
In diesem Artikel geht es hauptsächlich darum, dass Sie einfach mit BootstrapTable spielen können. Das Backend verwendet SpringMVC+Hibernate, was einen gewissen Referenzwert hat.
Es ist immer noch das alte Sprichwort, es ist nicht so So gut wie leicht zu merken. Ich erinnere mich, dass es in einem früheren Demo-Projekt eine Paginierung gab, aber ich habe den Paginierungsprozess nicht von Hand geschrieben, aber der Effekt war nicht sehr gut. Kürzlich bin ich mit dem Plug-In BootstrapTable in Kontakt gekommen der gleiche Stil wie Bootstrap. Lassen Sie uns nun darüber sprechen, wie man es verwendet.
Wenn Sie zum ersten Mal beginnen, können Sie JSON-Daten direkt einfügen und dann die Paging-Methode auf „Client“ festlegen. In allgemeinen Projekten ist der Hintergrund jedoch schnell Wird für das Paging verwendet und es ist unmöglich, das Paging auf einmal zu starten. Ganz zu schweigen vom Verkehrsproblem, auch das clientseitige Rendern war schwierig. Bei der Verwendung von Server-Back-End-Paging bin ich auch auf einige Probleme gestoßen. Ich glaube, dass die meisten Leute, die zum ersten Mal mit BootstrapTable in Kontakt kommen, darauf stoßen werden. Schreiben Sie hiermit ein vollständiges Beispiel, das später weiter verbessert werden sollte, einschließlich Hinzufügungen, Löschungen und Änderungen.
Okay, hör auf, Unsinn zu reden und mach weiter mit dem Code.
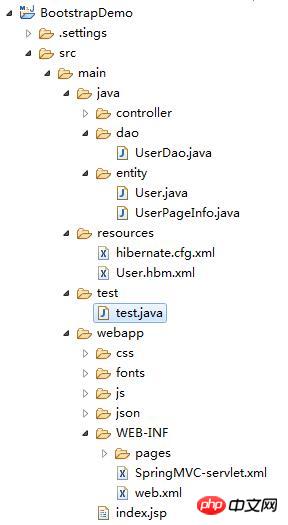
Lassen Sie uns zunächst über die Projektstruktur sprechen:

Da die Projektstruktur nicht sehr kompliziert ist, habe ich Ich werde es nicht zu sehr vorstellen.
Schauen Sie sich als nächstes index.jsp an
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" />
<link rel="stylesheet" href="css/bootstrap-table.css" type="text/css">
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js"></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<body>
<p class="panel panel-default">
<p class="panel-heading">
<h3 class="panel-title text-center">Bootstrap-table样例演示</h3>
</p>
<p class="panel-body">
<p id="toolbar" class="btn-group">
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</p>
<table data-toggle="table" id="table" data-height="400"
data-classes="table table-hover" data-striped="true"
data-pagination="true" data-side-pagination="server"
data-search="true" data-show-refresh="true" data-show-toggle="true"
data-show-columns="true" data-toolbar="#toolbar">
<thead>
<tr>
<th data-field="state" data-checkbox='ture'></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</p>
</p>
</body>
<script type="text/javascript">
$("#superBtn").click(function() {
$.get("getPageInfo?limit=5&offset=0", function(data, status) {
alert(status);
alert(data.userList[0].name);
});
});
$(document).ready(function(){
$("button[name='toggle']").height(20);
$("button[name='refresh']").height(20);
});
function edit(id) {
alert(id);
}
$("#table")
.bootstrapTable(
{
url : "getPageInfo", //数据请求路径
clickToSelect : true, //点击表格项即可选择
dataType : "json", //后端数据传递类型
pageSize : 5,
pageList : [ 5, 10, 20 ],
// contentType : "application/x-www-form-urlencoded",
method : 'get', //请求类型
dataField : "data", //很重要,这是后端返回的实体数据!
