 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet
Einführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet
Einführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet
In diesem Artikel werden hauptsächlich relevante Informationen zu Beispielen für die Implementierung der Drag-and-Drop-Überwachung von Bildberührungsereignissen vorgestellt. Freunde in Not können sich darauf beziehen Beispiel für ein WeChat-Applet, das die Überwachung von Drag-and-Drop-Bildberührungsereignissen implementiert.
Sie müssen eine Schaltfläche in der Bildlaufansicht schweben lassen.
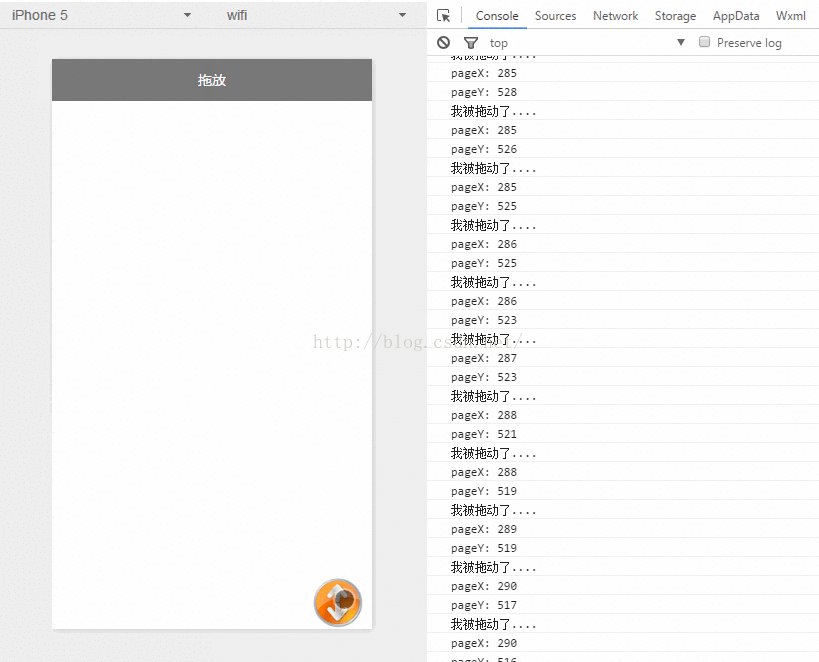
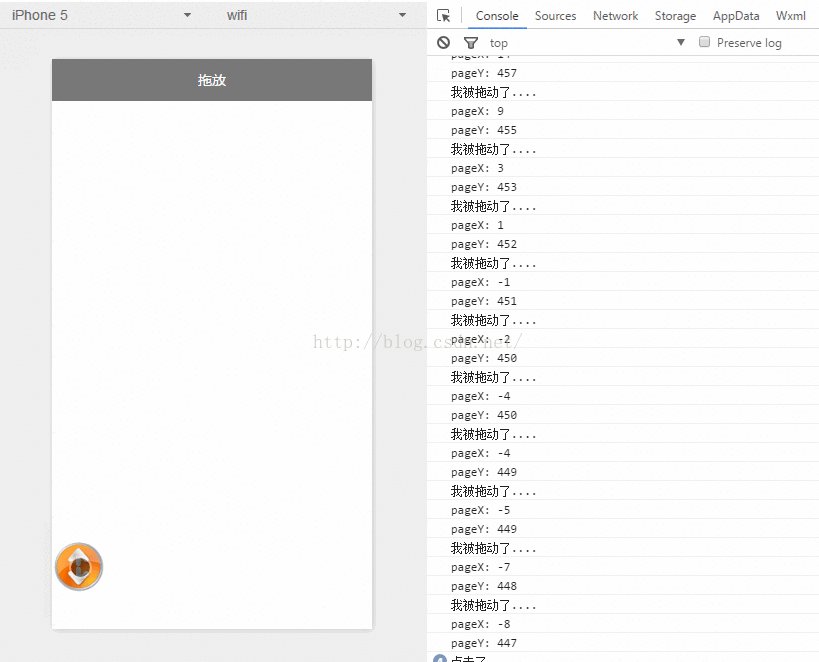
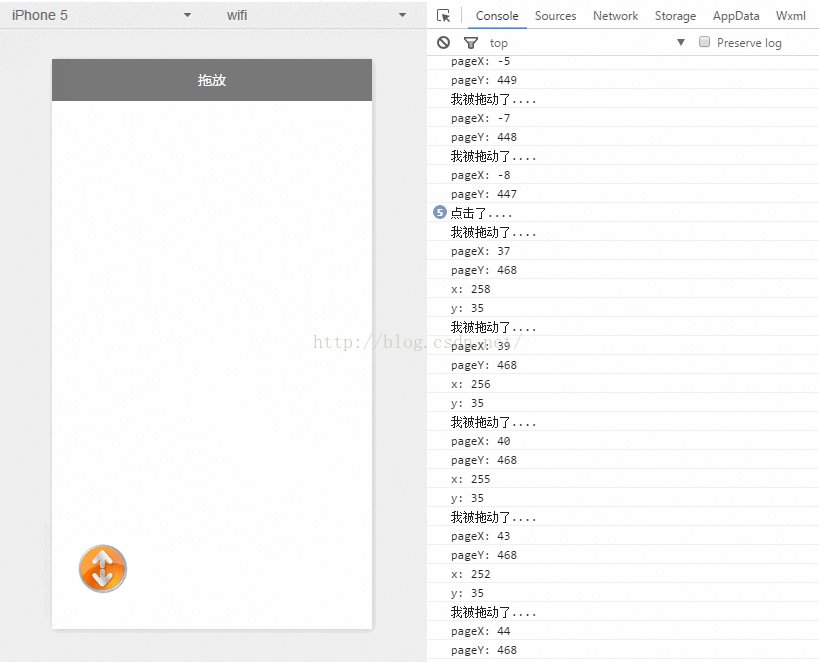
Realisierungsdarstellungen:
Android verfügt auch über ähnliche Vorgänge wie das Verschieben von Steuerelementen. Die Idee ist ähnlich, die X-Y-Variablen der Verschiebung abzurufen und die Koordinaten für das Steuerelement festzulegen > 1.index.wxml
1.index.wxml
Einfach ein Bild hinzufügen und auf Ereignisüberwachung klicken Touch-Ereignis Holen Sie sich die X-Y-Verschiebung und stellen Sie sie auf die Position des Bildes ein
2.index.js
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element
 So nutzen Sie Bing Image Creator kostenlos
Feb 27, 2024 am 11:04 AM
So nutzen Sie Bing Image Creator kostenlos
Feb 27, 2024 am 11:04 AM
