 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
Wenn Sie die Überlaufanzeige von Ellipsen in einer einzelnen Textzeile realisieren möchten, sollten Sie alle das Attribut text-overflow:ellipsis verwenden. Natürlich müssen Sie auch das Attribut width hinzufügen, um mit einigen kompatibel zu sein Stöbern.
Implementierungsmethode:
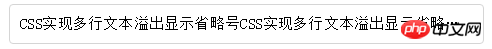
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Der Effekt ist wie gezeigt: 
Aber das hier Nur Attribut. Unterstützt die Überlaufanzeige von Auslassungspunkten für einzeiligen Text. Was ist, wenn wir die Überlaufanzeige von Auslassungspunkten für mehrzeiligen Text implementieren möchten?
Als nächstes konzentrieren wir uns wie folgt auf die Anzeige von Ellipsen, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
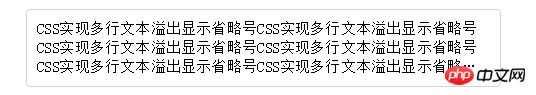
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
Der Effekt ist wie gezeigt: 
Anwendbarer Bereich:
Aufgrund der Verwendung der CSS-Erweiterungsattribute ist diese Methode für WebKit-Browser und mobile Endgeräte geeignet
Hinweis:
-webkit -line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
Implementierungsmethode:
p{position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "...";
position:
absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
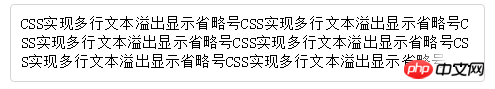
}Der Effekt ist wie gezeigt: 
Anwendungsbereich:
Diese Methode hat ein breites Anwendungsspektrum, aber Ellipsen werden auch angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
Fügen Sie p::after einen Hintergrund mit Farbverlauf hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
Da ie6-7 keine Inhaltsinhalte anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. …) ; um mit ie8 kompatibel zu sein, müssen Sie Folgendes hinzufügen: :after wird durch :after ersetzt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