//是否显示详细视图和列表视图的切换按钮
queryParams : function(params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
offset : params.offset,//从数据库第几条记录开始
limit : params.limit
//找多少条
};
},
responseHandler : function(res) {
//在ajax获取到数据,渲染表格之前,修改数据源
return res;
},
columns : [
{
field : 'state',
},
{
field : 'id',
title : 'ID',
align : 'center'
},
{
field : 'name',
title : '姓名',
align : 'center'
},
{
field : 'age',
title : '年龄',
align : 'center'
},
{
field : 'address',
title : '地址',
align : 'center'
},
{
title : '操作',
field : 'id',
align : 'center',
formatter : function(value, row, index) {
var e = '<a href="#" mce_href="#" onclick="edit(\''
+ row.id + '\')">编辑</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''
+ row.id + '\')">删除</a> ';
return e + d;
}
} ]
});
</script>
</html>Ein paar wichtige Punkte:
1. Importieren Sie die erforderlichen CSS- und JS-Dateien Datei, und achten Sie auf das Versionsproblem, das später besprochen wird
2. queryParams: Dies sind die Daten, die vom Front-End an das Back-End übergeben werden, wenn zum ersten Mal auf „Page“ geklickt oder die Tabelle geladen wird. Es gibt zwei Daten, nämlich limit und offset. limit stellt die Anzahl der angeforderten Datensätze dar, offset stellt den Offset des Datensatzes dar
3. dataField: stellt die vom Backend übergebenen Objektdaten dar und der Name muss der sein identisch mit dem Namen des Objekts.
Schauen wir uns noch einmal den Controller an:
package controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import dao.UserDao;
@Controller
public class BootstrapTableController {
@RequestMapping("/getPageInfo")
public @ResponseBody Map<String,Object> getPageInfo(int limit,int offset) {
System.out.println("limit is:"+limit);
System.out.println("offset is:"+offset);
UserDao userDao = new UserDao();
Map<String,Object> map = userDao.queryPageInfo(limit, offset);
return map;
}
}Der Controller empfängt die vom Frontend übergebenen Grenzwert- und Offset-Parameter , und dann basierend auf diesen beiden Die Parameter rufen die Dao-Layer-Methode auf, um die Daten abzurufen. Schauen Sie sich UserDao noch einmal an:
package dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.cfg.Configuration;
import org.hibernate.query.Query;
import entity.User;
public class UserDao {
private Session session;
private Transaction transaction;
public Session getSession() {
Configuration config = new Configuration().configure();
SessionFactory sessionFactory = config.buildSessionFactory();
Session session = sessionFactory.openSession();
return session;
}
public Map<String, Object> queryPageInfo(int limit, int offset) {
String sql = "from User";
Session session = this.getSession();
Query query = session.createQuery(sql);
query.setFirstResult(offset);
query.setMaxResults(limit);
List<User> userList = query.list();
String sql2 = "select count(*) from User";
int totalRecord = Integer.parseInt(session.createQuery(sql2).uniqueResult().toString());
Map<String, Object> map = new HashMap<String, Object>();
map.put("total", totalRecord);
map.put("data", userList);
return map;
}
}userDao ist auch relativ einfach. Der Schlüssel ist die Gesamtheit und die Daten, die an die Rezeption zurückgegeben werden müssen Achten Sie auf den Namen, Sie müssen nur die Entitätsdaten und die Gesamtzahl der Datensätze zurückgeben, den Rest erledigt BootstrapTable für Sie.
