 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung zum Zeichnen von Bildern mit Canvas in js+HTML5
Ausführliche Erklärung zum Zeichnen von Bildern mit Canvas in js+HTML5
Ausführliche Erklärung zum Zeichnen von Bildern mit Canvas in js+HTML5
In diesem Artikel wird hauptsächlich die Methode zum Zeichnen von Bildern mit js HTML5-Leinwand im Detail vorgestellt, die einen gewissen Referenzwert hat.
Das Beispiel dieses Artikels zeigt Ihnen die HTML5-Leinwandzeichnung. Der spezifische Code des Bildes dient als Referenz. Der spezifische Inhalt lautet wie folgt:
demo.js
window.onload=function() {
createcanvas();
drawImage();
}
function createcanvas() {
var CANVAS=document.getElementById('mycanvas');
context=CANVAS.getContext('2d');
}
function drawImage() {
var img=new Image();
img.onload=function() {
context.drawImage(img,0,0,200,200 );
}
img.src="img5.jpg";
}demo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <script type="text/javascript" src="demo.js"></script> </head> <body> <canvas id="mycanvas" width="400" hight="400" > <span>你的浏览器不支持canvas</span> </canvas> </body> </html>
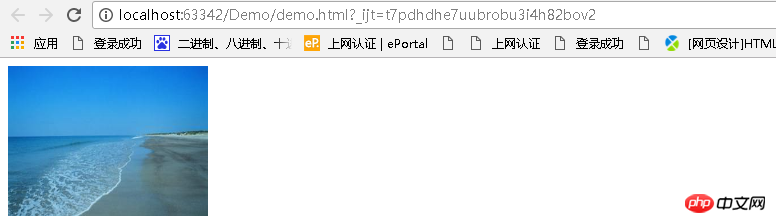
Bild:

Effekt:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Zeichnen von Bildern mit Canvas in js+HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Wo kann man Canvas-Code schreiben?
Dec 20, 2023 pm 03:17 PM
Wo kann man Canvas-Code schreiben?
Dec 20, 2023 pm 03:17 PM
Canvas-Code kann in das <body>-Tag einer HTML-Datei geschrieben werden, normalerweise als Teil des HTML-Dokuments. Der Kern des Canvas-Codes besteht darin, den Kontext des Canvas-Elements abzurufen und zu bedienen über document.getElementById('myCanvas') und verwenden Sie dann getContext('2d'), um den 2D-Zeichnungskontext abzurufen.



