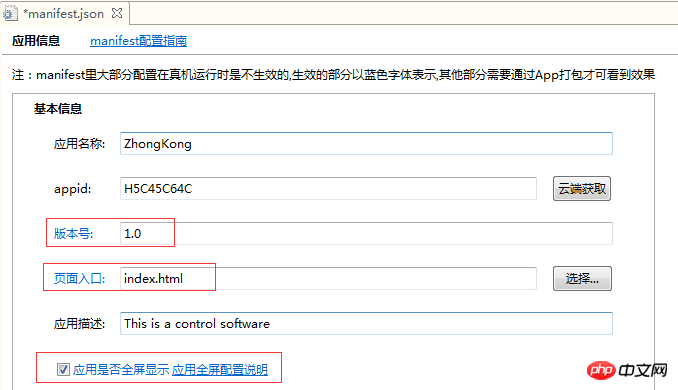
Die Datei manifest.json ist die Konfigurationsdatei der mobilen App. Sie wird verwendet, um den Anzeigenamen, das Symbol, die Adresse der Anwendungseintragsdatei und die erforderlichen Geräteberechtigungen sowie andere Informationen anzugeben Sie können HBuilder verwenden. Verwenden Sie die visuelle Schnittstellenansicht oder die Quellcodeansicht, um die Informationen der mobilen App zu konfigurieren.

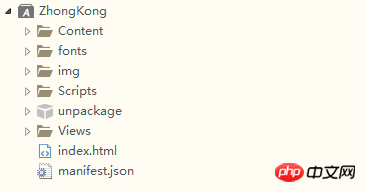
Kopieren Sie das Projekt wie unten gezeigt:

appid: Klicken Sie auf die Wolke, um es zu erhalten. Versionsnummer: Nach Bedarf bearbeiten. Seiteneintrag: Der Standardwert ist index.html. Ändern Sie die APP-Startseite entsprechend Ihren Projektanforderungen. Bewerbungsbeschreibung: Füllen Sie es selbst aus. Ob die Anwendung im Vollbildmodus angezeigt wird: Aktivieren Sie diese Option, um sie im Vollbildmodus anzuzeigen.

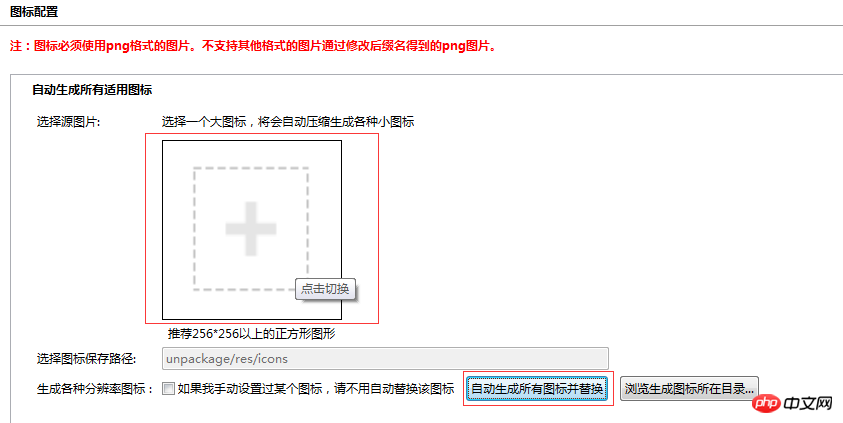
1) Klicken Sie auf das quadratische Feld mit dem „+“-Zeichen, wählen Sie den Pfad des Symbolmaterials aus, um das Symbolmaterial zu finden, und klicken Sie dann auf „Alle Symbole automatisch generieren und ersetzen“. Klicken Sie auf die Schaltfläche, um die Symbolgenerierung und -ersetzung abzuschließen.


1), Startoptionen: Standard
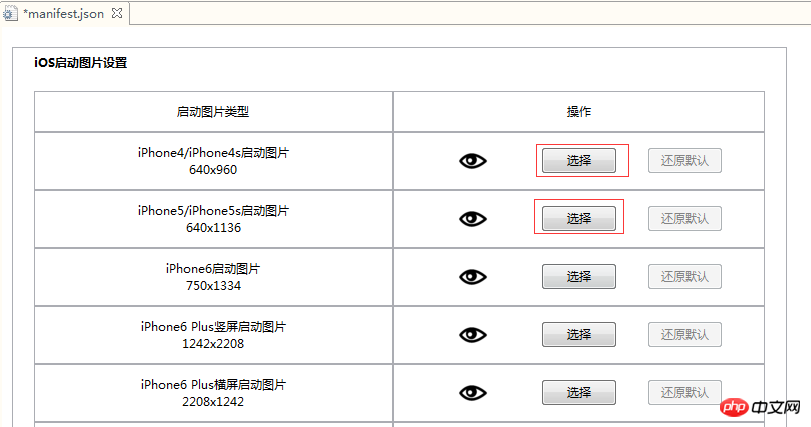
2), starten Sie die Bildeinstellungen entsprechend der Android- oder iOS-Plattform, die Sie benötigen, und erstellen Sie dann das Startbild entsprechend den verschiedenen Geräten


