
Zuallererst bin ich Informationsmanager und habe als Student SSH-Framework-Backend-Java-Entwicklung studiert (ich war ein Chaos). Normalerweise wird bei der Entwicklung von Webprojekten JSP verwendet, um die Seite direkt anzuzeigen. Anschließend werden verschiedene Formulare gesendet und Aktionen ausgeführt. Sobald die Daten aktualisiert werden müssen, muss die Seite aktualisiert werden, auch nur in kleinen Teilen ist sehr problematisch und beeinträchtigt die Benutzererfahrung. Ich wollte schon immer eine Technologie nutzen, um dieses Problem zu lösen. Nachdem ich mich eine Weile privat abgemüht hatte, schaute ich mir Ajax an und stellte fest, dass struts2 Ajax perfekt unterstützt. Deshalb habe ich diesen Artikel als Referenz für Leute geschrieben, die die gleiche Geschichte hatten wie ich! (Ps: Normalerweise fragen mich Klassenkameraden das privat nach der Arbeit, deshalb habe ich es nur als Referenz aussortiert!)
In diesem Artikel geht es hauptsächlich um Ajax-Anwendungen in der Struts2-Umgebung . Sie müssen also alle zugehörigen JAR-Pakete von struts2 im Voraus in Ihr Webprojekt importieren. Wer das gelernt hat, weiß, dass ich hier nicht auf Details eingehen werde. Außerdem müssen Sie ein zusätzliches JAR-Paket importieren, um die JSON-Daten zu unterstützen ;Ich werde das JAR-Paket als Anhang senden. Sobald Sie dies getan haben, können Sie im Prinzip loslegen!
Ich gebe Ihnen zwei konkrete Beispiele, eines wird verwendet, um den spezifischen Prozess der Ajax-Anfrage zu beschreiben, und das andere bezieht sich auf die tatsächliche Anwendung – die entsprechende Rückgabe entsprechend den Parameterdaten.
Postcode 1 zuerst (der Einfachheit halber habe ich den JSP-Code nicht gepostet. Tatsächlich sind es nur -Tags für einige Konfigurationselemente . Leser können es selbst kopieren)
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>XHR</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
form, .box {
margin: 50px;
padding: 20px;
}
form p {
margin: 20px 0;
}
.box {
background-color: rgba(0, 0, 0, 0.2);
height: 40px;
width: 300px;
}
</style></head><body>
<form id="form">
<p><label for="nick">昵称:</label> <input value="jero" name="nick" id="nick" type="text" required></p>
<p><label for="love">爱好:</label> <input value="coding" name="love" id="love" type="text" required></p>
<p>
<button type="button" name="get">Get 提交</button>
<button type="button" name="post">Post 提交</button>
</p>
</form>
<p id="box" class="box"></p>
<script>
var byId = (id) => document.getElementById(id); // ES6 箭头函数
var form = byId('form'); var box = byId('box'); /**
* 表单的数据收集起来
*/
function getData(type) {
var result = [];
var isFill = false; // 都是文本框的 name
['nick', 'love'].forEach((fieldName) => {
var v = form[fieldName].value;
var obj = {};
if (v) {
obj[fieldName] = v;
result.push(obj);
isFill = true;
} else {
isFill = false;
}
}); if (!isFill) { // 没填的话要返回没填的结果 false
return false;
}
result = JSON.stringify(result);
result = "info" + '=' + encodeURIComponent(result)
return result;
