Schreiben Sie ein einfaches Memo mit JQuery und Bootstrap
Wörter vorne geschrieben
经过这一个星期的努力,我终于把这个简陋的tudolist做出来了。(好吧,我承认是自己比较菜。) 通过写博客的方式,我想把这一个星期里来调试的收获和对编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。 如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
Vielen Dank für das Lesen dieses Artikels und ich hoffe, dass Sie weiterlesen können...
Projektname
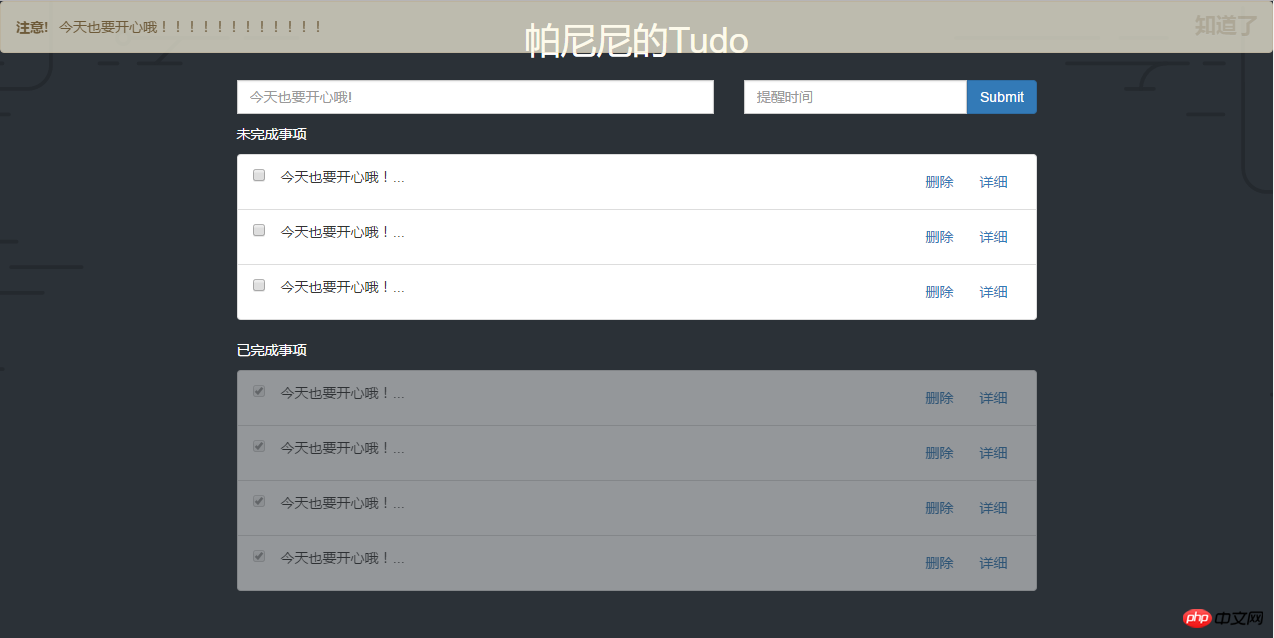
帕尼尼的备忘录
HTML-Struktur
<p class="tudo">
<!-- 标题部分开始 -->
<header>
<h1 id="帕尼尼的Tudo">帕尼尼的Tudo</h1>
</header>
<!-- 标题部分结束 -->
<!-- 提交部分开始 -->
<section>
</section>
<!-- 提交部分结束 -->
<!-- 列表部分开始 -->
<section>
<!-- 列表条目 -->
<p class="tudo-list">
<p>未完成事项</p>
</p>
<ul class="list-group" id="tList"></ul>
<!-- 已完成列表条目 -->
<p class="tudo-list">
<p>已完成事项</p>
</p>
<ul class="list-group" id="fList"></ul>
<!-- 事件提醒条目 -->
<ul class="list-group" id="rList"></ul>
<!-- 模态框 事项信息框-->
<p class="modal fade" id="modal_list" tabindex="-1" role="dialog">
</p>
<!-- 模态框 提示框-->
<p class="modal fade" id="modal_sure" tabindex="-1" role="dialog">
</p>
</section>
<!-- 列表部分结束 -->
<!-- 脚注部分开始 -->
<footer>
</footer>
<!-- 脚注部分结束 -->
<video src="alert.mp3" class="alert"></video>
</p>js-Funktion
//初始化function init(){}
//事件列表拼接function ping(){}
//未完成事件拼接function ping_unfinish(object,i){}
//已完成事件拼接function ping_finish(object,i){}
//删除事件监听function listion_del(){}
//列出事件监听function listion_all(){}
//勾选事件监听function listion_che(){}
//事件删除操作function thing_del(id){}
//事件列出操作function thing_all(id){}
//事件提交操作function thing_sub(){}
//事件修改操作function thing_upd(){}
//事件状态改变操作function thing_change(){}
//时间监视function time_watch(){}
//时间检查(获取离现在最近的一个任务)function time_check(){}
//时间达到预定后处理function time_get(){}
//重新监听时间function time_reset(){}
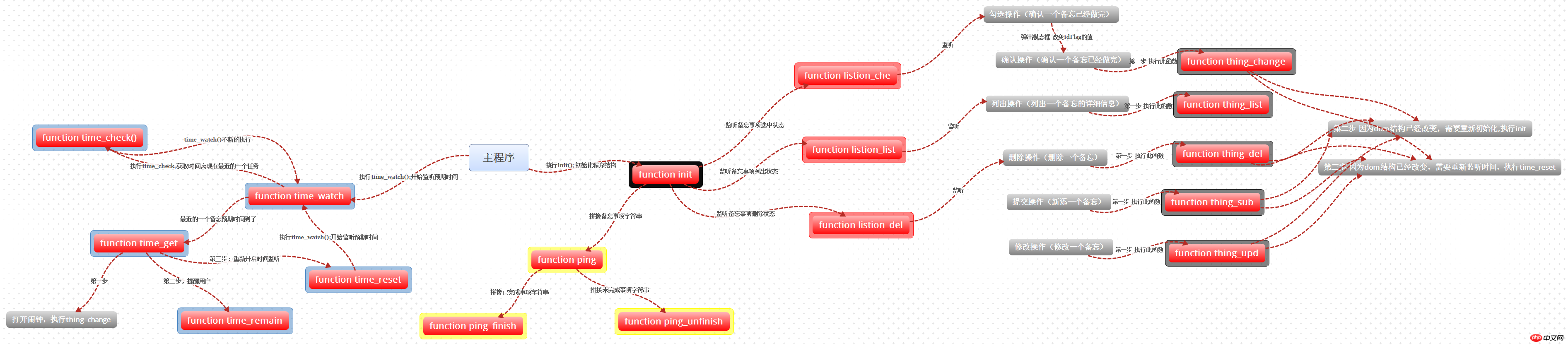
//显示提醒面板function time_remain(){}Mindmap

Einsatzdarstellungen

Das obige ist der detaillierte Inhalt vonSchreiben Sie ein einfaches Memo mit JQuery und Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




