 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 WebStorm ES6-Syntaxeinstellungen und Einführung in die Verwendung von Babel
WebStorm ES6-Syntaxeinstellungen und Einführung in die Verwendung von Babel
WebStorm ES6-Syntaxeinstellungen und Einführung in die Verwendung von Babel
Der folgende Editor bringt Ihnen einen Artikel über die WebStorm ES6-Syntaxunterstützungseinstellungen und Babel-Nutzung sowie die automatische Kompilierung (ausführliche Erklärung). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Schauen Sie sich den Editor an
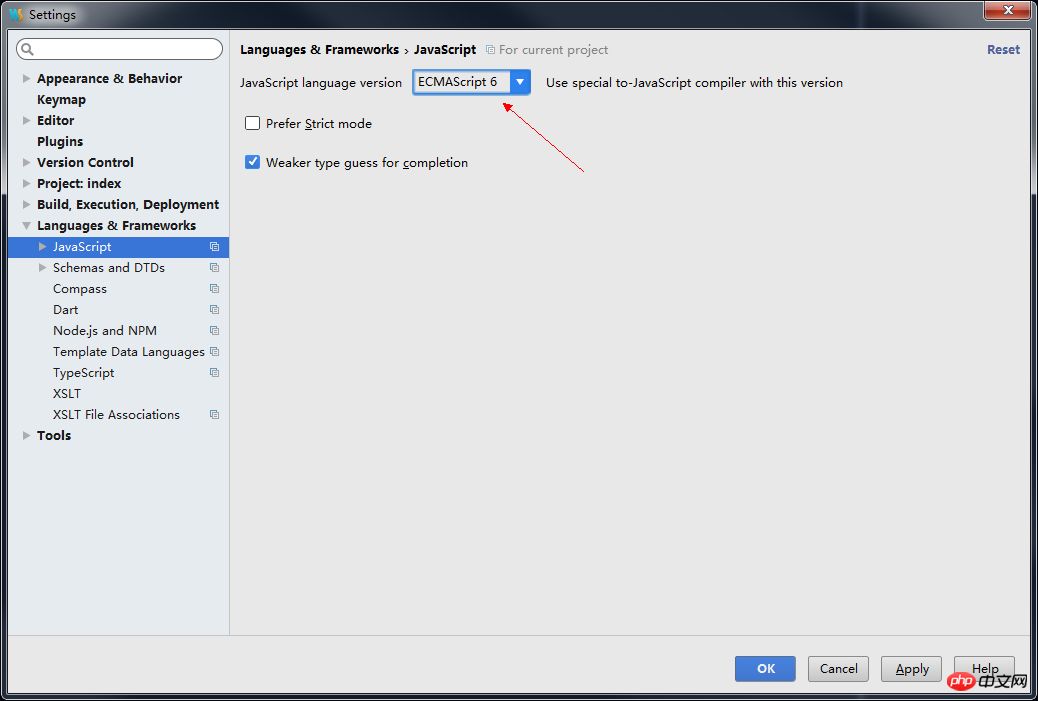
1. Grammatikunterstützungseinstellungen
Einstellungen > JavaScript

