Was sind die Unterschiede zwischen Funktionsblock und Inline?
Der Unterschied zwischen Block und Inline
Block wird auch Block-Level-Element genannt, Inline wird auch Inline-Element genannt
Elemente auf Blockebene
-
Belegen Sie eine Zeile für sich und stellen Sie den Anfang einer neuen Zeile dar.
Die Standardbreite beträgt 100 %
Sie können die Breite und Höhe sowie die Rand- und Füllattribute festlegen.
Inline-Elemente
können in derselben Zeile wie andere Inline-Elemente ohne Zeilenumbrüche vor oder platziert werden nach dem Element Die nach dem Füllen mit dem internen Inhalt berechneten Anzeigeeinstellungen sind ungültig
-
Interne Elemente auf Blockebene können nicht verschachtelt werden
Nein Man kann sagen, dass das Festlegen der Breite und Höhe img input textarea select auch ein Inline-Element ist. Man kann sagen, dass das Festlegen der Breite und Höhe ein Ersatzelement ist
Das Ersetzungselement bedeutet, dass der Browser den spezifischen Inhalt des Elements anhand seiner Tags und Attribute bestimmt. Ersatzelemente haben im Allgemeinen Eigenabmessungen, sodass Breite und Höhe eingestellt werden können.
Nur margin-left margin-right padding-left padding-right kann eingestellt werden, dh in horizontaler Richtung ist es in vertikaler Richtung ungültig
Elemente auf Blockebene und Inline-Elemente können sich durch Angabe der Anzeige gegenseitig ändern
Häufig verwendete Elemente auf Blockebene
◎ Blockquote - Blockzitat
◎ dir – Verzeichnisliste
◎ p – Gemeinsame Elemente auf Blockebene
◎ Fieldset – Formular äquivalent zu GroupPanel
◎ Formular – Formular
◎ h1 – Überschrift
◎ h2 – Untertitel
◎ h3 – Titel der Ebene 3
◎ h4 – Überschrift der Ebene 4
◎ h5 – Überschrift der Ebene 5
◎ h6 – Überschrift der Ebene 6
◎ hr – Horizontale Trennlinie
◎ ol – Sortierformular
◎ p – Absatz
◎ Text vorformatieren und entsprechend dem Eingabeformat ausgeben
◎ Tabelle – Tabelle
◎ ul – nicht sortierte Liste
Gemeinsame Inline-Elemente
◎ a tag
◎ b – fett
◎ br – Zeilenumbruch
◎ cite – quote
◎ code – code
◎ em – Hervorhebung
Empfohlen)
◎ i – kursiv
◎ img – Bild
◎ Eingabe – Eingabefeld
◎ Beschriftung – Tabellenbeschriftung
◎ q – kurzes Zitat
◎ Auswahl – Elementauswahl
◎ klein – kleiner Schrifttext
◎ span – häufig verwendeter Inline-Container, der Blöcke innerhalb von Text definiert
◎ strong – fette Hervorhebung
◎ sub – tiefgestellt
◎ sup – hochgestellt
◎ textarea – mehrzeiliges Texteingabefeld
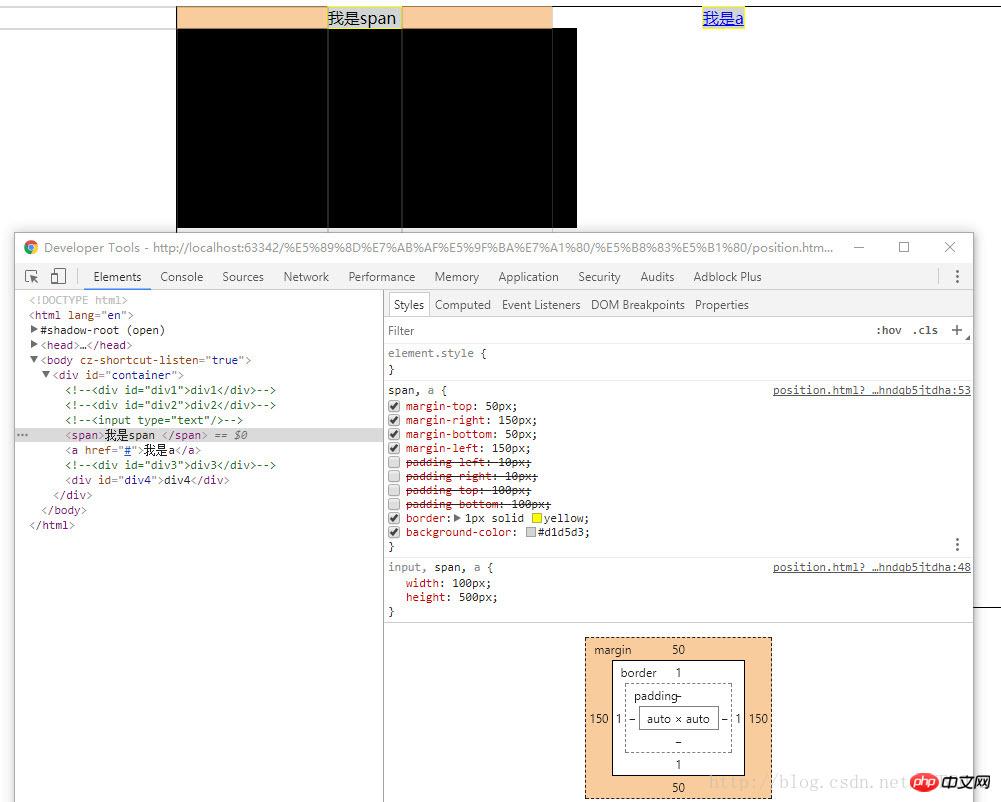
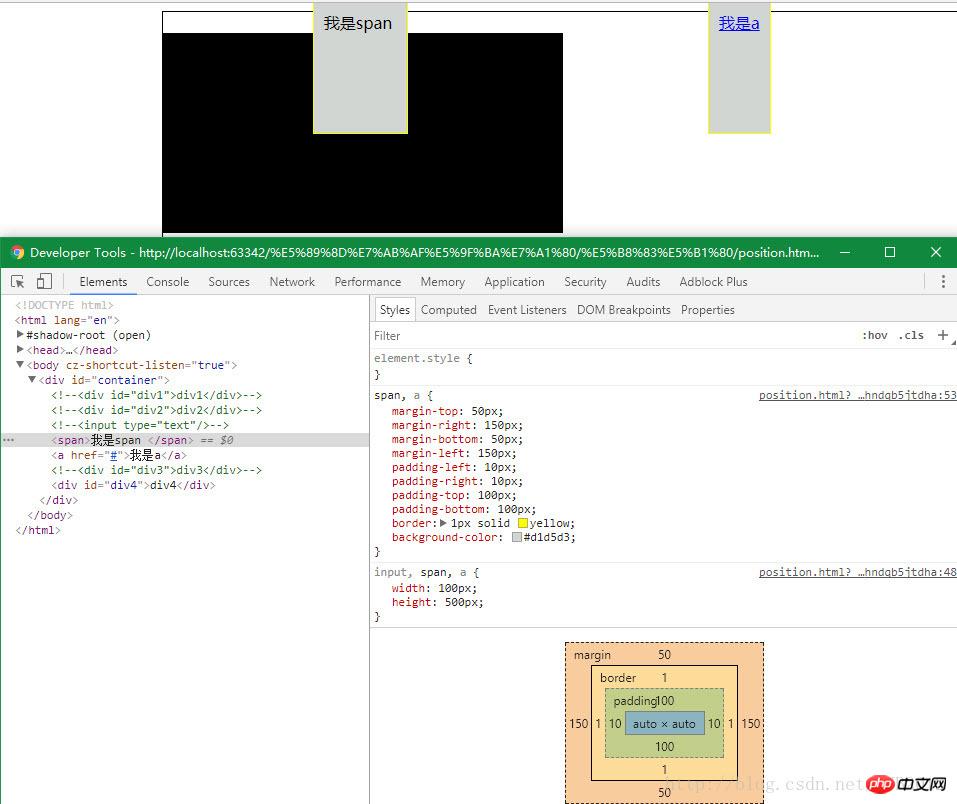
Breiten- und Höhenrandauffüllung von Inline-Elementen. Differenzüberprüfung
Stil:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Struktur:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Ergebnisse:
1. Stellen Sie sicher, dass der Rand nur in horizontaler Richtung gültig ist. 
2. Stellen Sie sicher, dass der Abstand nur in horizontaler Richtung und in vertikaler Richtung gültig ist hat keinen Einfluss auf das schwarze p  anderer Elemente im Diagramm
anderer Elemente im Diagramm
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Funktionsblock und Inline?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Was sind die grundlegenden Anforderungen für C -Sprachfunktionen?
