 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung von Beispielen für die Verwendung von Box-Shadow zur Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten in CSS
Ausführliche Erläuterung von Beispielen für die Verwendung von Box-Shadow zur Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten in CSS
Ausführliche Erläuterung von Beispielen für die Verwendung von Box-Shadow zur Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten in CSS
In diesem Artikel wird hauptsächlich die Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten mithilfe von CSS-Boxschatten vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
Jeder weiß, dass Box-Shadow ein neues Attribut von h5 ist, das verwendet wird, um den Schatteneffekt am Rand der Box zu erzielen, aber wir sehen oft verschiedene Schattenstile In vielen Szenen ist es nicht einfach die Wirkung von Schatten rundherum. Wie werden sie heute erreicht?
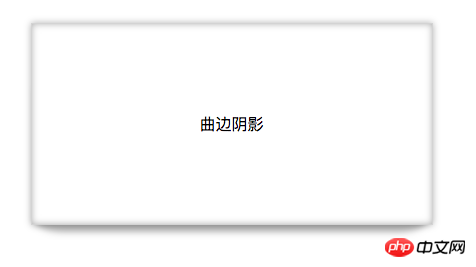
1. Schatten mit gekrümmten Kanten
Die Darstellung ist wie folgt: Es gibt nicht nur Schatten, sondern auch eine Schicht mit gekrümmten Kanten Das Prinzip ist eigentlich sehr einfach: Zuerst hat die Box selbst einen Schatten, und dann wird eine andere Box mit einem Schatten verwendet, um sie zu überlappen, um den gekrümmten Schatten im Rendering zu bilden.

Lassen Sie uns zunächst über die Syntax von Box-Shadow sprechen. Sie unterstützt das Schreiben mehrerer durch Kommas getrennter Schatten wie folgt

Erstellen Sie eine Box und verwenden Sie Box-Shadow, um der Box einen Außenschatten und einen Innenschatten mit einem Null-Blüteradius von 10 Pixeln sowohl in der X-Achsen- als auch in der Y-Achsen-Richtung zu geben.
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}Verwenden Sie den After-Pseudoklassenselektor, um eine virtuelle Beschriftung hinter der Teilmenge von box1 hinzuzufügen. Da es sich um eine virtuelle Beschriftung handelt, kann der Browser sie nicht erkennen und muss dies tun Definieren Sie die Anzeige. Fügen Sie dieser Beschriftung einen Schatten hinzu. Da es sich um eine gekrümmte Oberfläche handelt, müssen Sie den Randradius festlegen, damit sie eine Krümmung aufweist. Verwenden Sie dann die Positionierung, um das virtuelle Etikett mit der Originalbox zu überlappen, und verwenden Sie den Z-Index, um die Ebene so zu ändern, dass sie unter p liegt. Der Code lautet wie folgt:
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
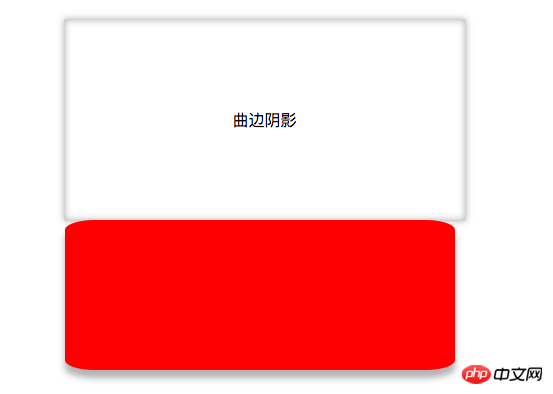
}Wenn keine Positionierung erfolgt, sind die beiden Felder wie folgt angeordnet:

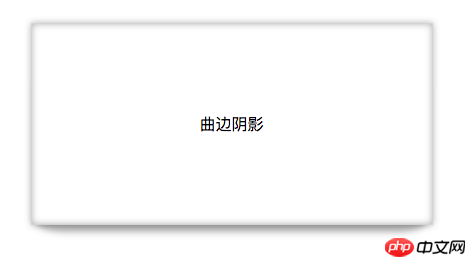
Nach der Positionierung wird der Schatten der gekrümmten Kante realisiert: Das Ergebnis ist wie folgt:

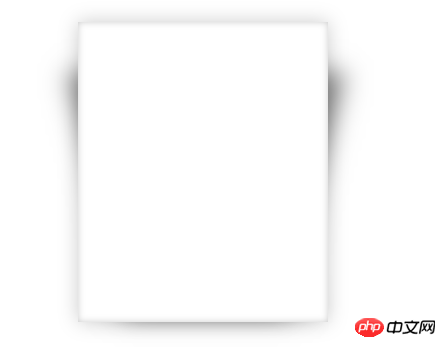
2. Schatten der gekrümmten Kante
Prinzip Wie beim Schatten mit gekrümmten Kanten verwenden Sie die Pseudoklassenselektoren ::afteryu und ::before, um zwei virtuelle Beschriftungen hinzuzufügen, und verwenden Sie die Überlappung von Schatten, um den Schatten mit gekrümmten Kanten zu implementieren.
Der Code lautet wie folgt:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}Der Einfachheit halber ist das Ergebnis ohne Änderung des Levels wie folgt:

Passen Sie die Ebenen der beiden Boxen an. Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Verwendung von Box-Shadow zur Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



