Eine kurze Diskussion über responsives Layout im Webdesign
Bevor wir über responsives Layout sprechen, klären wir zunächst das allgemeine Seitenlayout im Webdesign. Die gängigen Typen sind wie folgt:
Layouttyp

Layout-Implementierung
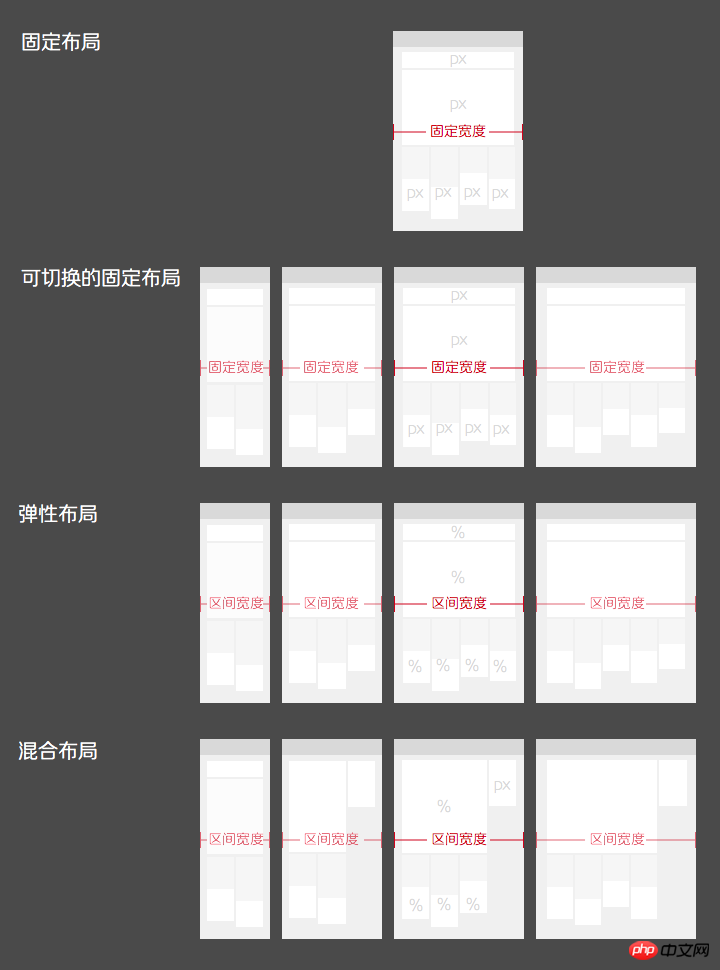
Es gibt auch verschiedene Möglichkeiten, das Layout-Design zu implementieren. Hier ist es basierend auf der Seitenimplementierungseinheit in vier Typen unterteilt: fest Layout, umschaltbares festes Layout, flexibles Layout, Hybrid-Layout.
Festes Layout: Unter Verwendung von Pixeln als Grundeinheit der Seite wird unabhängig vom Gerätebildschirm und der Browserbreite nur ein Größensatz entworfen
Umschaltbares festes Layout: Verwendet auch Pixel als Seiteneinheiten und bezieht sich auf gängige Gerätegrößen, um mehrere Layoutsätze mit unterschiedlichen Breiten zu entwerfen. Wählen Sie das am besten geeignete Breitenlayout, indem Sie verschiedene Bildschirmgrößen oder Browserbreiten festlegen.
Flexibles Layout: Mit Prozent als Grundeinheit der Seite können Sie sich anpassen Gerätebildschirme und Browserbreiten aller Größen innerhalb eines bestimmten Bereichs und können den effektiven Raum perfekt nutzen, um den besten Effekt zu zeigen
Gemischtes Layout: Ähnlich wie elastisch; Das Layout kann sich innerhalb eines bestimmten Bereichs an alle Gerätebildschirmgrößen und Browserbreiten anpassen und den effektiven Platz perfekt nutzen, um den besten Effekt zu erzielen. Es werden lediglich Pixel und Prozenteinheiten als Seiteneinheiten gemischt.

Umschaltbares festes Layout, elastisches Layout und Hybridlayout sind allesamt reaktionsfähige Layoutmethoden, die derzeit verwendet werden können: darunter das umschaltbare feste Layout Die Implementierungskosten sind am niedrigsten, aber die Skalierbarkeit ist relativ gering. Die Effekte des elastischen Layouts und des Hybridlayouts sind reaktionsfähig und beide sind ideale Implementierungsmethoden für reaktionsfähige Layouts. Es sind lediglich unterschiedliche Implementierungsmethoden erforderlich, um Responsive Design für verschiedene Arten von Seitenlayouts zu implementieren. Spalten- und gleichgeteilte Strukturen eignen sich für ein flexibles Layout, während ungleichgeteilte mehrspaltige Strukturen häufig eine hybride Layout-Implementierung erfordern.

