Diskussion über webdynamische Effekte
Mit der Entwicklung von CSS3 und HTML5 blühen immer mehr coole und explosive Animationen im Webdesign auf. Laut dem neuesten Browser-Marktanteilsbericht ist der Anteil von IE6 auf 5,21 % gesunken Die Ära der Erstellung von Animationen ohne Rücksicht auf Low-End-Browser steht uns bereits bevor. Wie das Sprichwort sagt: Wenn das Aussehen nicht ausreicht, reicht die Animation aus, um das auszugleichen. Ihre Funktionen spiegeln sich mehr in interaktiver Logik, visueller Darstellung und innovativer Praxis wider, die anziehen kann Die Aufmerksamkeit der Welt. Wenn Menschen aufmerksam sind, kann es subtil sein.
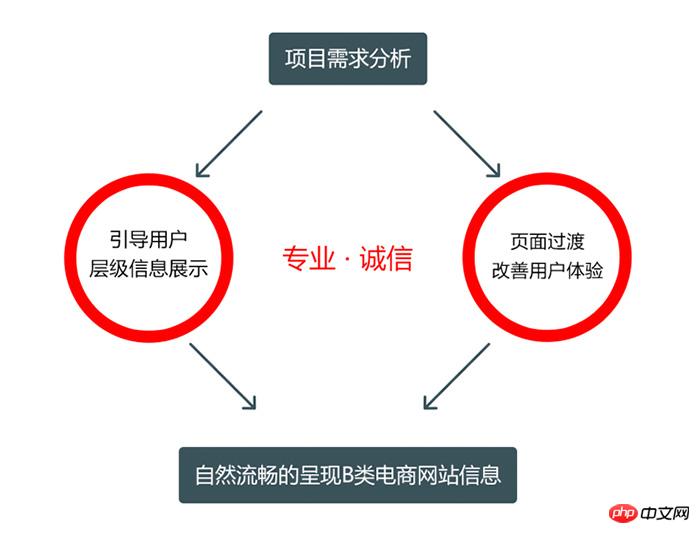
Als Nächstes erklären wir Ihnen unser dynamisches Design auf der B2B-Aggregationsseite-Diskussion über webdynamische Effekte88-Homepage-Projekt. Es ist hauptsächlich in drei Teile unterteilt: den Zweck, die Methode und den Plan des dynamischen Designs . .
Lassen Sie uns zunächst über die Lebenserfahrung des Meisters sprechen: „Alles in der Animation liegt in Zeit und Raum.“ In diesem Sinne versuchen wir nicht, realistische Animationen zu erstellen, sondern die Glaubwürdigkeit der Bewegung für Benutzer durch die Festlegung von Zeitpunkten und räumlichen Amplituden herzustellen.
Während des Design- und Entwicklungsprozesses, wenn der Designer eine Reihe statischer Seiten vorbereitet und sich N Arten interessanter interaktiver Animationen vorstellt und diese dann aufgrund der Unfähigkeit, genaue Dynamikparameter bereitzustellen, was zu erhöhten Kommunikations- und Produktionskosten führte und die endgültige Testdemo war unbefriedigend. Daher haben wir im dynamischen Design des Homepage-Projekts von Diskussion über webdynamische Effekte88 eine Reihe von Methoden und Prozessen zusammengefasst, die für Designer geeignet sind, um dynamische Konzepte auszudrücken.
Zweck des Motion-Designs
Zunächst einmal: Warum machen wir Motion-Effekte? In den frühen Phasen des Motion-Designs müssen wir das Projekt selbst aus geschäftlicher Sicht verstehen und Benutzeraspekte. Führen Sie eine Bedarfsanalyse durch und leiten Sie die Rolle von Bewegungseffekten ab. Der Geschäftsaspekt besteht darin, Benutzer durch Seiten zu führen und die Benutzererfahrung zu verbessern B E-Commerce-Websites informieren natürlich und reibungslos und zeigen Professionalität und Integrität.

Bewegungsdesign-Methode
Als nächstes sprechen wir darüber, wie man Bewegungseffekte erzeugt. Wie das Sprichwort sagt, kommt Design aus dem Leben , und der Bewegungsprozess Die Definitionen basieren alle auf unserer täglichen Lebenserfahrung. Um ein Gefühl der Vertrautheit für Benutzer des Typs B zu schaffen, haben wir einen Einstiegspunkt für das dynamische Effektdesign festgelegt – geschäftscharakteristische Aktionen des Typs B – und einen dynamischen Effekt verfeinert Methode für jede Aktion, einschließlich:
Stempeln, Statuswechsel ist schwierig und Aktionsverbindung ist schwierig 
Austausch von Visitenkarten, siehe Wechselaktionen; >




Lassen Sie uns nun das dynamische Design der drei soeben identifizierten Schlüsselblöcke analysieren. Bei allgemeinen Eingabefeldern müssen Benutzer in das Eingabefeld klicken, bevor sie den Eingabevorgang starten können. Im Diskussion über webdynamische Effekte88-Homepage-Projekt haben wir das Eingabefeld verbessert Bei dieser Methode wird eine Schwellenwertzeit festgelegt, wenn die Verweildauer den Schwellenwert überschreitet. Der Benutzer kann Eingabevorgänge direkt ausführen, wodurch Benutzerklicks reduziert werden und der Vorgang reibungsloser verläuft.