2. Babel-Installation
1. Globale Installation
npm install -g babel-cli
2. Das aktuelle Projekt ist für die Verwendung verschiedener Babel-Versionen geeignet
npm install --save-dev babel-cli
3. Grundlegende Verwendung von Babel
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
4. Verwendung von Babel im Webstorm
0. Erstellen Sie eine neue test.js-Datei zur Verwendung als Testfall
input.map(item => item + 1);
1 Sie müssen dem Projekt eine Datei hinzufügen: package.json
{ "name": "application-name", "version": "0.0.1"}2. Installieren Sie babel
npm install --save-dev babel-cli
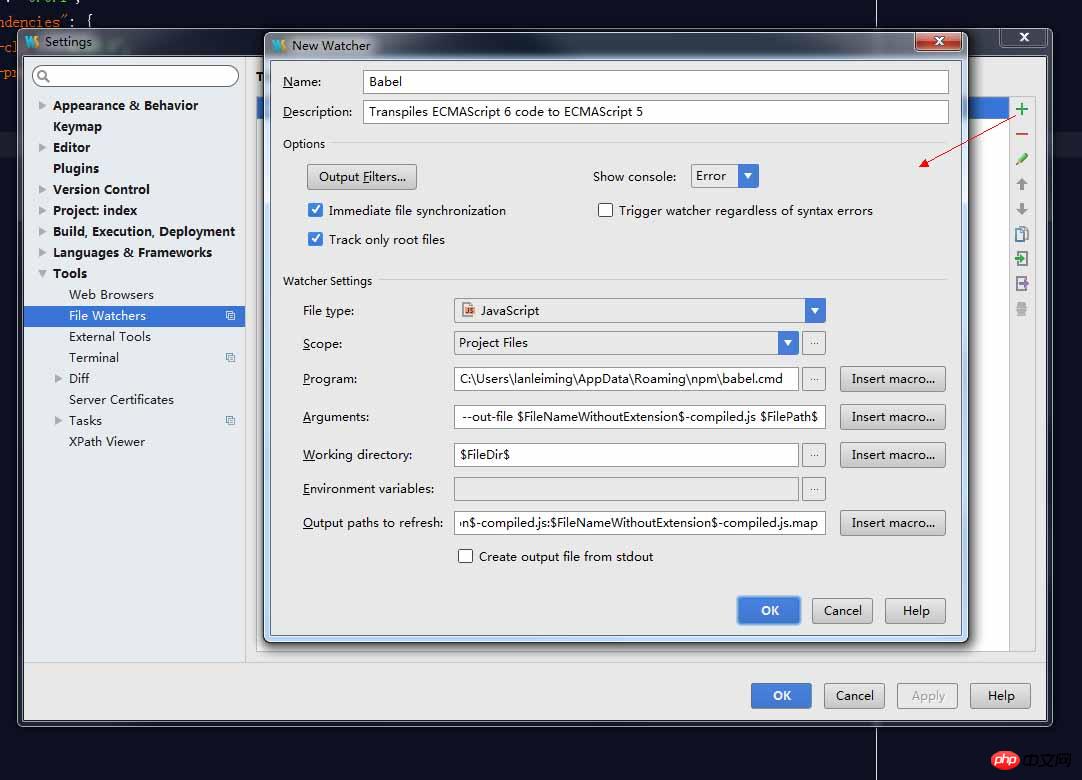
3 Klicken Sie im Lieferumfang von WebStorm
Einstellungen > File Watchers auf das +-Zeichen, wählen Sie „babel“ aus und klicken Sie direkt auf „OK“.
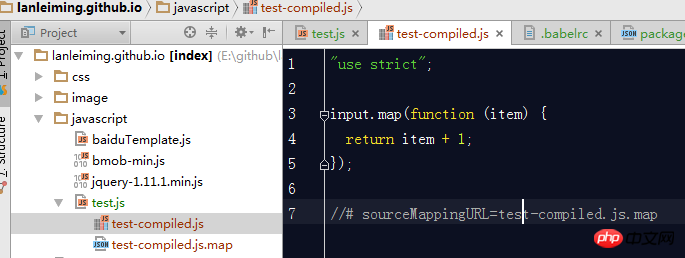
Wenn Sie nach Abschluss des Vorgangs den JS-Code zu diesem Zeitpunkt ändern, werden Sie feststellen, dass eine test-compiled.js-Datei synchron generiert wird. Nach dem Öffnen werden Sie feststellen, dass der Code mit übereinstimmt der test.js-Code.
Sie müssen auch Transkodierungsregeln konfigurieren, lesen Sie weiter unten. ↓↓↓

4. Konfigurationsdatei <span style="color:#000000;font-family:NSimsun">.babelrc<code><span style="color:#000000;font-family:NSimsun">.babelrc</span>
Babels Konfigurationsdatei ist <span style="font-family:NSimsun">.babelrc<code><span style="font-family:NSimsun">.babelrc</span>, die im Stammverzeichnis des Projekts gespeichert ist . Der erste Schritt bei der Verwendung von Babel besteht darin, diese Datei zu konfigurieren.
Diese Datei wird zum Festlegen von Transkodierungsregeln und Plug-Ins verwendet. Das Grundformat ist wie folgt.
{ "presets": [], "plugins": []}5. Transkodierungsregeln festlegen
<span style="font-family:NSimsun">Voreinstellungen<code><span style="font-family:NSimsun">presets</span>Das Feld legt die Transkodierungsregeln fest. Die folgenden Regelsätze werden offiziell bereitgestellt und können bei Bedarf installiert werden.
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
Wir müssen es2015 installieren, der Befehl lautet wie folgt:
npm install --save-dev babel-preset- es2015
6. Aktualisieren Sie die Konfigurationsdatei.babelrc
Speichern Sie die entsprechenden Regeln in der Konfigurationsdatei.
{
"presets": [
"es2015"
],
"plugins": []
}7. Abschließen, den Effekt überprüfen
Nachdem die oben genannten Schritte abgeschlossen sind, können Sie den ES6-Code nach der Änderung automatisch in ES5 konvertieren Code.

5. Verwenden Sie Befehle, um den Code manuell zu kompilieren
1. Ändern Sie die Datei package.json
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}2. Verwenden Sie den Befehl, um ES5-Code zu generieren
npm run build
3 >
Der Code im src-Verzeichnis wird in das lib-Verzeichnis kompiliert.
Das obige ist der detaillierte Inhalt vonWebStorm ES6-Syntaxeinstellungen und Einführung in die Verwendung von Babel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.