In diesem Artikel werden sieben Möglichkeiten vorgestellt, mit dem kostenlosen BingImageCreator eine qualitativ hochwertige Ausgabe zu erhalten. BingImageCreator (jetzt bekannt als ImageCreator für Microsoft Designer) ist einer der großartigen Online-Kunstgeneratoren für künstliche Intelligenz. Es generiert äußerst realistische visuelle Effekte basierend auf Benutzereingaben. Je spezifischer, klarer und kreativer Ihre Aufforderungen sind, desto besser werden die Ergebnisse sein. BingImageCreator hat erhebliche Fortschritte bei der Erstellung hochwertiger Bilder gemacht. Es verwendet jetzt den Dall-E3-Trainingsmodus und zeigt ein höheres Maß an Detailgenauigkeit und Realismus. Allerdings hängt die Fähigkeit, konsistent HD-Ergebnisse zu liefern, von mehreren Faktoren ab, unter anderem von der Geschwindigkeit
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So löschen Sie Bilder von Xiaomi-Telefonen
Mar 02, 2024 pm 05:34 PM
So löschen Sie Bilder von Xiaomi-Telefonen
Mar 02, 2024 pm 05:34 PM
Wie lösche ich Bilder auf Xiaomi-Handys? Sie können Bilder auf Xiaomi-Handys löschen, aber die meisten Benutzer wissen nicht, wie man Bilder auf Xiaomi-Handys löscht können Sie bei uns vorbeischauen. Mal sehen! So löschen Sie Bilder auf dem Xiaomi-Mobiltelefon 1. Öffnen Sie zunächst die Funktion [Album] im Xiaomi-Mobiltelefon. 2. Überprüfen Sie dann die nicht benötigten Bilder und klicken Sie auf die Schaltfläche [Löschen] in der unteren rechten Ecke Um den Spezialbereich aufzurufen, wählen Sie oben [Papierkorb] aus. 4. Klicken Sie dann direkt auf [Papierkorb leeren], wie in der Abbildung unten gezeigt. 5. Klicken Sie abschließend direkt auf [Permanent löschen].



