So schreiben Sie Codeblöcke mit Sublime
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
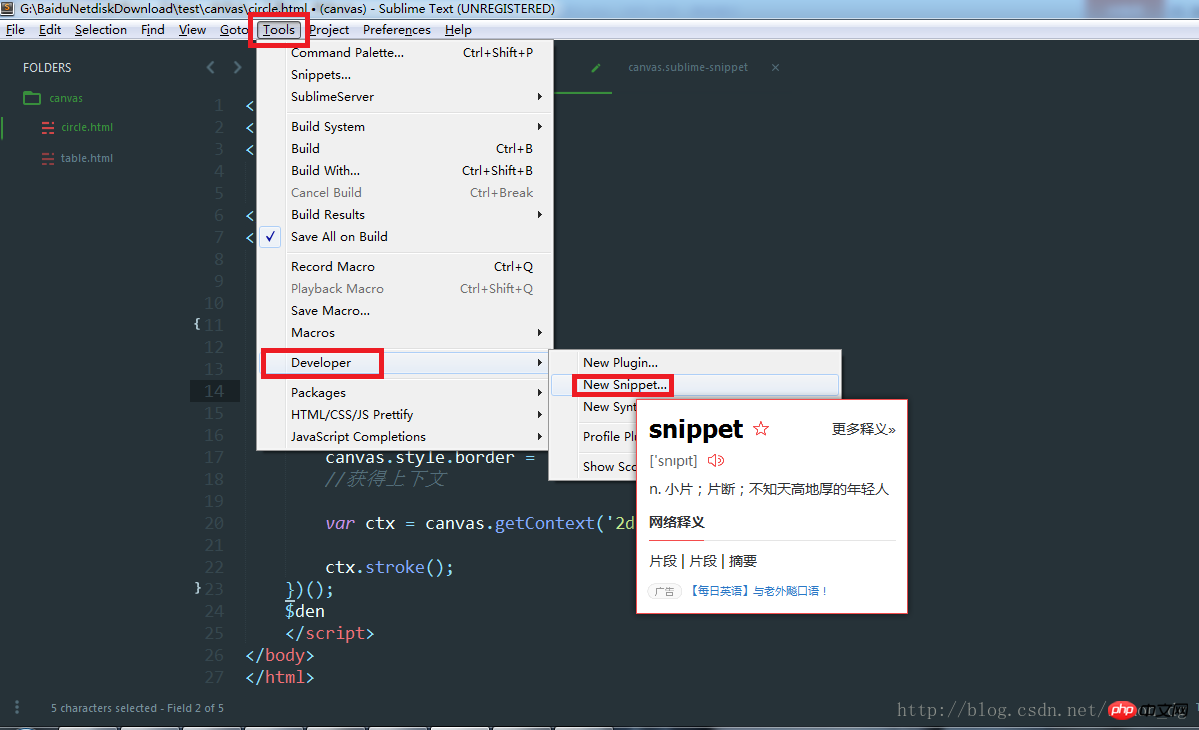
打开位置,见下图:

