
In diesem Artikel werden hauptsächlich relevante Informationen vorgestellt und verschiedene Methoden zum Übertragen und Abrufen von Werten in WeChat-Miniprogrammen zusammengefasst. Hier finden Sie detaillierte Erläuterungen zu diesen Methoden und beigefügte Beispielcodes.
WeChat-Applet-Übergabewert
Die allgemeinen Werte im Applet sind wie folgt. Wenn Sie ein vollständiges Projekt aufschreiben, beträgt die Wahrscheinlichkeit, es zu verwenden, fast 100 %. .
Indexindexwert auflisten
Seitenwertübergabe
Formularwert
1. Index-Indexwert auflisten
Die Implementierungsmethode lautet: data-index="{{index}}" digging hole and e .currentTarget.dataset .index zum Ausfüllen der Grube
1.1 Wert generieren
<image src="../../../images/icon_delete.png" /><text>删除</text>
Data-index="{ im Löschsymbol und Text {index} hinzufügen }" Benutzerdefinierte Attribute und Bindungsklickereignisse bindtap="delete"
<image src="../../../images/icon_delete.png" /><text>删除</text>
implementieren die Löschmethode und erhalten den Index-Indexwert.

delete: function (e) {
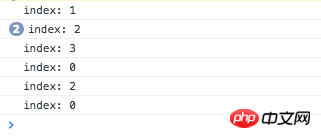
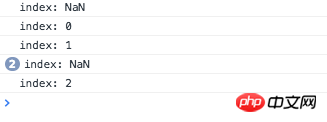
var index = parseInt(e.currentTarget.dataset.index);
console.log("index" + index);
}Was passiert, wenn e.target anstelle von e.currentTarget verwendet wird?
bewirkt, dass der Indexwert nur durch Klicken auf

Wozu dient das Ziel, um Unterelemente von externen Elementen zu unterscheiden, wenn sie beispielsweise den Avatar des Benutzers ändern müssen? Klicken Sie auf den Avatar selbst, um eine Vorschau des großen Bildes anzuzeigen, und klicken Sie auf die gesamte Zeile, in der sich der Avatar befindet, um den Avatar zu wechseln.

Eine detaillierte Erklärung des Unterschieds zwischen den beiden finden Sie im Dokument: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/ view/wxml /event.html
1.2 Herausnehmen des Werts
Versuchen, die Löschadresse des entsprechenden Elements aus den Indexdaten zu finden
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})2. Übergeben Sie den Wert auf der Seite
Übergeben Sie die Adress-ID von der Seite mit der Lieferadressenliste an die Bearbeitungsseite, um die ursprüngliche Adresse zur Änderung zu lesen.
Die Adressen-/Listenseite implementiert den folgenden Code
<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>编辑</text></view>
edit: function (e) {
var that = this;
// 取得下标
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},Die Adressen-/Hinzufügenseite implementiert die onLoad(options)-Methode, um die Objekt-ID abzurufen der URL-Pfad
onLoad: function (options) {
var objectId = options.objectId
}Dann ist es Zeit, auf das Netzwerk zuzugreifen und die Seite zu rendern.

3. Formularwert
3.1 Methode 1, über
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Verwendung der fgets-Funktion
Verwendung der fgets-Funktion
 So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
 So legen Sie Linux-Umgebungsvariablen fest
So legen Sie Linux-Umgebungsvariablen fest
 Verwendung von Kordelzug
Verwendung von Kordelzug
 Software zum Ausblenden von Taskleistensymbolen
Software zum Ausblenden von Taskleistensymbolen
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