} function request(type, callback) {
var data = getData(type);
if (!data) { // 没填的话直接警告
return alert("完成表单!");
} var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);
} else {
console.log(xhr.status);
}
}
xhr.open(type, './xhr' + (type === 'get' ? `?${data}` : '')); // get 的参数直接拼在 url 的末尾
// 模拟 post 请求,必须设置个请求头
if (type === 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//可以自己根据实际情况改变取值
}
xhr.send(type === 'get' ? null : data);
} /**
* 绑定事件抽象下
*/
function click(btn, callback) {
btn.addEventListener('click', () => {
request(btn.name, (data) => {
var data = JSON.parse(data);
box.innerHTML = `success by ${data[0].type} method!<br>
${data[0].infoStr}`;
console.log(data);
});
});
}
// 绑定事件,代码可以从这里看
click(form.get);
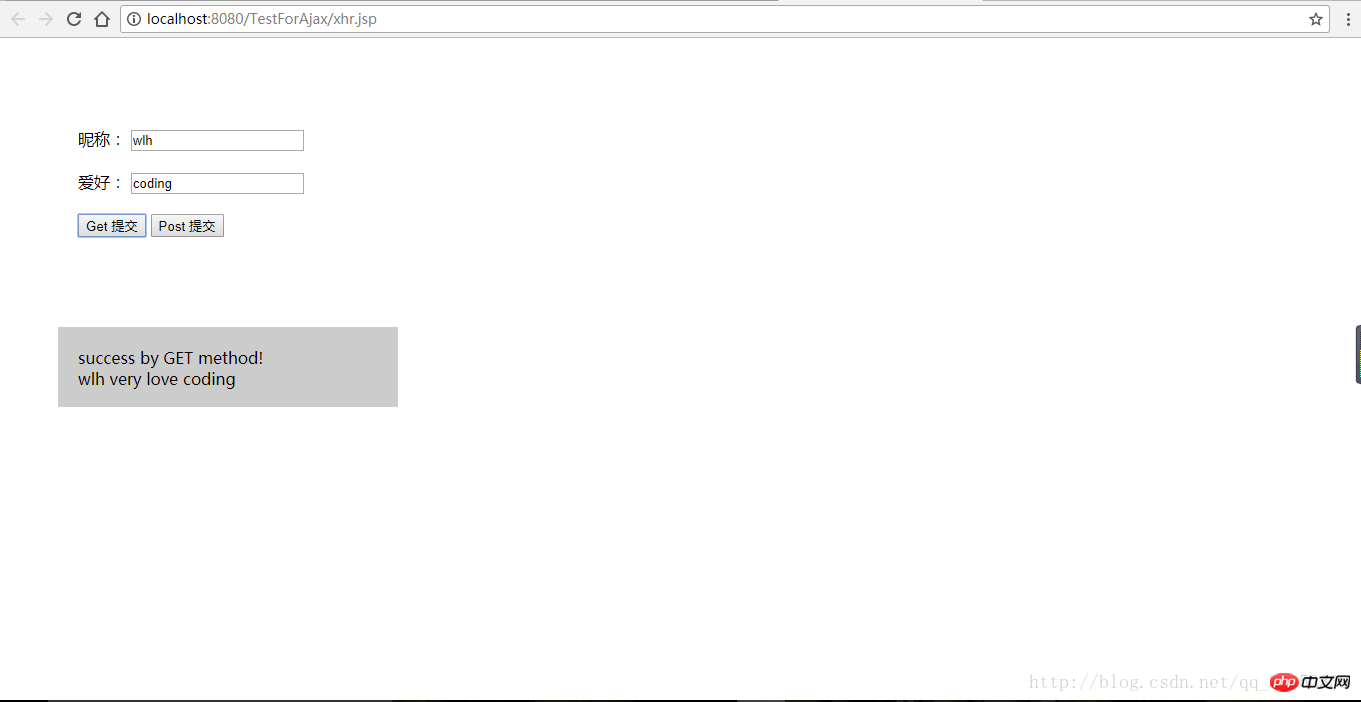
click(form.post) </script></body></html>Der Seitenlaufeffekt
Der obige Code enthält mehrere Punkte, über die ich hier sprechen werde. 1.encodeURIComponent()Diese Funktion wird verwendet, um Variablen in Zeichenfolgen in URL-Adressen umzuwandeln, um verstümmelte Zeichen bei der Übergabe von Werten zu vermeiden. 2. Wenn Sie var form = document.getElementById('form') verwenden, um den Formularknoten zu erhalten, können Sie form.nick oder form[nick] direkt verwenden, um den Spitznamen-Eingabefeldknoten direkt abzurufen. Voraussetzung ist natürlich, dass das Element im Formular den < hat 🎜> Attributsatz. nameDann konzentrieren wir uns auf die Interpretation dieses Codes:
function request(type, callback) { var data = getData(type);//参数列表字符串
if (!data) { // 没填的话直接警告
return alert('完成表单!');
} var xhr = new XMLHttpRequest();//生成XHR对象
xhr.onreadystatechange = () => { if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);//数据成功接收后的回调函数
} else {
console.log(xhr.status);
}
}
xhr.open(type, './xhr' + (type === 'get' ? `?${data}` : '')); // get 的参数直接拼在 url 的末尾
// 模拟 post 请求,必须设置个请求头
if (type === 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//可以自己根据实际情况改变取值
}
xhr.send(type === 'get' ? null : data);
} direkt zum Erstellen von XHR-Objekten verwenden und einige von XHR-Objekten gekapselte Methoden verwenden können, um Ajax-Anfragen zu implementieren. Was den Krebs unter IE7 betrifft, werde ich ihn nie in Betracht ziehen! Wenn Sie darauf bestehen, dass es mit IE7 oder niedriger kompatibel ist, können Sie das Ajax-Kapitel im js Red Book lesen. Es wird durch ActiveX-Objekte erstellt! var xhr = new XMLHttpRequest();
Die Phase, in der der Überwachungsanfrage-Antwortprozess implementiert wird. Hauptsächlich über das xhr.onreadystatechange-Attribut der Methode) readyState2-Send (rufen Sie die send()-Methode auf, aber es werden keine Antwort oder Daten empfangen)
3-Receive (Teil der Daten empfangen)
4 -Complete (alle Antwortdaten abrufen)
Immer wenn sich der Attributwert ändert, wird das Ereignis „readystatechange“ ausgelöst. Daher können wir den Wert dieses Attributs verwenden, um festzustellen, ob die benötigten Daten bereit sind. Um die von uns angeforderten Daten zeitnah auf der Seite bereitzustellen.
