
In diesem Artikel wird hauptsächlich die Implementierung des 0,5-Pixel-Rahmens mit CSS vorgestellt. Der detaillierte Code ist von großem praktischem Wert.
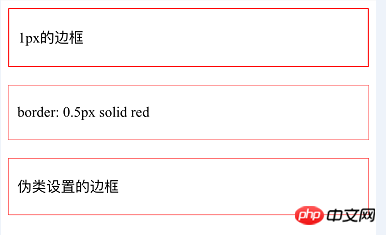
Die Designer des Unternehmens erstellen Designzeichnungen Sie basieren alle auf dem iPhone 6 (Breite beträgt 750 physische Pixel). Das Gerätepixelverhältnis des iPhone 6 (d. h. das Verhältnis von CSS-Pixeln zu physischen Pixeln) beträgt 2. Wenn der Designer also ein Feld mit einem Rand von 1 Pixel entwirft, beträgt es 0,5 Pixel im Verhältnis zum CSS-Code.
Für dieses Problem besteht die intuitivste Möglichkeit darin, den Rand mithilfe von CSS direkt auf 0,5 Pixel zu setzen. Nach dem Testen kann das iPhone ihn normal anzeigen. 0,5 wird von fast allen Browsern als 0 erkannt Randloser Zustand. Diese Methode funktioniert also nicht
CSS3 hat ein Zoom-Attribut. Wir können dieses Attribut verwenden, um den 1px-Rand um 50 % zu reduzieren, um diese Funktion zu erreichen.
<p class="border3">
<p class="content">伪类设置的边框</p>
</p>css:
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Implementierungsideen:
1 des Zielelements
2. Fügen Sie vor oder nach dem Zielelement ein Pseudoelement hinzu und legen Sie die absolute Positionierung fest
3. Fügen Sie dem Pseudoelement einen 1px-Rahmen hinzu
4 . Verwenden Sie box-sizing: border – Das Box-Attribut umschließt die Breite und Höhe.
Setzen Sie die Breite und Höhe auf 200 %.
Verkleinern Sie das gesamte Box-Modell auf 0,5
7. Passen Sie die Position des Modells basierend auf dem Transformationsursprung in der oberen linken Ecke an: 0 0;
Das Implementierungsergebnis wird auf dem iPhone wie folgt angezeigt:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man einen 0,5-Pixel-Rahmen mit CSS implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