Layout-Antwort
Um Responsive Design auf der Seite zu implementieren, ist es notwendig, das Layout desselben Inhalts mit unterschiedlichem Design zu gestalten Breiten. Zwei Methoden: Desktop zuerst (Design von der Desktop-Seite nach unten); Mobile zuerst (Design von der mobilen Seite nach oben); egal, auf welchem Modus das Design basiert, es muss mit allen Geräten kompatibel sein , und es ist unvermeidlich, dass das Layout reagiert. Wir müssen einige Änderungen am Modullayout vornehmen (der kritische Punkt, an dem Layoutänderungen auftreten, wird als Haltepunkt bezeichnet). Gerät über JS, um das Layout der Webseite zu ändern. Dieser Vorgang kann als „Anpassung des Layouts an den Bildschirm“ bezeichnet werden. Die gängigen Methoden sind wie folgt:
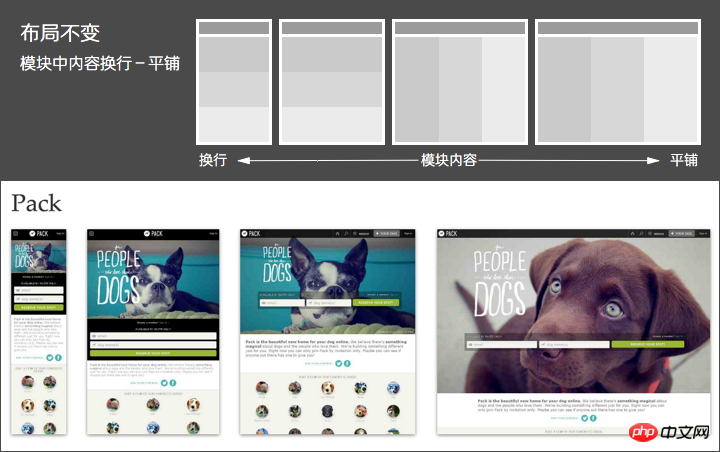
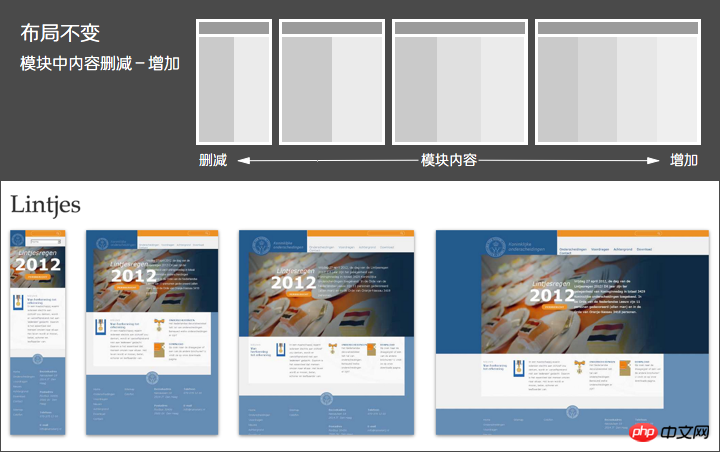
Das Layout bleibt unverändert, das heißt, das gesamte Modullayout auf der Seite ändert sich nicht. Die Hauptmethoden sind:
Inhalt im Modul: Squeeze-Stretch;
- Line Wrap-Kachel ;
- Löschen - Hinzufügen; 🎜>
Layoutänderungen, das heißt, das gesamte Modullayout auf der Seite ändert sich, hauptsächlich: 

Modulpositionsänderung 
Modulanzeigemodusänderung: Ausblenden - Erweitern; >
Änderungen der Modulnummer: Löschung - Erhöhung;
-
Oftmals kann eine einzelne Art der Layoutreaktion nicht den idealen Effekt erzielen, und es müssen mehrere Kombinationen kombiniert werden. Im Prinzip bleibt es jedoch so so einfach und leicht wie möglich und innerhalb desselben Haltepunkts (Der kritische Punkt, an dem Layoutänderungen auftreten, wird Haltepunkt genannt), um eine einheitliche Logik aufrechtzuerhalten. Andernfalls wird die Seitenimplementierung zu komplex, was sich auch auf das Gesamterlebnis und die Seitenleistung auswirkt.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über responsives Layout im Webdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Für einige Benutzer fügt Windows 11 immer wieder neue Tastaturlayouts hinzu, auch wenn sie die Änderungen nicht akzeptieren oder bestätigen. Das WindowsReport-Softwareteam hat dieses Problem repliziert und weiß, wie Sie verhindern können, dass Windows 11 Ihrem PC ein neues Tastaturlayout hinzufügt. Warum fügt Windows 11 ein eigenes Tastaturlayout hinzu? Dies geschieht normalerweise, wenn eine nicht-muttersprachliche Kombination aus Sprache und Tastatur verwendet wird. Wenn Sie beispielsweise eine US-amerikanische Anzeigesprache und ein französisches Tastaturlayout verwenden, fügt Windows 11 möglicherweise auch eine englische Tastatur hinzu. Was tun, wenn Windows 11 ein neues Tastaturlayout hinzufügt, das Sie nicht möchten? Wie kann verhindert werden, dass Windows 11 ein Tastaturlayout hinzufügt? 1. Löschen Sie unnötige Tastaturlayouts und klicken Sie auf „Öffnen“
 Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Wenn wir mehrere Fenster gleichzeitig öffnen, verfügt Win7 über die Funktion, mehrere Fenster auf unterschiedliche Weise anzuordnen und sie dann gleichzeitig anzuzeigen, sodass wir den Inhalt jedes Fensters klarer sehen können. Wie viele Fensteranordnungen gibt es in Win7? Wie sehen sie aus? Schauen wir uns das mit dem Editor an. Es gibt mehrere Möglichkeiten, Windows 7-Fenster anzuordnen: drei, nämlich kaskadierende Fenster, gestapelte Anzeigefenster und nebeneinander liegende Anzeigefenster. Wenn wir mehrere Fenster öffnen, können wir mit der rechten Maustaste auf eine leere Stelle in der Taskleiste klicken. Sie können drei Fensteranordnungen sehen. 1. Gestapelte Fenster: 2. Gestapelte Schaufenster: 3. Schaufenster nebeneinander:
 Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Verwendungsszenarien von „Contain“ in CSS In CSS ist „Contain“ ein nützliches Attribut, das angibt, ob der Inhalt eines Elements unabhängig von seinem externen Stil und Layout ist. Es hilft Entwicklern, das Seitenlayout besser zu steuern und die Leistung zu optimieren. In diesem Artikel werden die Syntaxverwendungsszenarien des Attributs „contain“ vorgestellt und spezifische Codebeispiele bereitgestellt. Die Syntax des Attributs „contain“ lautet wie folgt: include:layout|paint|size|style|'none'|'stric
 Der Roboter-ETF (562.500) könnte eine gute Gelegenheit zum Layout eröffnen, da er an drei aufeinanderfolgenden Tagen zurückgegangen ist!
Dec 01, 2023 pm 04:01 PM
Der Roboter-ETF (562.500) könnte eine gute Gelegenheit zum Layout eröffnen, da er an drei aufeinanderfolgenden Tagen zurückgegangen ist!
Dec 01, 2023 pm 04:01 PM
Im frühen Handel am 1. Dezember 2023 eröffneten die drei großen Aktienindizes tiefer. Der Robot ETF (562.500) begann seitwärts zu handeln, nachdem er zu Beginn der Sitzung gefallen war. Um 10:20 Uhr fiel der Robot ETF (562500) um 0,92 %, wobei mehr als 60 der 82 Bestände fielen. Daheng Technology und Shitou Technology fielen um mehr als 5 %, und Sukron Technology, Keda Intelligence, Xianhui Technology und Hongxun Technology fielen um mehr als 3 %. Zum heutigen frühen Handel hat der Robot ETF (562.500) an drei aufeinanderfolgenden Tagen korrigiert. Rückblickend auf die Situation im vergangenen Monat hat der Robot ETF (562.500) an drei aufeinanderfolgenden Tagen nur eine Korrektur erlebt und dann acht aufeinanderfolgende positive Trends eingeläutet. Dieser Rückgang könnte nach der Ankündigung der zuständigen Abteilungen Anfang November eine gute Gelegenheit für das Layout sein.
 So erstellen Sie ein responsives Bildgalerie-Anzeigelayout mit HTML und CSS
Oct 18, 2023 am 09:40 AM
So erstellen Sie ein responsives Bildgalerie-Anzeigelayout mit HTML und CSS
Oct 18, 2023 am 09:40 AM
So verwenden Sie HTML und CSS zum Erstellen eines responsiven Bildergalerie-Anzeigelayouts. Im heutigen Internetzeitalter ist die Bildergalerie-Anzeige ein gängiges Layout im Webdesign, mit dem verschiedene Bilder und Bildarbeiten angezeigt werden können. Um Benutzern ein gutes Surferlebnis auf verschiedenen Geräten zu ermöglichen, wird Responsive Design immer wichtiger. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Anzeigelayout für die Bildergalerie erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir ein grundlegendes HTM erstellen




