Verständnis der Prototypenkette und Vererbung in js
Die Prototypenkette in js ist ein Teil des Wissens, der schwer zu verstehen ist, und die Vererbung hängt von der Prototypenkette ab, daher müssen wir die Prototypenkette beherrschen. Bevor wir etwas über die Prototypenkette erfahren, müssen wir den Prototyp vorstellen. Es wird empfohlen, dass sich dieser Teil auf das Verstehen konzentriert und das Auswendiglernen nicht empfohlen wird.
1. Prototyp
Nur Funktionsobjekte in js haben Prototypen, und Prototypen sind auch Objekte. Zum Beispiel erstellen wir eine Speicherfunktion und überprüfen ihren Typ über typeof. Der Rückgabewert ist „object“, was angibt, dass es sich tatsächlich um ein Objekt handelt. 
Abbildung 1 Funktionsobjekt Welchen Inhalt enthält der Prototyp der Funktion? Durch Drucken der Ausgabe können wir sehen, dass der Prototyp zwei Teile enthält, einer ist
Konstruktor und der andere ist Proto. Lassen Sie uns zunächst den Konstruktor verstehen und später Proto vorstellen.  Abbildung 2 Prototyp eines Funktionsobjekts
Abbildung 2 Prototyp eines Funktionsobjekts
Wer Java studiert hat, weiß, dass Konstruktor Konstruktor bedeutet, der einige Informationen über den Konstruktor enthält, z. B. Parameter, Aufrufer usw.
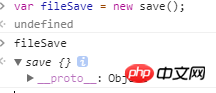
Wie bereits erwähnt, haben nur Funktionsobjekte Prototypen. Haben auch gewöhnliche Objekte Prototypen? Das Folgende wird anhand eines Beispiels überprüft und durch Speichern wird ein Objekt fileSave erstellt.  Abbildung 3 Gewöhnliches Objekt
Abbildung 3 Gewöhnliches Objekt
Wie aus dem obigen Beispiel ersichtlich ist, haben gewöhnliche Objekte keine Prototypen, aber sie haben
Proto-Attribute. Zusammenfassung: Aus der obigen Analyse haben wir gelernt, dass Funktionsobjekte Prototypattribute haben, während gewöhnliche Objekte keine Prototypattribute haben.
2. Prototypenkette
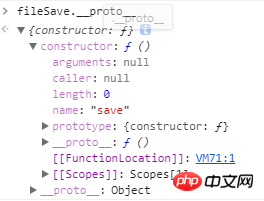
Die Implementierung der Prototypenkette basiert auf dem Attributproto, das als Zeiger in der C-Sprache verstanden werden kann , in Java-Zitat. Worauf zeigt proto in js? Wir werfen immer noch eine Instanz und drucken das Proto-Attribut von fileSave aus:  Abbildung 4 Das
Abbildung 4 Das
Proto Haben Sie etwas gefunden? Der 🎜>proto
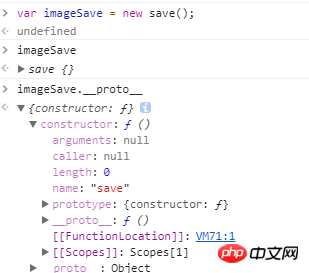
-Wert von fileSave ist derselbe wie der Prototyp des Speicherfunktionsobjekts in Abbildung 2, d. h. proto zeigt auf den Prototyp von save. Wir wissen, dass das fileSave-Objekt durch new save(); erstellt wird, daher schließen wir, dass das Proto von fileSave auf den Prototyp seines Konstruktorobjekts verweist. Um das Ergebnis zu überprüfen, erstellen wir erneut ein Objekt „imageSave“ und werfen einen Blick auf seinen Proto-Attributwert.
Wir haben erneut festgestellt, dass der  Proto
Proto
von imageSave auf den Prototyp von save verweist. Daher können wir wissen, dass der Proto des Objekts auf den Prototyp seines Konstruktors verweist. Dann ist save auch ein Objekt, und sein prto sollte auf den Prototyp seines Konstruktors verweisen, also auf den Prototyp von Function.
Außerdem wissen wir aus dem ersten Abschnitt, dass der Prototyp auch ein Objekt ist. Welche Richtung hat sein  Proto
Proto
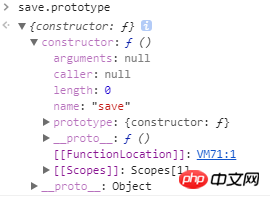
-Attribut? Um ein Beispiel zu nennen: Der Wert save.prototype.proto ist unten abgedruckt.
Abbildung 5 save.prototype. proto
proto
Aus Abbildung 5 wissen wir, dass der Wert von save.prototype.proto
der Prototyp von ist Objekt. Wir sind sehr gespannt auf den Wert von Proto von Obejct.prototype. Drucken wir es aus und sehen es uns an.
ist null, was verständlich ist. Schließlich handelt es sich tatsächlich um das Objekt der obersten Ebene.  Aus der obigen Analyse wird das folgende Kettendiagramm erhalten:
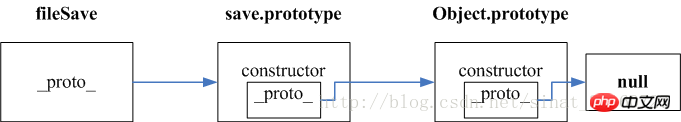
Aus der obigen Analyse wird das folgende Kettendiagramm erhalten:
Abbildung 6 Prototypenkette  Zusammenfassung: Durch die Analyse in diesem Abschnitt haben wir gelernt, dass die Implementierung der Prototypenkette abhängt auf Objekten
Zusammenfassung: Durch die Analyse in diesem Abschnitt haben wir gelernt, dass die Implementierung der Prototypenkette abhängt auf Objekten
proto
Attribut. Wenn Sie ein Objekt über ein Funktionsobjekt erstellen, verweist das Attribut proto des Objekts auf den Prototyp seines Konstruktors. 3. Vererbung Bevor wir über Vererbung sprechen, lernen wir zunächst die Attributsuche kennen. In js wird nach Attributen gemäß der Prototypenkette gesucht. Wenn diese nicht vorhanden sind, wird gemäß den
Proto
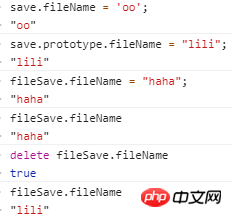
-Attributen gesucht. Schreiben wir zunächst einen Beispielcode. save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

Wenn wir zu diesem Zeitpunkt den Wert von fileSave.fileName drucken, ist es offensichtlich, dass wir „haha“ erhalten. Aber wenn ich fileSave.fileName = "haha"; entferne, was wird dann beim erneuten Drucken ausgegeben? 
Aus den Druckergebnissen wissen wir, dass das Attribut fileName gemäß dem Attribut proto gefunden wird, d. h. die erforderlichen Attribute werden gemäß dem Kettendiagramm in abgefragt Abbildung 5. Wenn hier kein save.prototype.fileName = "lili"; dieser Zuweisungscode vorhanden ist, ist das, was gedruckt wird, undefiniert, da es kein entsprechendes Attribut in der Prototypenkette gibt. Einige Leute fragen sich vielleicht, warum „oo“ nicht ausgegeben wird. Wir können den Zuweisungscode save.fileName = „oo“ im Code sehen, aber wir müssen wissen, dass save ein Funktionsobjekt ist, wenn dieser Code ausgeführt wird wird Unter dem Konstruktor, nicht im Prototyp, ähnlich wie bei statischen Eigenschaften in Java (hier kann nicht über das Instanzobjekt darauf zugegriffen werden).
Denken Sie daran: Wenn Sie eine Eigenschaft über ein normales Objekt aufrufen, erfolgt die Suche nur in den Eigenschaften des Prototyps, nicht im Konstruktor. Wenn es im gespeicherten Prototyp nicht gefunden wird, wird es in save.proto usw. gesucht.
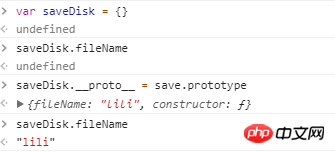
Wenn Sie wissen, wie man Eigenschaften nachschlägt, ist die Umsetzung der Vererbung sehr einfach. Zum Beispiel erstellen wir ein leeres Objekt saveDisk. Wenn ich in save auf den Dateinamen zugreifen möchte, müssen wir nur den Wert von proto von saveDisk auf den Wert von saveDisk setzen (was einfach als Verknüpfung zweier unabhängiger Objekte verstanden wird). Eisengegenstände) zusammen). saveDisk._proto_ = save.prototype

Das obige ist der detaillierte Inhalt vonVerständnis der Prototypenkette und Vererbung in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Die Vererbung von C++-Funktionen sollte in den folgenden Situationen nicht verwendet werden: Wenn eine abgeleitete Klasse eine andere Implementierung erfordert, sollte eine neue Funktion mit einer anderen Implementierung erstellt werden. Wenn eine abgeleitete Klasse keine Funktion erfordert, sollte sie als leere Klasse deklariert werden oder private, nicht implementierte Mitgliedsfunktionen der Basisklasse verwenden, um die Funktionsvererbung zu deaktivieren. Wenn Funktionen keine Vererbung erfordern, sollten andere Mechanismen (z. B. Vorlagen) verwendet werden, um eine Wiederverwendung des Codes zu erreichen.
 Umfassendes Verständnis für die Verwendung von Linux-Pipelines
Feb 21, 2024 am 09:57 AM
Umfassendes Verständnis für die Verwendung von Linux-Pipelines
Feb 21, 2024 am 09:57 AM
Detailliertes Verständnis der Verwendung von Linux-Pipes Im Linux-Betriebssystem sind Pipes eine sehr nützliche Funktion, die die Ausgabe eines Befehls als Eingabe eines anderen Befehls verwenden und so verschiedene komplexe Datenverarbeitungen und -vorgänge bequem realisieren kann. Für Systemadministratoren und Entwickler ist ein tiefes Verständnis der Verwendung von Linux-Pipes sehr wichtig. In diesem Artikel werden die grundlegenden Konzepte von Pipelines vorgestellt und anhand spezifischer Codebeispiele gezeigt, wie Linux-Pipelines für die Datenverarbeitung und den Betrieb verwendet werden. 1. Grundkonzepte von Pipes unter Linux
 Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Schnittstelle: Eine implementierte Vertragsschnittstelle definiert eine Reihe von Methodensignaturen in Java, stellt jedoch keine konkrete Implementierung bereit. Es fungiert als Vertrag, der Klassen, die die Schnittstelle implementieren, dazu zwingt, ihre angegebenen Methoden zu implementieren. Die Methoden in der Schnittstelle sind abstrakte Methoden und haben keinen Methodenkörper. Codebeispiel: publicinterfaceAnimal{voideat();voidsleep();} Abstrakte Klasse: Teilweise implementierter Entwurf Eine abstrakte Klasse ist eine übergeordnete Klasse, die eine teilweise Implementierung bereitstellt, die von ihren Unterklassen geerbt werden kann. Im Gegensatz zu Schnittstellen können abstrakte Klassen konkrete Implementierungen und abstrakte Methoden enthalten. Abstrakte Methoden werden mit dem Schlüsselwort abstract deklariert und müssen von Unterklassen überschrieben werden. Codebeispiel: publicabstractcla




