
Lassen Sie uns zunächst sehen, wo das Problem liegt.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>Ergebnisbild: 
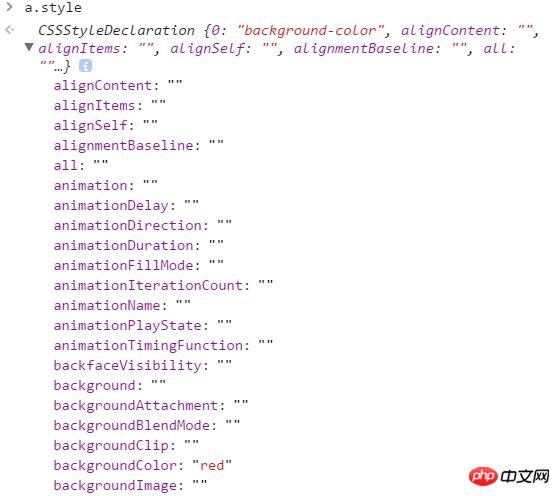
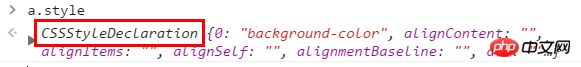
Vielleicht haben Sie es noch nicht seltsam gefunden, werfen wir einen Blick darauf, was a.style ist , 
Der obige Screenshot ist ein Teil davon, nicht alles, weil er zu lang ist. Die Hauptsache ist, dass es kein Attribut wie a.style im background-color-Objekt gibt ! Warum kann a.style['background-color'] den Wert tatsächlich erhalten? Das ist sehr seltsam.
Nach mehreren Suchvorgängen habe ich es endlich verstanden. Dies liegt hauptsächlich daran, dass CSSStyleDeclaration über eine Schnittstellenerweiterung verfügt, die es IDL-Attributen ermöglicht, vom Browser unterstützte CSS-Attribute abzurufen und festzulegen.
CSSStyleDeclaration 
CSSStyleDeclaration stellt eine Sammlung von Schlüssel-Wert-Paaren für CSS-Eigenschaften dar. Es wird in einigen APIs verwendet:
HTMLElement.style – ein Stil zum Bearbeiten eines einzelnen Elements (<elem style="..."></elem>);
( TODO : reword) Als Schnittstelle des Deklarationsblocks wird die Regel, wenn sie CSSStyleRule ist, vom Stilattribut im Stylesheet zurückgegeben.
CSSStyleDeclaration ist auch eine schreibgeschützte Schnittstelle, die von window.getComputedStyle() zurückgegeben wird.
IDL
Interface Description Language (IDL) ist Teil der CORBA-Spezifikation und eine plattformübergreifende Entwicklung, deren Grundlage .
IDL ist eine Computersprache, die zur Beschreibung der Schnittstelle von Softwarekomponenten verwendet wird. IDL beschreibt Schnittstellen auf neutrale Weise, sodass Objekte, die auf verschiedenen Plattformen laufen, und in verschiedenen Sprachen geschriebene Programme miteinander kommunizieren können. Beispielsweise ist eine Komponente in C++ und eine andere Komponente in Java geschrieben.
Schreiben Sie dies in CSSOM
Zum Beispiel
wenn der Benutzeragent die -webkit-transform
unterstützt Eigenschaft, es würde ein webkitTransform IDL-Attribut geben. Es würde
aufgrund der Regeln für
auch ein WebkitTransform-IDL-Attribut sein Camel-cased-Attribute.
Beispiel:
Wenn der Benutzeragent das Attribut -webkit-transform unterstützt, gibt es aufgrund dessen webkitTransform-IDL-Attribute Benennungsregeln für Kamelfälle. Es wird auch ein WebkitTransform IDL-Attribut geben
Jeder sollte es an dieser Stelle verstehen.
Wir beginnen mit a.style, dem Wert des Stilattributs eines Objekts.
Die in diesem Objekt enthaltenen Eigenschaften entsprechen eins zu eins den CSS-Regeln, die Namen müssen jedoch mithilfe der Kamel-Groß-/Kleinschreibung geändert werden. Beispielsweise wird Hintergrundfarbe als Hintergrundfarbe geschrieben. Die Regel für das Umschreiben besteht darin, den Bindestrich aus dem Namen der CSS-Eigenschaft zu entfernen und dann den ersten Buchstaben nach dem Bindestrich groß zu schreiben. Wenn der CSS-Attributname ein für JavaScript reserviertes Wort ist, muss die Zeichenfolge „css“ vor dem Regelnamen hinzugefügt werden. Beispielsweise wird „float“ als „cssFloat“ geschrieben und die neu geschriebene „backgroundColor“ ist das IDL-Attribut.
Hinweis: „-“ bedeutet Subtraktion in JS, und „-“ kann nicht in Variablennamen verwendet werden
gesagt Mit so vielen Konzepten Unser einfaches Verständnis ist, dass Attribute wie „backgroundColor“ und „background-color“ denselben Attributwert haben. Wenn der Wert eines der beiden Attribute geändert wird, ändert sich auch der Wert des anderen Attributs entsprechend, JS „-“ jedoch nicht kann in Variablen verwendet werden, sodass Sie CSS-Eigenschaften über die IDL-Eigenschaften abrufen und festlegen können, die jeder CSS-Eigenschaft entsprechen. Daher verfügt JS über Eigenschaften wie Hintergrundfarbe, die jedoch nicht auf diese Weise angezeigt werden können, aber wir haben sie ursprünglich als , daher wird es nicht von „-“ beeinflusst, sodass der Attributwert auch abgerufen werden kann. a.style['background-color']
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Hintergrundfarbe und Hintergrundfarbe?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Drei gängige Frameworks für das Web-Frontend
Drei gängige Frameworks für das Web-Frontend
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Hochsprachenprogrammierung
Hochsprachenprogrammierung
 Apple Pay kann keine Karte hinzufügen
Apple Pay kann keine Karte hinzufügen




