
Um reguläre Ausdrücke effizienter zu nutzen, müssen Sie zunächst verstehen, wie es funktioniert. Im Folgenden sind die grundlegenden Schritte der Verarbeitung regulärer Ausdrücke aufgeführt.
Wenn Sie ein reguläres Ausdrucksobjekt erstellen (mithilfe eines regulären Ausdrucks oder des RegExp-Konstruktors), validiert der Browser Ihren Ausdruck und konvertiert ihn dann in ein natives Codeprogramm, das die passende Arbeit ausführt Wenn Sie eine Variable verwenden, können Sie die Wiederholung dieses Schritts vermeiden.
Wenn die reguläre Klasse in den Verwendungsstatus wechselt, bestimmen Sie zunächst das Ziel. Die Startsuchposition der Zeichenfolge . Es ist das Startzeichen der Zeichenfolge oder wird durch das Attribut lastIndex des regulären Ausdrucks angegeben, aber wenn es von Schritt 4 hierher zurückkehrt (aufgrund eines fehlgeschlagenen Übereinstimmungsversuchs), befindet sich diese Position an der nächsten Zeichenposition danach die Startposition des letzten Treffers.
Die Art und Weise, wie Browserhersteller die Engine für reguläre Ausdrücke optimieren, besteht darin, einige unnötige Schritte zu überspringen, indem sie beispielsweise viel bedeutungslose Arbeit vermeiden ^, IE und Chrome beurteilen normalerweise, ob die Startposition der Zeichenfolge übereinstimmen kann. Wenn die Übereinstimmung fehlschlägt, können Sie die dumme Suche nach nachfolgenden Positionen vermeiden. Ein anderes Beispiel ist die Übereinstimmung einer Zeichenfolge, deren dritter Buchstabe Element
istSchritt 4: Erfolg oder Misserfolg der Übereinstimmung
Backtracking
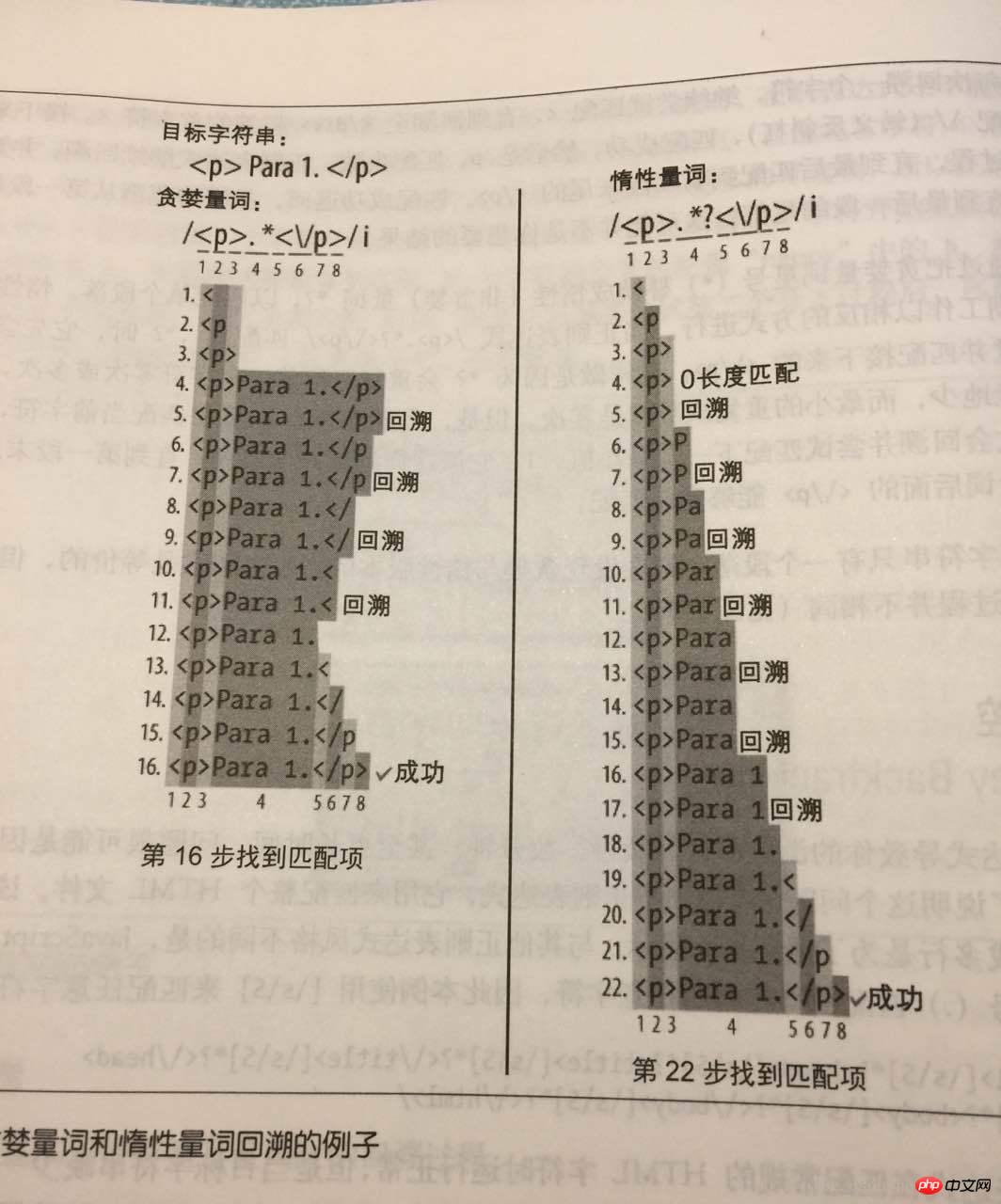
) gefunden wird, muss der reguläre Ausdruck gefunden werden Entscheiden Sie, wann versucht werden soll, mehr Zeichen abzugleichen. Wenn eine Verzweigung gefunden wird (vom *,+?-Operator), muss eine der Alternativen ausgewählt werden, um zu versuchen, eine Übereinstimmung zu finden. {2, }| Immer wenn ein regulärer Ausdruck eine ähnliche Entscheidung trifft, Falls erforderlich, zeichnen Sie andere Optionen zur Verwendung bei der Rückgabe auf. Wenn die aktuelle Option erfolgreich übereinstimmt, wird der Ausdruck weiterhin gescannt. Wenn die aktuelle Option jedoch keinen übereinstimmenden Wert findet Wenn die Übereinstimmung der folgenden Teile fehlschlägt, kehrt der reguläre Ausdruck zum letzten Entscheidungspunkt zurück und wählt eine der verbleibenden Optionen aus. Dieser Vorgang wird fortgesetzt, bis eine Übereinstimmung gefunden wird oder alle Permutationen und Kombinationen von Quantoren und Verzweigungsoptionen im regulären Ausdruck gefunden wurden versucht Wenn dies fehlschlägt, wird die Übereinstimmung aufgegeben, zum nächsten Zeichen in der Zeichenfolge gewechselt und der Vorgang wiederholt.
Beispiel
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="Das Prinzip regulärer Ausdrücke in js" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
Das obige ist der detaillierte Inhalt vonDas Prinzip regulärer Ausdrücke in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