Apr 03, 2025 pm 10:06 PM
Was sind die grundlegenden Anforderungen für C -Sprachfunktionen?
Apr 03, 2025 pm 10:06 PM
C -Sprachfunktionen sind die Grundlage für die Code -Modularisierung und das Programmaufbau. Sie bestehen aus Deklarationen (Funktionsüberschriften) und Definitionen (Funktionskörper). C Sprache verwendet standardmäßig Werte, um Parameter zu übergeben, aber externe Variablen können auch mit dem Adresspass geändert werden. Funktionen können oder haben keinen Rückgabewert, und der Rückgabewerttyp muss mit der Deklaration übereinstimmen. Die Benennung von Funktionen sollte klar und leicht zu verstehen sein und mit Kamel oder Unterstrich die Nomenklatur. Befolgen Sie das Prinzip der einzelnen Verantwortung und behalten Sie die Funktion ein, um die Wartbarkeit und die Lesbarkeit zu verbessern.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 Konzept der C -Sprachfunktion
Apr 03, 2025 pm 10:09 PM
Konzept der C -Sprachfunktion
Apr 03, 2025 pm 10:09 PM
C -Sprachfunktionen sind wiederverwendbare Codeblöcke. Sie erhalten Input, führen Vorgänge und Rückgabergebnisse aus, die modular die Wiederverwendbarkeit verbessert und die Komplexität verringert. Der interne Mechanismus der Funktion umfasst Parameterübergabe-, Funktionsausführung und Rückgabeteile. Der gesamte Prozess beinhaltet eine Optimierung wie die Funktion inline. Eine gute Funktion wird nach dem Prinzip der einzigen Verantwortung, der geringen Anzahl von Parametern, den Benennungsspezifikationen und der Fehlerbehandlung geschrieben. Zeiger in Kombination mit Funktionen können leistungsstärkere Funktionen erzielen, z. B. die Änderung der externen Variablenwerte. Funktionszeiger übergeben Funktionen als Parameter oder speichern Adressen und werden verwendet, um dynamische Aufrufe zu Funktionen zu implementieren. Das Verständnis von Funktionsmerkmalen und Techniken ist der Schlüssel zum Schreiben effizienter, wartbarer und leicht verständlicher C -Programme.
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...
 Was sind die Unterschiede und Verbindungen zwischen C und C#?
Apr 03, 2025 pm 10:36 PM
Was sind die Unterschiede und Verbindungen zwischen C und C#?
Apr 03, 2025 pm 10:36 PM
Obwohl C und C# Ähnlichkeiten haben, sind sie völlig unterschiedlich: C ist eine prozessorientierte, manuelle Speicherverwaltung und plattformabhängige Sprache, die für die Systemprogrammierung verwendet wird. C# ist eine objektorientierte, Müllsammlung und plattformunabhängige Sprache, die für Desktop-, Webanwendungs- und Spielentwicklung verwendet wird.
 Wie benutze ich XPath, um von einem bestimmten DOM -Knoten in JavaScript aus zu suchen?
Apr 04, 2025 pm 11:15 PM
Wie benutze ich XPath, um von einem bestimmten DOM -Knoten in JavaScript aus zu suchen?
Apr 04, 2025 pm 11:15 PM
Detaillierte Erläuterung der XPath -Suchmethode unter DOM -Knoten in JavaScript, wir müssen häufig bestimmte Knoten aus dem DOM -Baum basierend auf XPath -Ausdrücken finden. Wenn Sie ...
 Der Unterschied in den Ausgangsergebnissen der Konsole.log: Warum haben dieselben Variablen unterschiedliche Druckmethoden, aber unterschiedliche Ergebnisse?
Apr 04, 2025 am 11:48 AM
Der Unterschied in den Ausgangsergebnissen der Konsole.log: Warum haben dieselben Variablen unterschiedliche Druckmethoden, aber unterschiedliche Ergebnisse?
Apr 04, 2025 am 11:48 AM
Eingehende Diskussion der Unterschiede in der Konsole.log-Ausgabe in diesem Artikel wird die Gründe analysieren, warum die Ausgabeergebnisse der Konsolenfunktion in einem Code-Stück unterschiedlich sind. Code -Snippets beinhalten URL -Parameterauflösung ...




