Detaillierte Erläuterung der Methode des CSS-Box-Floatings
Im Standardablauf wird ein Element auf Blockebene automatisch in horizontaler Richtung bis zur Grenze des Elements, das es enthält, in vertikaler Richtung gedehnt. Es wird nacheinander mit seinen Geschwisterelementen angeordnet und kann nicht nebeneinander angeordnet werden Seite. Nach Verwendung der „Floating“-Methode verhalten sich Elemente auf Blockebene anders.
Es gibt ein Float-Attribut in CSS, das standardmäßig „none“ ist, was bei Standard-Streams normalerweise der Fall ist. Wenn der Wert des Float-Attributs auf links oder rechts eingestellt ist, befindet sich das Element näher an der linken oder rechten Seite seines übergeordneten Elements. Gleichzeitig wird die Breite des Felds standardmäßig nicht gestreckt. wird aber entsprechend dem Inhalt innerhalb der Box gedehnt.
Bereiten Sie den Basiscode vor
Die Natur des Floatings ist komplizierter. Lassen Sie uns zuerst eine Basisseite erstellen. Die folgende Versuchsreihe basiert auf dem folgenden Code, und je nach Wissenspunkt werden verschiedene neue Codes hinzugefügt.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father p {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<p class="father">
<p class="son1">Box-1</p>
<p class="son2">Box-2</p>
<p class="son3">Box-3</p>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</p>
</body>
</html>Der obige Code definiert 4
-Blöcke, von denen einer der übergeordnete Block und die anderen drei seine untergeordneten Blöcke sind. Um die Beobachtung zu erleichtern, wird jedem Block eine Rand- und Hintergrundfarbe hinzugefügt, und zwischen dem
-Tag und jedem p gibt es einen bestimmten Randwert. Wenn keiner der drei Sub-Ps über Floating-Einstellungen verfügt, handelt es sich um den Box-Status im Standard-Stream. Im übergeordneten Feld erstrecken sich die vier Felder nach rechts und sind vertikal angeordnet, wie unten gezeigt.
Beginnen wir auf dieser Grundlage mit Experimenten. Durch eine Reihe von Experimenten können wir die Eigenschaften von schwimmenden Boxen vollständig beurteilen.
Experiment 1: Stellen Sie das erste schwebende p ein
.son1 { float: left;
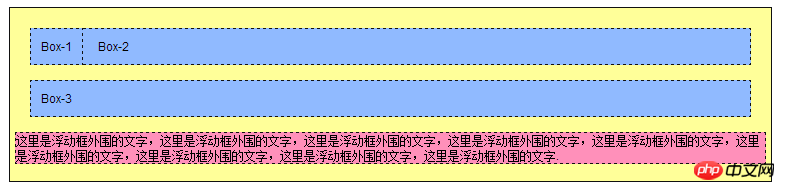
}Der Effekt ist wie unten gezeigt, Sie können ihn in sehen der Standardfluss Der Text von Box-2 wird um Box-1 angeordnet, und zu diesem Zeitpunkt wird die Breite von Box-1 nicht mehr gestreckt, sondern die minimale Breite, die den Inhalt aufnehmen kann . Da sich gleichzeitig Box-1 außerhalb des Standardflusses befindet und Box-2 im Standardfluss an die ursprüngliche Position von Box-1 verschoben wird, stimmt der linke Rand von Box-2 mit dem überein linker Rand von Box-1.

Experiment 2: Setzen Sie das zweite schwebende p
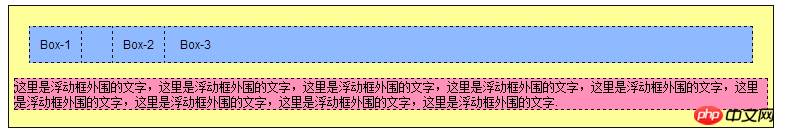
Setzen Sie weiterhin das Float-Attribut von Box-2 auf links, dies Sie Sie können sehen, dass sich auch Box-2 ändert, um die Breite basierend auf dem Inhalt zu bestimmen, und dass der Text von Box-3 um Box-2 herum angeordnet wird. Wie aus dem Bild unten deutlich hervorgeht, liegt der linke Rand von Box-3 immer noch unter dem linken Rand von Box-1, sonst wäre der Raum zwischen Box-1 und Box-2 nicht dunkel. Diese dunkle Farbe ist eigentlich Box Die Hintergrundfarbe ist -3, der Raum zwischen Box-1 und Box-2 besteht aus ihren Rändern.

