HTML5 implementiert die lokale Speicherfunktion des Warenkorbs
In diesem Artikel werden hauptsächlich relevante Informationen zum lokalen HTML5-Speicher zur Implementierung der Warenkorbfunktion vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
Ich war zu Hause im Vaterschaftsurlaub und schaute mir meine vorherigen Projekte an , und plötzlich habe ich herausgefunden, was ich zuvor geschrieben habe. Einkaufswagen werden alle mithilfe von Datenbanken implementiert. Grundsätzlich gibt es bei der Datenbankimplementierung von Einkaufswagen kein Problem, sie erfordert jedoch eine Interaktion mit der Datenbank, was die Effizienz des Programms unbeabsichtigt verringert. Heute hatte ich eine Laune: Wenn es mithilfe des lokalen HTML5-Speichers implementiert werden könnte, würde dies die Programmeffizienz erheblich steigern. Natürlich geht es bei der lokalen Speicherung von HTML5 um die Kompatibilität verschiedener Browser, die Größe der gespeicherten Daten (NKB) und andere Probleme. Was hier erklärt werden muss, ist: Wenn Sie ein kleines oder mittelgroßes Mikro-Einkaufszentrumsprojekt durchführen, können Sie versuchen, lokal gespeicherte HTML5-Prozeduren zu verwenden, um einen Einkaufswagen zu implementieren!
In diesem Abschnitt besprechen wir mit Ihnen, wie der lokale HTML5-Speicher die Warenkorbfunktion implementiert!
Es ist zu beachten, dass der vorherige Artikel den Blog einer anderen Person weitergeleitet hat: Lokale Speichernutzung in HTML5. In diesem Abschnitt werden die Erkenntnisse aus dem vorherigen Abschnitt verwendet, um einen Warenkorb zu implementieren!
Erklären Sie zunächst die allgemeine Idee:
In einer Produkttabelle sind die Produkt-IDs unterschiedlich. Hier verwenden wir die Produkt-ID als Schlüsselwert von JSON Warenkorbdaten speichern.
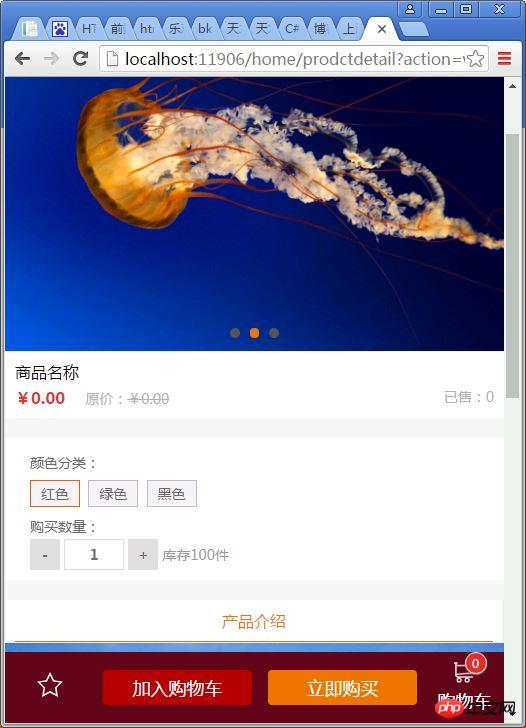
Das konkrete Beispiel lautet wie folgt:

Wenn Sie auf „In den Warenkorb“ klicken, lautet der Ausführungscode wie folgt:
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);Eine grobe Erklärung:
Pid: Produkt-ID
Farbe: Produktfarbe
num2: Produktmenge
bat: Json-Objekt
batString: Vom Json-Objekt konvertierte Zeichenfolge
For-Schleife: Durchlaufen Sie den gesamten aktuellen lokalen Speicher, löschen Sie den vorhandenen lokalen Speicher und stellen Sie den neuesten lokalen Speicher wieder her Natürlich auch Es muss nicht gelöscht werden, denn wenn der Schlüsselwert denselben Namen hat, überschreibt der neue den alten.
Dynamische Speicherung, die sogenannte dynamische, ist schließlich die Kombination aus dem lokal gespeicherten Schlüsselwert und der Produkt-ID. Das heißt: Verschiedene Produkte werden als unterschiedliche Schlüsselwerte gespeichert und N Produkte werden als N Json-Strings gespeichert. Am Ende müssen wir nur noch diese N verschiedenen Zeichenfolgen analysieren und erhalten einen vollständigen Warenkorb!
Hehe, es ist ganz einfach!
Wie können wir also diese N JSON-Strings durchlaufen? Wie folgt:
Seite zum Laden des Warenkorbs:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品数量:" + num + "商品颜色:" + color);
}
}
});Allgemeine Erklärung:
Durchläuft den gesamten lokalen Speicher und erfordert den Schlüsselwert Um bat-Unterzeichen zu enthalten, unterscheiden sie sich vom lokalen Speicher von bat. Mit der Produkt-ID, der Produktfarbe und der Produktmenge können wir JS oder AJax verwenden, um unseren lokal gespeicherten Warenkorb zu laden. Die spezifische Lademethode lautet wie folgt: Hier: keine Demonstration. OK, jetzt ist der gesamte Warenkorb für die lokale HTML5-Speicherimplementierung fertig. Wenn er immer noch gut ist, geben Sie ihm bitte ein „Gefällt mir“! Diesen Blog weiter verbessern Wie oben erwähnt, ist Ajax- oder JS-Spleißen erforderlich, um die Ladefunktion abzuschließen. Jetzt werde ich das von mir geschriebene AJAX veröffentlichen! Der JS-Code lautet wie folgt: Controller-Teil: Modellteil Die Darstellung ist wie folgt: Das obige ist der detaillierte Inhalt vonHTML5 implementiert die lokale Speicherfunktion des Warenkorbs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! $.ajax("...........")JS splicing HTML$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品数量:" + num + "商品颜色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合计:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含运费)</span>')
});
}); [HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
} public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加载购物车
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>颜色分类:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>请选择所需购买的商品</li><br/></ul>");
}
}
else
{
//计算总金额和商品数量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