Als Nächstes werfen wir einen Blick auf den Benutzer in der Entitätsebene.
package entity;
public class User {
private int id;
private String name;
private int age;
private String address;
public User() {
super();
}
public User(int id,String name, int age, String address) {
super();
this.id = id;
this.name = name;
this.age = age;
this.address = address;
}
public String getName() {
return name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", age=" + age + ", address=" + address + "]";
}
}Es gibt mehrere Konfigurationsdateien, nämlich die SpirngMVC-Konfigurationsdatei und die web .xml und pom.xml, was abgeglichen werden soll, sollte abgeglichen werden:
SpringMVC-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd">
<!-- <mvc:annotation-driven/> -->
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter" />
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" />
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="controller"/>
<!-- 这两个类用来启动基于Spring MVC的注解功能,将控制器与方法映射加入到容器中 -->
<bean
class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping" />
<bean
class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" />
<!-- 这个类用于Spring MVC视图解析 -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/" />
<property name="suffix" value=".jsp" />
</bean>
</beans> web.xml:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
</web-app>pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>Demo</groupId>
<artifactId>BootstrapDemo</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>BootstrapDemo Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-core</artifactId>
<version>5.2.6.Final</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.10.RELEASE</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.8.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.8.9</version>
</dependency>
</dependencies>
<build>
<finalName>BootstrapDemo</finalName>
</build>
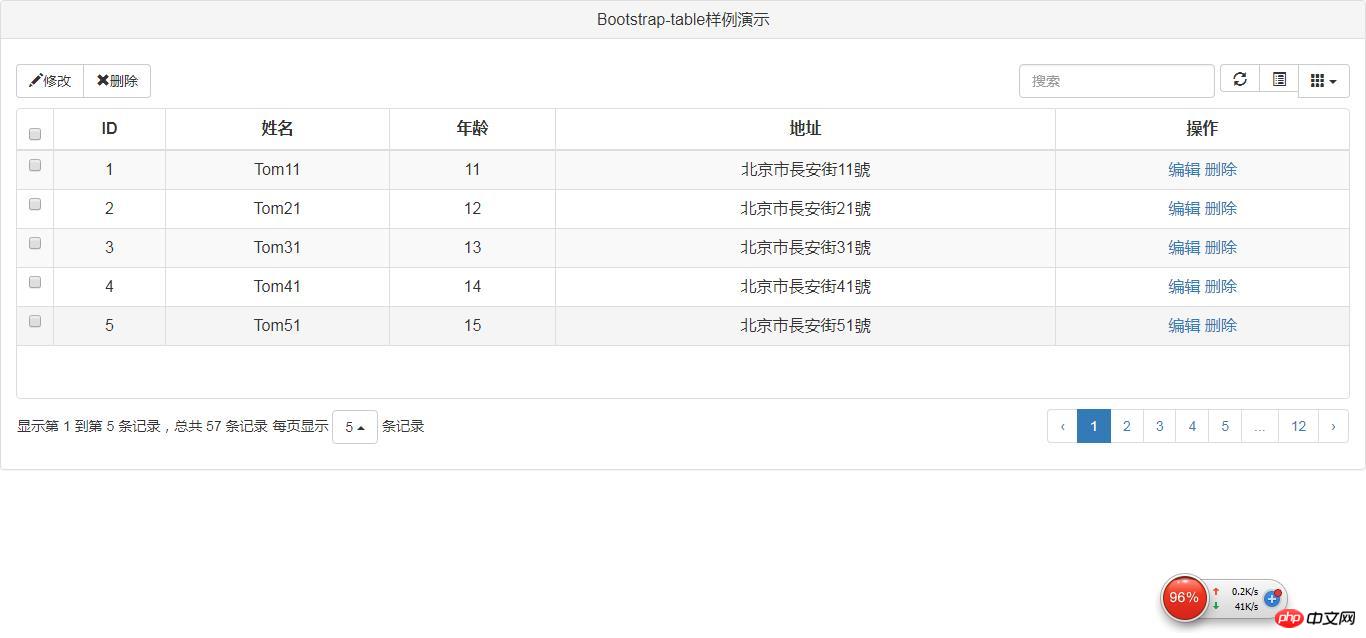
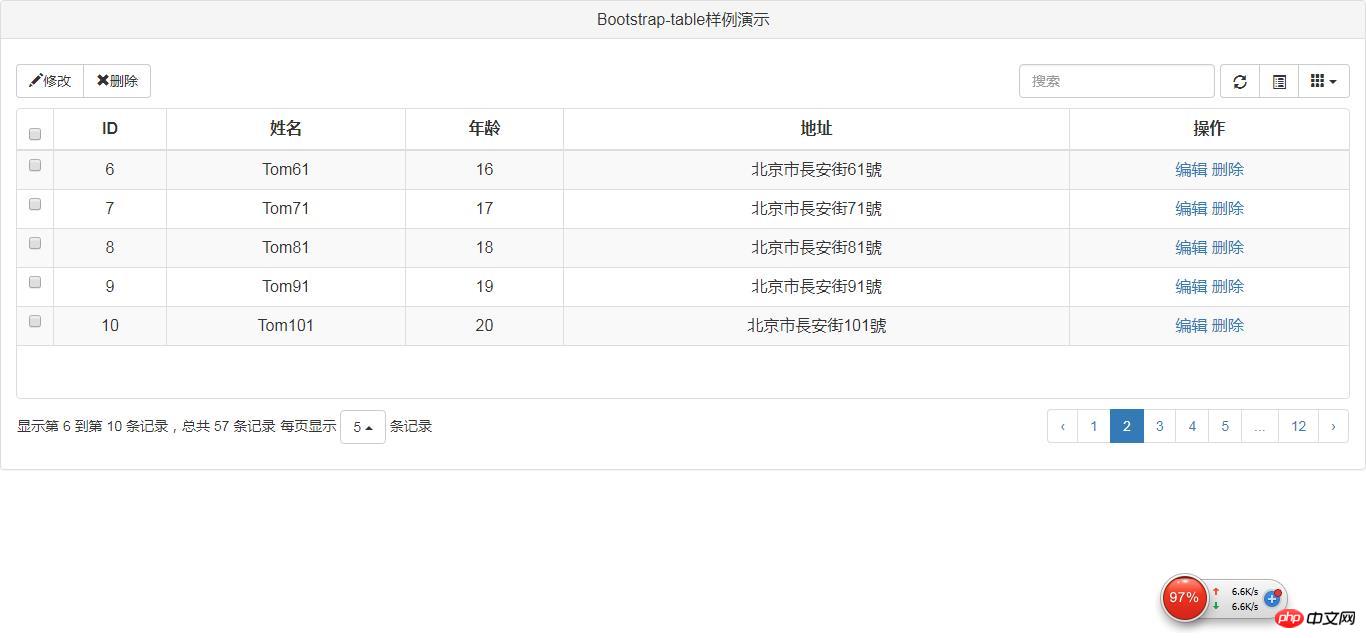
</project>Dann vergessen Sie das erste Level, es ist ganz einfach. Im Grunde wurden hier alle Tasten angezeigt. Schauen wir uns den Effekt an:

Ich weiß nicht, ob Ihnen der Button in der oberen rechten Ecke aufgefallen ist Der Kreis ist offensichtlich größer, das ist nicht gut, eigentlich sind die beiden Schaltflächen auf der linken Seite ein kleinerer Kreis. Ich habe im Grunde genommen auf ein solches Problem gestoßen Verwenden Sie einen Debugger, um diese beiden Schaltflächenelemente zu verfolgen, und verwenden Sie schließlich jQuery, um die Größe manuell zu ändern, nachdem die Tabelle geladen wurde. Anschließend funktioniert sie normal.
Dabei geht es natürlich nur um das Überprüfen von Daten sowie das Löschen, Hinzufügen und Ändern von Daten. Die Implementierung dieser Daten wird jedoch später vorgestellt. Das Wichtigste ist jedoch, dass die Überprüfung abgeschlossen ist. der Rest wird sich ergeben.

Das obige ist der detaillierte Inhalt vonDas BootstrapTable-Nutzungs-Backend verwendet SpringMVC+Hibernate. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