Experiment 3: Stellen Sie das dritte schwebende p ein
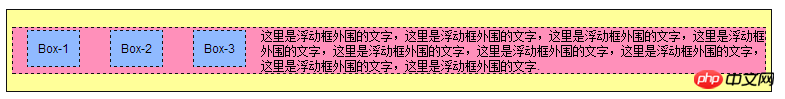
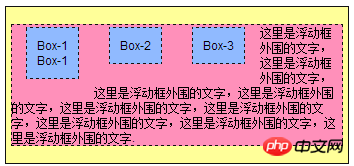
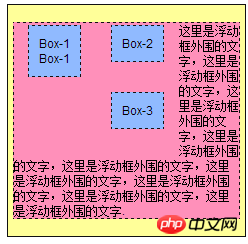
Als nächstes setzen wir Box-3 zu diesem Zeitpunkt nach links schwebend Im Bild unten können Sie deutlich den Bereich des Felds erkennen, in dem sich der Text befindet, und der Text wird um das schwebende Feld herum angeordnet.
 Experiment 4: Ändern Sie die Schweberichtung
Experiment 4: Ändern Sie die Schweberichtung
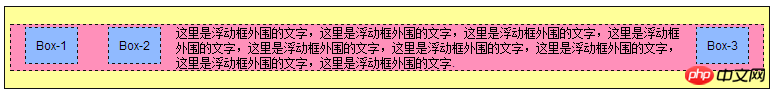
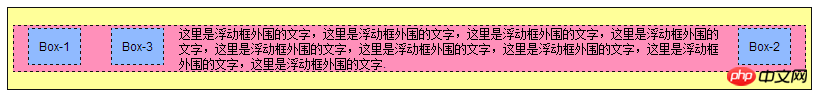
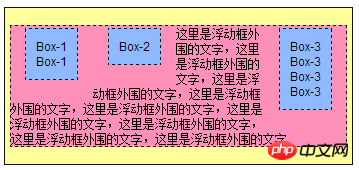
Ändern Sie Box-3 so, dass es nach rechts schwebt, also float:right . Der Effekt zu diesem Zeitpunkt ist wie unten dargestellt.

Sie können sehen, dass Box-3 ganz nach rechts verschoben wurde. Der Bereich des Textabsatzfelds hat sich nicht geändert, aber der Text liegt zwischen Box-2 und Kasten-3. Wenn das Browserfenster zu diesem Zeitpunkt langsam schmaler angepasst wird, kann das Browserfenster Box-1 bis Box-3 nicht in einer Zeile unterbringen, und Box-3 wird in die nächste Zeile gequetscht, aber das wird der Fall sein bleiben weiterhin nach rechts schwebend. Der Text füllt den Raum automatisch aus.

Experiment 5: Ändern Sie die Schweberichtung erneut
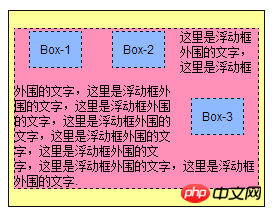
Ändern Sie Box-2, um nach rechts zu schweben, und Box-3, um nach rechts zu schweben Nach links schweben. Wie aus dem Bild unten hervorgeht, hat sich das Layout nicht geändert, außer dass Box-2 und Box-3 ihre Positionen getauscht haben.

Kehren Sie nun erneut zum Experiment zurück und verkleinern Sie das Browserfenster langsam, wenn das Browserfenster Box-1 bis Box-3 nicht in einer Zeile unterbringen kann, wie im vorherigen Experimentieren Sie, eine Box wird zur nächsten gequetscht. Welches wird dieses Mal also in die nächste Zeile verschoben? Die Antwort wird am Ende in HTML geschrieben, das heißt, Box-3 wird in die nächste Zeile gequetscht , aber sie schwebt immer noch nach links und erreicht das linke Ende der nächsten Zeile Diesmal wird der Text weiterhin automatisch angeordnet, wie unten gezeigt.

Experiment 6: Alles nach links verschieben
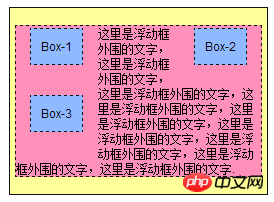
下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
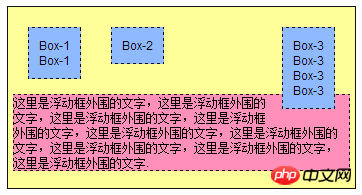
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p>
效果如下图:
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}
接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
关于clear的应用,这里再给出一个例子,将文字所在的段落
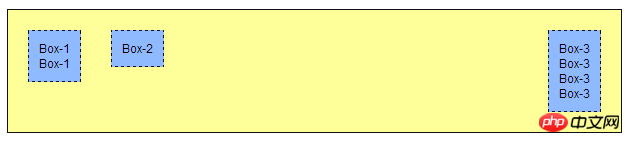
标签删除,这时在父p里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父p的范围缩成一条,是由padding和border构成的,也就是说,一个p的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父p的范围能够包含3个浮动的子p,见如下修改后的HTML代码和与之对应的效果图。
<p class="father"> <p class="son1">Box-1<br>Box-1</p> <p class="son2">Box-2</p> <p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p> <p style="clear:both;border:0;padding:0;margin:0;"></p> </p>

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Methode des CSS-Box-Floatings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