Der Kategoriebereich ist in drei Menüebenen unterteilt. Wir verwenden sekundäre Objektbewegungen, um die Beziehung zwischen diesen drei Menüebenen auszudrücken Die Sekundärbewegung wird im Vergleich zur Bewegung des Hauptobjekts mit einer gewissen Verzögerung erzeugt. Daher bringen wir auch logische Zusammenhänge durch den Zeitunterschied der Bewegung in den Kategoriebereich führt zum Menü der zweiten Ebene, und das Menü der zweiten Ebene ist Das Menü der ersten Ebene ruft das Menü der dritten Ebene auf. 
Der Parallax-Scrolling-Effekt des Banners und der Split-Screen-Ladeeffekt des Bodens simulieren den Bewegungsvorgang des Förderbandes. Wir betrachten das Subjekt als die kraftaufnehmende Partei und das Förderband als die Gewalt anwendende Partei zur Analyse. Der gesamte Bewegungsprozess ist in drei Zustände unterteilt: den Startzustand, den Zwischenzustand und den Endzustand. Nach dem zweiten Newtonschen Gesetz kann sich das Objekt geradlinig mit gleichmäßiger Beschleunigung, gleichmäßiger Geschwindigkeit und gleichmäßiger Verzögerung bewegen. 
Basierend auf der vorherigen Analyse können wir die Geschwindigkeits-Zeit-Kurve und die Verschiebungs-Zeit-Kurve der Bewegung des Objekts zeichnen. Sie können sehen, dass die folgende Kurve durch Integration der obigen Kurve erhalten wird: Dann kommt hier das Problem! Warum zeichnet Motion-Effect-Design eine solche Bewegungskurve? 
Front-End-Studenten können Kurven verwenden, um Bewegungen in CSS-Attributen zu definieren, aber nicht alle Funktionen werden durch das Zeichnen von Bezier-Kurven unterstützt besteht darin, die Kopf- und Endpunkte der Bezier-Kurve zu fixieren und die aus diesen beiden Punkten abgeleiteten Ankerpunkte zu verwenden, um den Bogen der Kurve zu bestimmen. Jede Bewegungskurve kann zur Definition in Segmente von Bezier-Kurven zerlegt werden. Bezier-Kurven-Zeichnungsfunktion: http://cubic-bezier.com/#.63,0,1,1  Bestimmen Sie die Position der beiden Ankerpunkte über das von CSS speziell für die Bewegungskurve festgelegte VIP-Attribut und das Die Bewegung erfolgt reibungslos.
Bestimmen Sie die Position der beiden Ankerpunkte über das von CSS speziell für die Bewegungskurve festgelegte VIP-Attribut und das Die Bewegung erfolgt reibungslos.
Hier stelle ich Ihnen eine problemlosere Methode zur Verfügung, SCSS, eine erweiterte Version von CSS, und Javascript kann die Easing-Funktionsbibliothek direkt aufrufen Folgendes interessiert Sie: Es gibt Zweifel an komplexen und verdrehten Funktionen, aber tatsächlich handelt es sich um Bewegungskurven mit Rückkopplungseffekten. Da die Homepage von Diskussion über webdynamische Effekte88 eine Designstrategie verfolgt, bei der der Inhalt an erster Stelle steht und ein einfacher visueller Stil verwendet wird, müssen unsere Animationsaktionen „stabil, präzise und rücksichtslos“ sein und dürfen niemals schlampig oder überwältigend sein Den Vergleich von Q-Bomben versuchen wir nach besten Kräften zu vermeiden. Tatsächlich eignen sich diese Kurven besser für die Anwendung auf der drahtlosen Seite. Da Benutzer auf der drahtlosen Seite direkt ihre Finger zur Bedienung verwenden, verwenden wir Feedback, wenn wir die Elastizität von Blockelementen, Papier oder die Materialmetapher von Karten ausdrücken müssen Effekte, um Materialien und Schwerkraft auszudrücken, sind angemessener. Spickzettel für Easing-Funktionen: http://easings.net/zh-cn# 
Animationsdesignplan
Irgendwann erhalten wir eine vollständige Zeitleiste von Zeitpunkte, Schlüsselbilder, Triggerbedingungen, Bewegungsprozesse und räumliche Amplituden zeigen deutlich den Übergang zwischen Stilen und Stilen von Seitenblockelementen zu jedem Zeitpunkt. Mit einer solchen standardisierten Ausgabe muss ich mir keine Gedanken mehr über die Wiederherstellung meiner Bewegungseffekte machen. Bitte informieren Sie sich online über bestimmte Animationseffekte: http://www.Diskussion über webdynamische Effekte88.com/ Tatsächlich ist die im heutigen Artikel erwähnte technische Lösung haltbar. Aufgrund der schnellen Weiterentwicklung der Technologie wissen wir nicht, wie lange diese haltbar ist Das Leben wird dauern, aber je nach Zeit werden die Animationsdesign-Ideen von Achsen und Schlüsselbildern niemals verfallen. Die Essenz des Animationsdesigns, die Disney aus der Zeit von Schneewittchen etabliert hat, gilt auch in den heutigen Super Marines Wenn Sie also als Motion-Effect-Designer dies im Hinterkopf behalten, wird ein guter Motion-Effect-Plan zur Hälfte erfolgreich sein, und die andere Hälfte besteht darin, Geschäfts- und Benutzerdenken zu kombinieren.