und
geben den Statuscode der HTTP-Anfrage zurück (Studenten, die sich mit Netzwerken beschäftigt haben, sollten das alle wissen), was es uns erleichtert, zu erkennen, ob die Anfrage erfolgreich ist, oder den Grund für das Scheitern der Anfrage zu ermitteln .
Dies ist die Rückruffunktion, die ausgeführt wird, wenn wir alle Daten erhalten. Sie wird hauptsächlich zum Verarbeiten der empfangenen Daten und zum Rendern der Seite verwendet. Sie können es in der tatsächlichen Anwendung verfolgen. Der Schwerpunkt liegt auf dem Schreiben der Rückruffunktion in der Bindungsfunktion. Sie sollten sie entsprechend den tatsächlichen Anforderungen schreiben. xhr.status
3. Starten Sie die Anfrage callback(JSON.parse(xhr.responseText), xhr);
xhr.open(type, './xhr' + (type === 'get' ??${data}: ''));xhr.send(type === 'get' ? null : data);最后一个环节,上面说到的post传参就要在这传入,get则不用,所以在这里同样用了一个三目运算。
基本上,原生的XHR对象实现ajax请求就如上所说;是不是觉得有点复杂?那么不用慌,喜欢“偷懒”的高端程序猿已经帮我们实现了封装;没错就是当初影响世界的jQuery。话不多说,直接上代码:
$.ajax(function() {
url: 'xhr',
type: 'get',
dataType: 'json',//返回数据类型
data: {info: data},//传参
success: function(data) {
/***/
},
error: function() {
console.log('error!');
}
});jQuery提供了很多种写法,包括更简单的$.getJSON();至于我为什么要推荐这种写法,大家可以理解成我很笨,但是其中的含义大家用过就明白了!(吹个小牛皮)
上面说了这么多,一是让大家了解原生的是怎样的一个东西,二是因为上述部分是学习后台同学没有接触过的,所以尽可能的讲清楚点;这部分,我想代码一贴出来,大家都懂了!
action
package com.testforajax.demo.action;import java.util.ArrayList;import java.util.HashMap;import java.util.Map;import org.apache.struts2.ServletActionContext;import net.sf.json.JSONArray;import net.sf.json.JSONObject;import com.opensymphony.xwork2.ActionSupport;public class AjaxDemo extends ActionSupport {
private String info; public String getInfo() { return info;
} public void setInfo(String info) { this.info = info;
} public String execute() throws Exception {
String method = ServletActionContext.getRequest().getMethod();
HashMap<String, String> map = new HashMap<String, String>();
String name;
String love;
JSONArray json = JSONArray.fromObject(info);
name = json.getJSONObject(0).getString("nick");
love = json.getJSONObject(1).getString("love");
json.clear();
String result = name + " very love " + love;
map.put("type", method);
map.put("infoStr", result);
json.add(map);
info = json.toString();
System.out.println(this.info); return "success";
}
}struts.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"><struts>
<!-- XHR演示 -->
<package name="xhrTest" extends="json-default, struts-default">
<action name="xhr" class="com.testforajax.demo.action.AjaxDemo">
<result type="json">
<param name="root">info</param>
</result>
</action>
<!--
<action name="newxhr" class="com.testforajax.demo.action.AjaxDemo2">
<result type="json">
<param name="root">queryId</param>
</result>
</action>
-->
</package></struts>在这里只强调一点,struts2的自动打包传值,一定要保证参数名一致!即你在前台封装json数据格式时,对应的key值要和struts.xml配置文件中<param name="root">info一致,同时在action类中也要有对应的属性,以及getter和setter。
还有,在使用json数据格式时要做到传参时记得JSON.stringify(),渲染响应数据时记得JSON.parse()。封装时,一定要按照标准格式,后台封装的话,推荐我写的那种先用map做处理。
Das obige ist der detaillierte Inhalt vonKurze Analyse und praktischer Betrieb von Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 So verwenden Sie die Fit-Funktion in Python
So verwenden Sie die Fit-Funktion in Python
 Unetbootin-Nutzung
Unetbootin-Nutzung
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?