8. Modulberechtigungskonfiguration: Bei Bedarf konfigurieren, wenn nicht, nur Standard.
9, Seitenreferenzbeziehung:
Klicken Sie zuerst auf „Code scannen“ und dann links auf die Datei index.html
Was bedeutet diese Funktion: Klicken Sie links auf die HTML-Datei und rechts werden verschiedene Dateien, Bilder usw. angezeigt. Es kann die Ressourcen darstellen, die beim Laden der HTML-Datei auf der linken Seite erforderlich sind.
10. Codeansicht: Überprüfen Sie, ob die Einstellungen in der Codeansicht korrekt sind, und drücken Sie dann Strg+S zum Speichern.
11. Legen Sie die Konfigurationsoptionen fest und treten Sie offiziell in die Verpackungsphase ein.
HBuilder-Klick: „Freigeben“ – „Als natives Installationspaket veröffentlichen“ Beginnen Sie mit dem Verpacken

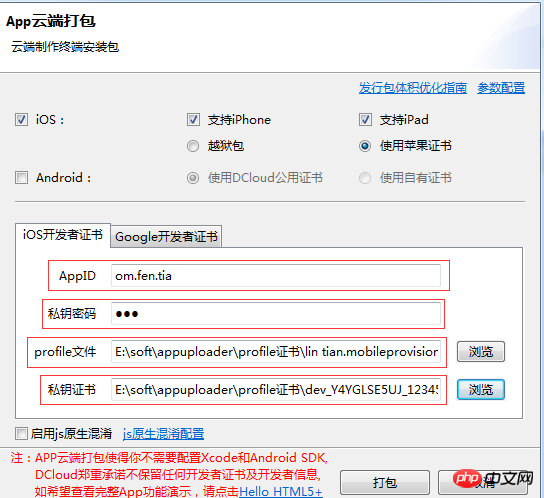
Hier finden Sie eine Einführung in das iOS-Verpacken
1). Paket, es ist kein Apple-Zertifikat erforderlich und das Paket kann erfolgreich mit Standardeinstellungen gepackt werden. Die gepackte App kann jedoch nur auf Telefonen mit Jailbreak installiert werden und kann nicht ohne Jailbreak installiert werden.
2) Wenn Sie ein Apple-Zertifikat verwenden, finden Sie hier ein Tool zum Beantragen eines iOS-Zertifikats: Appuploader. Ohne ein kostenpflichtiges Apple-Entwicklerkonto können Sie mit Appuploader ein iOS-Testzertifikat beantragen, das ipa verpacken und es mit einer normalen Apple-ID auf einem Gerät ohne Jailbreak installieren.
Tool-Installations-URL: http://www.applicationloader.net/blog/zh/72.html
Kein Entwicklerkonto erforderlich. Tutorial zur Beantragung eines iOS-Zertifikats: http://www.applicationloader.net/blog/zh/1073.html
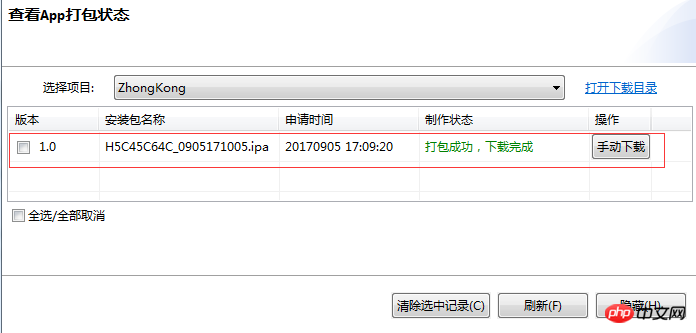
12 Klicken Sie nach erfolgreicher Einreichung auf OK . Überprüfen Sie den Verpackungsstatus der App

Wenn die Verpackung erfolgreich ist, können Sie auf den manuellen Download klicken und sie über das Drittanbieter-Tool auf dem iPad installieren Apple-Assistent.