Lassen Sie uns abschließend den Workflow des Motion-Effect-Designs zusammenfassen. Finden Sie den Einstiegspunkt des Motion-Effects durch eine umfassende Analyse der Projektanforderungen und -architektur, verfeinern und leiten Sie eine Schlüsselaktion ein, kombinieren Sie sie mit dem Front-End-Implementierungsframework und bestimmen Sie den Prozess Logik und Bewegung, und üben Sie sie wiederholt. Überprüfen Sie, ob Sie die optimale Lösung erhalten. Vergessen Sie nicht, eine Überraschung für den Benutzer festzulegen, und schon sind Sie fertig! 
Das obige ist der detaillierte Inhalt vonDiskussion über webdynamische Effekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
In der heutigen Zeit der rasanten technologischen Entwicklung sind Laptops zu einem unverzichtbaren und wichtigen Werkzeug im täglichen Leben und bei der Arbeit der Menschen geworden. Für Spieler mit hohen Leistungsanforderungen kann ein Laptop mit leistungsstarker Konfiguration und hervorragender Leistung ihre Kernanforderungen erfüllen. Mit seiner hervorragenden Leistung und seinem atemberaubenden Design hat sich der Notebook-Computer Colorful Hidden Star P15 zum Spitzenreiter der Zukunft entwickelt und kann als Modell unter den Hardcore-Notebooks bezeichnet werden. Das Colorful Hidden Star P1524 ist mit einem Intel Core i7-Prozessor der 13. Generation und einer RTX4060Laptop-GPU ausgestattet. Es übernimmt einen modischeren Raumschiff-Designstil und bietet eine hervorragende Leistung im Detail. Werfen wir zunächst einen Blick auf die Features dieses Notebooks. Der Supreme wird von der Intel Core i7-13620H-Verarbeitung angetrieben
 Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Auf dem heutigen Smartphone-Markt ist die Bildschirmqualität zu einem der Schlüsselindikatoren zur Messung der Gesamtleistung eines Mobiltelefons geworden. Die Neo-Serie von iQOO ist seit jeher bestrebt, den Benutzern ein hervorragendes Spielerlebnis und visuellen Genuss zu bieten. Als nächstes werfen wir einen Blick auf die Qualität dieses Bildschirms. iQOO Neo9S Pro+ ist mit einem 1,5-KOLED-E-Sports-Direktbildschirm ausgestattet, der die adaptive Bildwiederholfrequenz des Flaggschiff-LTPO von 1 Hz bis 144 Hz unterstützt, was bedeutet, dass er bei der Anzeige statischer Inhalte einen Standby-Zustand mit extrem geringem Stromverbrauch erreichen kann und außerdem intelligent sein kann Wechseln Sie beim Spielen auf dynamisch hoch von 90 Hz auf 144 Hz
 Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Viele Fotografie-Enthusiasten verwenden gerne Objektive. Ihre Aufnahmebedürfnisse sind sehr wechselhaft. Wenn es um die Objektivauswahl geht, bevorzugen sie ein vielseitigeres Produkt, das wir gemeinhin als „ein Objektiv, um die Welt zu erobern“ bezeichnen. Zufällig hat Nikon ein neues Produkt auf den Markt gebracht, das NIKKOR Z28-400mmf/4-8VR-Objektiv, ein echtes „Ein-Objektiv, das die Welt erobern kann“. Das Objektiv deckt den Bereich vom 28-mm-Weitwinkelbereich bis zum 400-mm-Telebereich ab. Ausgestattet mit seiner Z-Mount-Kamera kann es problemlos eine sehr breite Palette an Fotothemen aufnehmen und einen reichhaltigen Perspektivwechsel bewirken. Heute werden wir anhand unserer jüngsten Nutzungserfahrungen mit Ihnen über dieses NIKKOR Z28-400mmf/4-8VR-Objektiv sprechen. NIKKOR Z28-400mmf/4-8VR ist