-
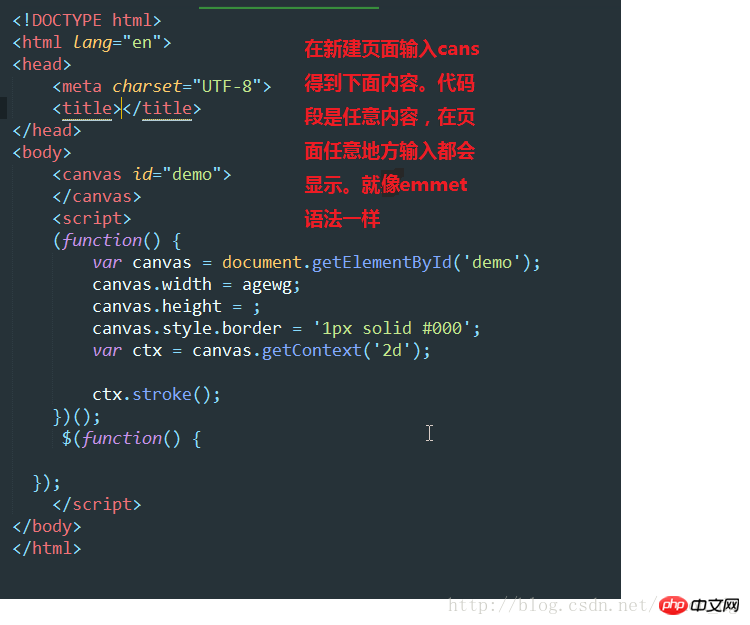
打开页面

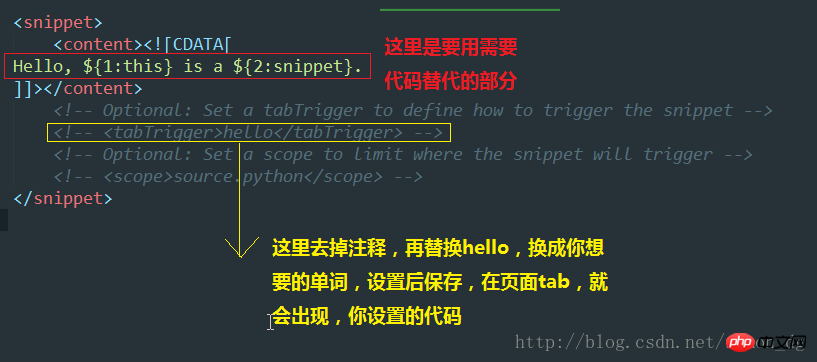
例子
<So schreiben Sie Codeblöcke mit Sublime>
<content>
<![CDATA[
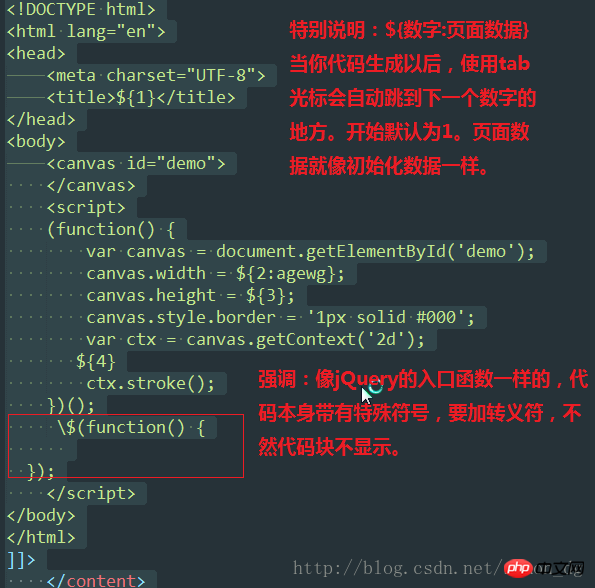
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the So schreiben Sie Codeblöcke mit Sublime -->
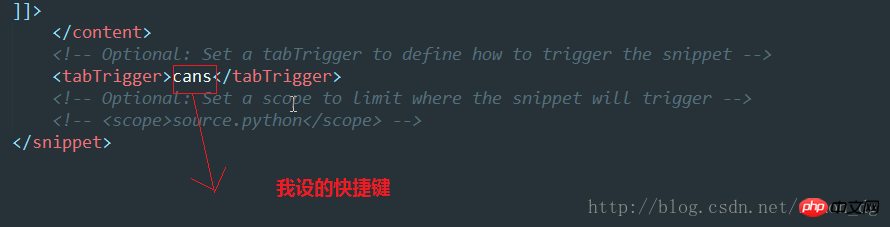
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the So schreiben Sie Codeblöcke mit Sublime will trigger -->
<!-- <scope>source.python</scope> --></So schreiben Sie Codeblöcke mit Sublime>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

