
前后端交互中,定义接口字段的时候,一般都会借助一些小工具来定义JSON格式的字符串。我在写这样的一个工具的时候碰到一个关于转义字符的问题。记录一下。
转义字符的定义,我理解就是为了区分一些已经有特定意义的字符,去掉这些“特定意义”而转为普通字符的辅助符号。例如,我们写正则表达式的时候,+号已经被赋予了“匹配前面的子表达式一次或多次”的含义,那如何表示纯粹的一个+号呢,那就是加上转义字符,这样表示\+。
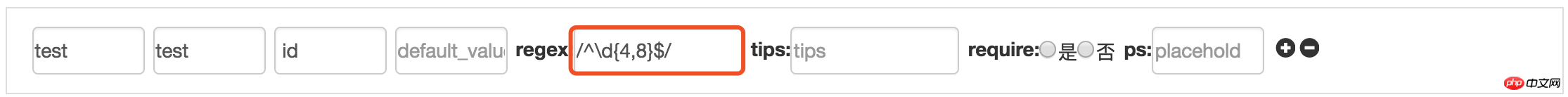
首先,正则表达式的输入画风是这样的:

我们知道,这样输入的是字符串。得到的字符串是这样的:
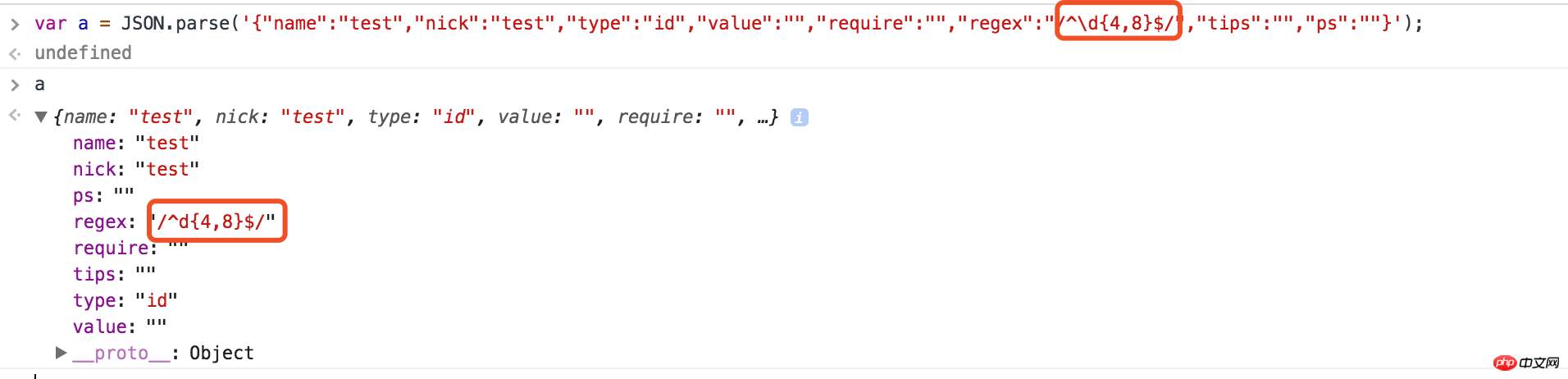
{"name":"test","nick":"test","type":"id","value":"","require":"","regex":"/^\d{4,8}$/","tips":"","ps":""}那我们把这个字符串转化为对象的话,就要调用JSON.parse()了。然而,画风是这样的:

没错,反斜杠在这里的作用就是保证d这个字符不被转义,虽然这里d不是特殊字符。因此转了之后,反斜杠就不见了。这样我们存进数据再取出来的时候。必然是有问题的。那么怎样保证转义字符不被转义呢。那就是把转义字符再转一次。即输入“/^\d{4,8}$/”,存进数据库的时候要变成这样:/^\\d{4,8}$/。
然后,首先想到的是,用正则,匹配所有的反斜杠,然后替换为双反斜杠。
然而结果是这样的:

也就是在replace之前,这个反斜杠就没了。那么就只能用字符串匹配的方式来转换了。
这里有个技巧:先转换为数组,遍历。再转为字符串就好了。
var regex = $dom.find('.basic_regex').val(); var tempRe = regex.split(''); for(var i = 0;i < tempRe.length;i++){ if(tempRe[i] == '\\'){
tempRe[i] = '\\\\';
}
}
obj.regex = tempRe.join('') || '';这样,就把转义字符转义了。那么从数据库中取出来的时候再转换的时候,反斜杠就不会丢失啦。
Das obige ist der detaillierte Inhalt vonZusammenfassung der Speicherung von JavaScript-Antonymzeichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