13. Debuggen und Installieren des Simulators
Wenn Sie lokal auf dem Computer debuggen müssen, Dann müssen Sie den Simulator installieren. Weitere Informationen finden Sie unter http://ask.dcloud.net.cn/article/151. So installieren und konfigurieren Sie den Mobiltelefonsimulator oder in HBuilder→→Ausführen→→Mobiltelefon ausführen→→Anleitung So installieren und konfigurieren Sie den Mobiltelefonsimulator, um Check einzugeben.
Wenn Sie es für ein echtes Geräte-Debugging auf einem Mobiltelefon installieren müssen, verbinden Sie das Mobiltelefon mit einem Datenkabel mit dem Computer und starten Sie dann HBuilder neu→→Ausführen→→Führen Sie das Telefon aus →→Mit dem realen Gerät verbinden.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HBuilder zum Packen von Apps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 So verwenden Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code
Jun 23, 2023 am 09:31 AM
So verwenden Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code
Jun 23, 2023 am 09:31 AM
Da die Programmiersprache Python immer beliebter wird, beginnen immer mehr Entwickler, Code in Python zu schreiben. Bei der tatsächlichen Verwendung müssen wir diese Codes jedoch häufig verpacken und zur Verwendung an andere weitergeben. In diesem Artikel wird erläutert, wie Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code verwenden. 1. Python-Code-Paketierung In Python können wir Tools wie setuptools und distutils verwenden, um unseren Code zu paketieren. Diese Tools können Python-Dateien und -Module konvertieren
 So importieren Sie Projekte mit hbuilder - So importieren Sie Projekte mit hbuilder
Mar 05, 2024 pm 09:19 PM
So importieren Sie Projekte mit hbuilder - So importieren Sie Projekte mit hbuilder
Mar 05, 2024 pm 09:19 PM
Viele Programmierer verwenden Hbuilder-Software, aber wissen Sie, wie Hbuilder Projekte importiert? Öffnen Sie hbuilder, rufen Sie die Hauptoberfläche auf, bereiten Sie das heruntergeladene Projekt vor und zeichnen Sie den Pfad auf. Suchen Sie in der Navigationsleiste der Hbuilder-Hauptoberfläche nach „Datei“, wählen Sie „Importieren“, wählen Sie weiterhin „Importieren aus dem lokalen Verzeichnis“ und suchen Sie die vorbereitete Projektdatei. Überprüfen Sie abschließend die hbuilder-Projektleiste und Sie können sehen, dass der Import erfolgreich war.
 Wie verwende ich pkg, um das Node.js-Projekt in eine ausführbare Datei zu packen?
Jul 26, 2022 pm 07:33 PM
Wie verwende ich pkg, um das Node.js-Projekt in eine ausführbare Datei zu packen?
Jul 26, 2022 pm 07:33 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node.js-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert
 Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
PyInstaller: Unabhängigkeit von Python-Anwendungen PyInstaller ist ein Open-Source-Python-Paketierungstool, das Python-Anwendungen und ihre Abhängigkeiten in eine unabhängige ausführbare Datei packt. Dieser Prozess beseitigt die Abhängigkeit vom Python-Interpreter und ermöglicht gleichzeitig die Ausführung von Anwendungen auf einer Vielzahl von Plattformen, einschließlich Windows, MacOS und Linux. Verpackungsprozess Der Verpackungsprozess von PyInstaller ist relativ einfach und umfasst die folgenden Schritte: pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile Option erstellt eine einzelne
 Was bedeutet Linux-Paketierung?
Feb 23, 2023 pm 06:30 PM
Was bedeutet Linux-Paketierung?
Feb 23, 2023 pm 06:30 PM
Unter Linux bezieht sich Verpackung auf eine Sammlung von Dateien oder Verzeichnissen, und diese Sammlung wird in einer Datei gespeichert. Vereinfacht ausgedrückt bezieht sich Verpackung auf die Umwandlung einer großen Anzahl von Dateien oder Verzeichnissen in eine Gesamtdatei. Die gepackte Datei ist nicht komprimiert, daher entspricht der von ihr beanspruchte Speicherplatz der Summe aller darin enthaltenen Dateien und Verzeichnisse.
 Was tun, wenn ein Vue-Paketaktualisierungsfehler gemeldet wird?
Dec 30, 2022 pm 03:37 PM
Was tun, wenn ein Vue-Paketaktualisierungsfehler gemeldet wird?
Dec 30, 2022 pm 03:37 PM
Lösung für den Fehler bei der Aktualisierung des Vue-Pakets: 1. Ändern Sie den „Modus“ des Vue-Routers in „Hash“ 2. Ändern Sie Nginx in „location / {root ...index ...try_files $uri $uri/ /index.html ;“ }“; 3. Ändern Sie Apache in „RewriteRule. /index.html [L]“ und speichern Sie es.