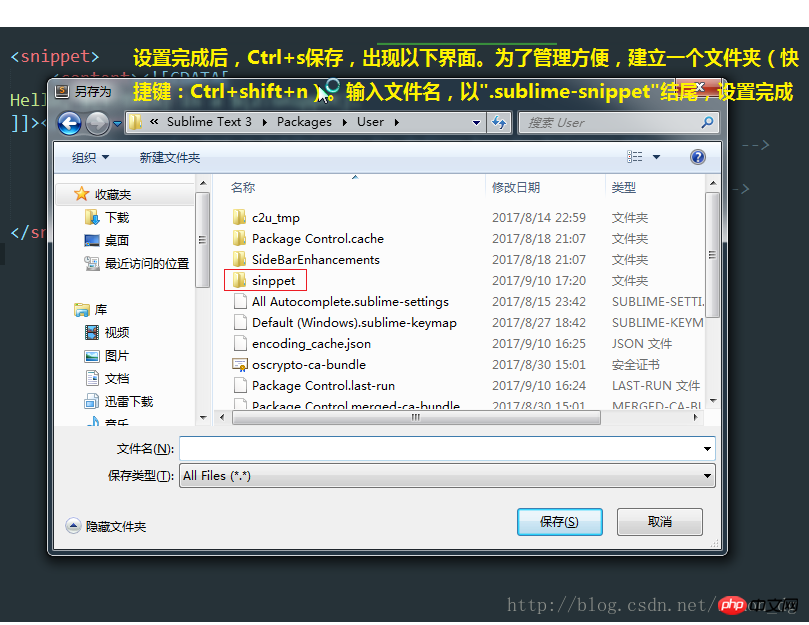
保存

输入快捷键

Das obige ist der detaillierte Inhalt vonSo schreiben Sie Codeblöcke mit Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
HTML-Dateien können mit einem Browser (z. B. Chrome, Firefox, Edge, Safari, Opera) geöffnet werden: Suchen Sie die HTML-Datei (.html- oder .htm-Erweiterung); wählen Sie „Öffnen“; ; Wählen Sie die Datei aus, die Sie im Browser verwenden möchten.
 Tsinghua University und Zhipu AI Open Source GLM-4: Start einer neuen Revolution in der Verarbeitung natürlicher Sprache
Jun 12, 2024 pm 08:38 PM
Tsinghua University und Zhipu AI Open Source GLM-4: Start einer neuen Revolution in der Verarbeitung natürlicher Sprache
Jun 12, 2024 pm 08:38 PM
Seit der Einführung von ChatGLM-6B am 14. März 2023 haben die Modelle der GLM-Serie große Aufmerksamkeit und Anerkennung erhalten. Insbesondere nachdem ChatGLM3-6B als Open Source verfügbar war, sind die Entwickler voller Erwartungen an das von Zhipu AI eingeführte Modell der vierten Generation. Diese Erwartung wurde mit der Veröffentlichung von GLM-4-9B endlich vollständig erfüllt. Die Geburt von GLM-4-9B Um kleinen Modellen (10B und darunter) leistungsfähigere Fähigkeiten zu verleihen, hat das GLM-Technikteam nach fast einem halben Jahr dieses neue Open-Source-Modell der GLM-Serie der vierten Generation auf den Markt gebracht: GLM-4-9B Erkundung. Dieses Modell komprimiert die Modellgröße erheblich und stellt gleichzeitig Genauigkeit sicher. Es verfügt über eine schnellere Inferenzgeschwindigkeit und eine höhere Effizienz. Die Untersuchungen des GLM-Technikteams haben dies nicht getan
 Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Zusammenfassend lässt sich sagen, dass die folgenden HTML-Editoren hoch gelobt werden: Visual Studio Code: Plattformübergreifend, funktionsreich, kostenlos und Open Source. Sublime Text: Leistungsstarke, hochgradig anpassbare, kostenpflichtige Software. Atom: plattformübergreifend, skalierbar, Open Source und kostenlos. Klammern: speziell für die Front-End-Entwicklung, intuitive Benutzeroberfläche, Open Source und kostenlos. Notepad++: leicht, schnell, leistungsstark, Open Source und kostenlos. Berücksichtigen Sie bei der Auswahl eines HTML-Editors Faktoren wie Plattformkompatibilität, Funktionen, Erweiterbarkeit, Preis und Benutzerfreundlichkeit.