
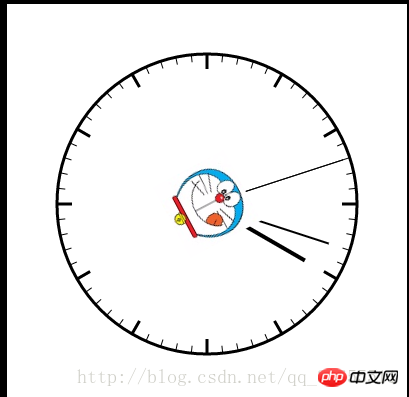
Wir alle haben Uhren auf unseren Desktops. Der Effekt ist wie folgt:

//3d绘制环境还不是很稳定var ogc=oc.getContext("2d");ogc.strokeRect(x,ywidth,height);
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();ogc.beginPath(); 。。。。。。 ogc.closePath();
Wenn Sie die Dicke der Linie festlegen möchten, verwenden Sie ogc.lineWidth=value; Das Wichtigste ist, wie man ihn bewegt. Hier wird ein Timer verwendet, und der Sekundenzeiger bewegt sich jede Sekunde um eine Markierung (6 Grad), aber wir müssen zuerst die Systemzeit und dann die Stunden und Minuten ermitteln , und Sekunden.
Die Position des Stundenwerts, des Minutenwerts und des Sekundenwerts, an der der Stundenzeiger, der Minutenwert und der Sekundenzeiger Linien zeichnen. 
Das obige ist der detaillierte Inhalt vonVerwenden Sie Canvas, um die Uhrrotation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Installieren und konfigurieren Sie VNC auf Ubuntu
Installieren und konfigurieren Sie VNC auf Ubuntu
 Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
 Funktionen des Raysource-Download-Tools
Funktionen des Raysource-Download-Tools
 Lösung für MySQL-Fehler 1171
Lösung für MySQL-Fehler 1171
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Zusammenfassung häufiger Socket-Fehler
Zusammenfassung häufiger Socket-Fehler
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden




