 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Verwenden Sie Canvas, um den Blaseneffekt von Likes während der Live-Übertragung zu erzielen
Verwenden Sie Canvas, um den Blaseneffekt von Likes während der Live-Übertragung zu erzielen
Verwenden Sie Canvas, um den Blaseneffekt von Likes während der Live-Übertragung zu erzielen
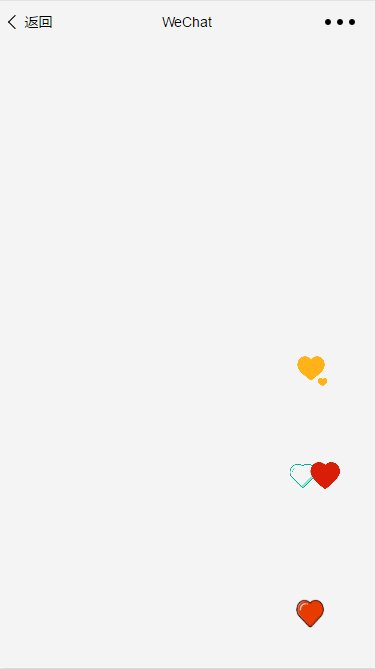
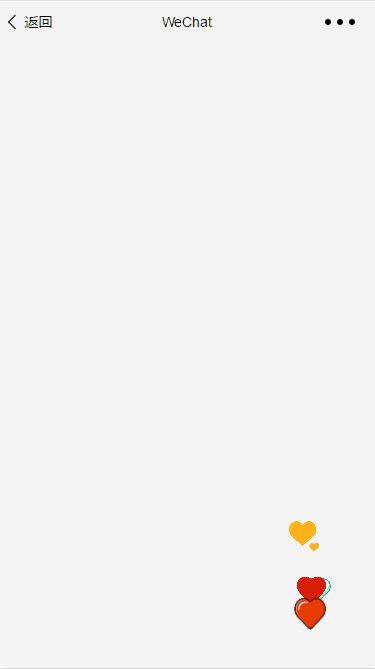
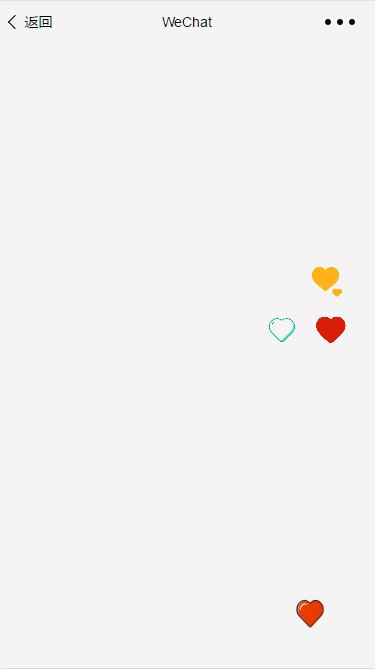
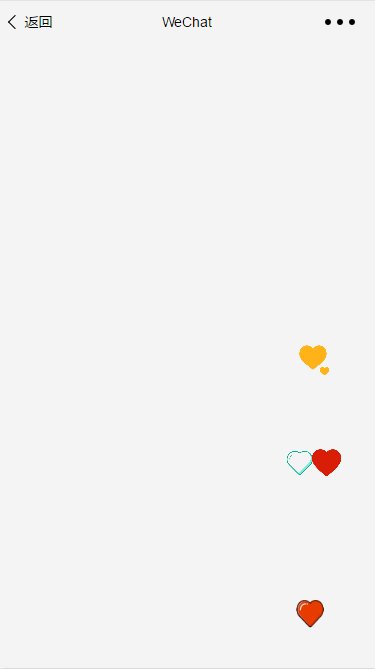
Erste Version von Canvas zur Implementierung von Live-Übertragungen wie Blasen-Renderings:

Implementierungsdetails:
1.JS:
drawImage:function(data){
var that = this
var p10= data[0][0]; /* 三阶贝塞尔曲线起点坐标值*/
var p11= data[0][1]; /* 三阶贝塞尔曲线第一个控制点坐标值*/
var p12= data[0][2]; /* 三阶贝塞尔曲线第二个控制点坐标值*/
var p13= data[0][3]; /* 三阶贝塞尔曲线终点坐标值*/
var p20= data[1][0];
var p21= data[1][1];
var p22= data[1][2];
var p23= data[1][3];
var p30= data[2][0];
var p31= data[2][1];
var p32= data[2][2];
var p33= data[2][3];
var t = factor.t;
/*计算多项式系数 (下同)*/
var cx1 = 3*(p11.x-p10.x);
var bx1 = 3*(p12.x-p11.x)-cx1;
var ax1 = p13.x-p10.x-cx1-bx1;
var cy1 = 3*(p11.y-p10.y);
var by1 = 3*(p12.y-p11.y)-cy1;
var ay1 = p13.y-p10.y-cy1-by1;
var xt1 = ax1*(t*t*t)+bx1*(t*t)+cx1*t+p10.x;
var yt1 = ay1*(t*t*t)+by1*(t*t)+cy1*t+p10.y;
var cx2 = 3*(p21.x-p20.x);
var bx2 = 3*(p22.x-p21.x)-cx2;
var ax2 = p23.x-p20.x-cx2-bx2;
var cy2 = 3*(p21.y-p20.y);
var by2 = 3*(p22.y-p21.y)-cy2;
var ay2 = p23.y-p20.y-cy2-by2;
var xt2 = ax2*(t*t*t)+bx2*(t*t)+cx2*t+p20.x;
var yt2 = ay2*(t*t*t)+by2*(t*t)+cy2*t+p20.y;
var cx3 = 3*(p31.x-p30.x);
var bx3 = 3*(p32.x-p31.x)-cx3;
var ax3 = p33.x-p30.x-cx3-bx3;
var cy3 = 3*(p31.y-p30.y);
var by3 = 3*(p32.y-p31.y)-cy3;
var ay3 = p33.y-p30.y-cy3-by3;
/*计算xt yt的值 */
var xt3 = ax3*(t*t*t)+bx3*(t*t)+cx3*t+p30.x;
var yt3 = ay3*(t*t*t)+by3*(t*t)+cy3*t+p30.y;
factor.t +=factor.speed;
ctx.drawImage("../../images/heart1.png",xt1,yt1,30,30);
ctx.drawImage("../../images/heart2.png",xt2,yt2,30,30);
ctx.drawImage("../../images/heart3.png",xt3,yt3,30,30);
ctx.draw();
if(factor.t>1){
factor.t=0;
cancelAnimationFrame(timer);
that.startTimer();
}else{
timer =requestAnimationFrame(function(){
that.drawImage([[{x:30,y:400},{x:70,y:300},{x:-50,y:150},{x:30,y:0}],[{x:30,y:400},{x:30,y:300},{x:80,y:150},{x:30,y:0}],[{x:30,y:400},{x:0,y:90},{x:80,y:100},{x:30,y:0}]])
})
}}2. Prinzip:
a. Wählen Sie drei Bilder aus und lassen Sie sie sich entlang ihrer jeweiligen Bezier-Kurven bewegen :
b Berechnen Sie den mathematischen Ausdruck der Bezier-Kurve dritter Ordnung x(t), y(t).
Die Bezier-Kurve dritter Ordnung bildet eine Kurve durch vier Punkte, zwei Kontrollpunkte, einen Startpunkt und einen Endpunkt.
Mithilfe von Polynomkoeffizienten können Sie die mathematischen Ausdrücke von x(t), y(t) erhalten:
cx = 3 * ( x1 - x0 )bx = 3 * ( x2 - x1 ) - cxax = x3 - x0 - cx - bxcy = 3 * ( y1 - y0 ) by = 3 * ( y2 - y1 ) - cyay = y3 - y0 - cy - byx(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0y(t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0
Hier werden drei Bezier-Kurven gezeichnet. Hier wird keine Schleife verwendet. Wenn viele Bezier-Kurven vorhanden sind, können Sie ctx.drawImage in einer Schleife aufrufen, wobei Faktor.t der Parameter der Bezier-Kurve dritter Ordnung mit einem Wertebereich von [0,1] ist, und schließlich ctx.draw aufrufen () und set Der Timer kann die Bewegung des Bildes entlang der Bezier-Kurve realisieren.
3.Tipp:
Der hier verwendete Timer wird über die Funktion requestAnimationFrame() implementiert. Der Grund für die Ablehnung von setInterval besteht darin, dass es im tatsächlichen Test zu einem Frame-Stuck-Phänomen kommt und die Animationsanzeige leicht diskontinuierlich ist .
Das obige ist der detaillierte Inhalt vonVerwenden Sie Canvas, um den Blaseneffekt von Likes während der Live-Übertragung zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was führt dazu, dass die Live-Übertragung einfriert?
Nov 03, 2023 pm 04:26 PM
Was führt dazu, dass die Live-Übertragung einfriert?
Nov 03, 2023 pm 04:26 PM
Das Einfrieren von Live-Übertragungen wird durch Netzwerkprobleme und Probleme mit der Videoquelle verursacht. Die Lösungen sind wie folgt: 1. Unzureichende Netzwerkbandbreite, erhöhen Sie die Netzwerkbandbreite oder vermeiden Sie die gleichzeitige Verwendung anderer Geräte, die Netzwerkbandbreite belegen. 2. Netzwerkverzögerung, optimieren Sie die Netzwerkverbindung und reduzieren Sie die Netzwerkverzögerung. Das Netzwerk ist instabil. Überprüfen Sie die Netzwerkausrüstung. Stellen Sie sicher, dass die Netzwerkverbindung stabil ist. 4. Die Auslastung des Videoquellenservers ist zu hoch. Wählen Sie eine Videoquelle mit geringerer Auslastung oder warten Sie, bis die Spitzenzeit vorüber ist Die Videoquelle ist von schlechter Qualität. Wählen Sie eine Videoquelle mit besserer Qualität oder aktualisieren Sie die Bandbreite Ihres Netzwerks. 5. Die Videoquelle ist komprimiert usw.
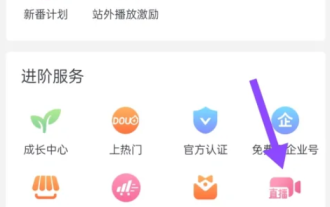
 So starten Sie eine Live-Übertragung auf Douyin. So starten Sie eine Live-Übertragung auf Douyin
Feb 22, 2024 pm 04:20 PM
So starten Sie eine Live-Übertragung auf Douyin. So starten Sie eine Live-Übertragung auf Douyin
Feb 22, 2024 pm 04:20 PM
Klicken Sie auf das Creator Service Center, klicken Sie auf Live-Übertragung starten und wählen Sie das Inhaltsthema aus, um die Live-Übertragung zu starten. Tutorial Anwendbares Modell: iPhone 13 System: iOS 15.8 Version: Douyin 20.9.0 Analyse 1 Klicken Sie auf die drei horizontalen Linien in der oberen rechten Ecke von Douyins persönlicher Homepage. 2Klicken Sie in der Menüleiste auf Creator Service Center. 3Klicken Sie im Creator Service Center auf alle Kategorien. 4Geben Sie die Funktionsliste ein und klicken Sie, um die Live-Übertragung zu starten. 5Wählen Sie das Inhaltsthema aus und klicken Sie, um die Live-Videoübertragung zu starten. Ergänzung: So löschen Sie Werke zu Douyin 1. Gehen Sie zunächst auf die Meine-Seite von Douyin und klicken Sie auf das Video unter dem Werk. 2 Rufen Sie die Videoseite auf und klicken Sie rechts auf das Dreipunktsymbol. 3. Klicken Sie in der Menüleiste, die unten angezeigt wird, auf das Löschsymbol. 4Klicken Sie abschließend im Popup-Fenster unten, um den Löschvorgang zu bestätigen. Zusammenfassung/Anmerkungen
 So starten Sie eine Live-Übertragung auf Xiaohongshu. So starten Sie eine Live-Übertragung auf Xiaohongshu
Mar 28, 2024 pm 01:50 PM
So starten Sie eine Live-Übertragung auf Xiaohongshu. So starten Sie eine Live-Übertragung auf Xiaohongshu
Mar 28, 2024 pm 01:50 PM
Xiaohongshu ist eine Life-Community-Plattformanwendung, mit der Sie sehr vertraut sind. Sie verfügt über viele Funktionen und ermöglicht es jedem, jederzeit eine Vielzahl von Informationsinhalten anzuzeigen. Es gibt viele Notizen mit Bildern und Texten, die alle sehr zufrieden stellen können. und manchmal kann man einige Live-Übertragungsräume sehen, also möchte jeder auch eine Live-Übertragung starten und mit jedem chatten, weiß aber nicht, wie man eine Live-Übertragung startet. Der unten stehende Editor kann Ihnen auch spezifische Betriebsmethoden nennen Ich hoffe, es kann dir helfen. So starten Sie das Live-Streaming in Xiaohongshu: 1. Öffnen Sie zunächst Xiaohongshu und klicken Sie auf das + unten auf der Startseite. 2. Wechseln Sie dann zur Live-Übertragung und klicken Sie auf den Eingang „Live-Übertragung starten“.
 So übertragen Sie live auf Douyin – Tutorial zur Live-Übertragung von Douyin
Mar 06, 2024 pm 09:00 PM
So übertragen Sie live auf Douyin – Tutorial zur Live-Übertragung von Douyin
Mar 06, 2024 pm 09:00 PM
Viele unerfahrene Freunde wissen immer noch nicht, wie man auf Douyin live überträgt, daher hat der Redakteur unten ein detailliertes Tutorial zur Douyin-Liveübertragung zusammengestellt. Freunde, die es brauchen, werfen Sie bitte einen Blick darauf. Schritt 1: Öffnen Sie zuerst die Douyin-Software und rufen Sie die Douyin-Seite auf. Klicken Sie dann auf das Symbol [Pluszeichen] direkt unter der Seite, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie nach dem Aufrufen der Seite auf [Live-Übertragung starten]. untere rechte Ecke, wie im Bild gezeigt; Schritt 3: Nachdem Sie diese Seite aufgerufen haben, können Sie auswählen, welche Art von Live-Übertragung Sie ansehen möchten. Klicken Sie nach der Auswahl auf [Live-Übertragung starten], wie im Bild unten gezeigt. Das Obige ist der gesamte Inhalt der Live-Übertragung auf Douyin, der Ihnen vom Herausgeber zur Verfügung gestellt wurde. Ich hoffe, er kann für alle hilfreich sein.
 Wie kann ich Live-Übertragungen auf PotPlayer ansehen? -PotPlayer zum Ansehen von Live-Tutorials
Mar 19, 2024 pm 10:04 PM
Wie kann ich Live-Übertragungen auf PotPlayer ansehen? -PotPlayer zum Ansehen von Live-Tutorials
Mar 19, 2024 pm 10:04 PM
Freunde, wissen Sie, wie man Live-Übertragungen mit PotPlayer ansieht? Wenn Sie interessiert sind, schauen Sie sich das an. Ich hoffe, es kann Ihnen helfen. Zuerst öffnen wir PotPlayer, wählen dann die multifunktionale Seitenleiste in der unteren rechten Ecke der Software aus und klicken dann auf das Bild unten. Dort können wir die Option „Hinzufügen“ auswählen Passen Sie die Live-Übertragungseinstellungen an und klicken Sie auf „Hinzufügen“. Zu diesem Zeitpunkt wählen wir im angezeigten Dropdown-Feld das Hinzufügen eines Links aus. Wenn wir eine Live-Übertragungsquelldatei haben, können wir die Datei natürlich direkt hinzufügen und dann importieren. Dann geben wir in das sich öffnende Adressfeld ein, was wir sehen möchten
 So implementieren Sie Kurzvideo- und Live-Übertragungsfunktionen in uniapp
Oct 20, 2023 am 08:24 AM
So implementieren Sie Kurzvideo- und Live-Übertragungsfunktionen in uniapp
Oct 20, 2023 am 08:24 AM
So implementieren Sie Kurzvideo- und Live-Übertragungsfunktionen in uniapp Mit der Entwicklung des mobilen Internets sind Kurzvideos und Live-Übertragungen zu einem heißen Trend im Bereich Social Entertainment geworden. Durch die Implementierung von Kurzvideo- und Live-Übertragungsfunktionen in uniapp können Entwickler ansprechendere und interaktivere Anwendungen erstellen. In diesem Artikel wird erläutert, wie Sie kurze Video- und Live-Übertragungsfunktionen in uniapp implementieren, und es werden spezifische Codebeispiele bereitgestellt. Implementierung kurzer Videofunktionen Kurze Videofunktionen umfassen hauptsächlich das Aufzeichnen, Bearbeiten und Teilen von Videos. Im Folgenden finden Sie die Schritte zum Implementieren der Kurzvideofunktion in uniapp
 Mar 18, 2024 pm 05:30 PM
Mar 18, 2024 pm 05:30 PM
Douyin ist in China eine besonders beliebte Software zum Abspielen von Kurzvideos. Viele Freunde werden diese Software verwenden, um kurze Videos anzusehen. Aber während sie Computer verwenden, werden sie auch Videos für die Live-Übertragung hochladen. Lassen Sie sich heute vom Redakteur erklären, wie man auf der Douyin-PC-Version live überträgt und wie man Videos auf die Douyin-PC-Version hochlädt. 1. So übertragen Sie live auf der Computerversion von Douyin Douyin ist eine von ByteDance gestartete Kurzvideo-Sharing-Plattform. Sie wurde im September 2016 offiziell gestartet. Aufgrund seines einzigartigen Inhaltsformats und seines innovativen Benutzererlebnisses erfreute es sich schnell großer Beliebtheit und entwickelte sich zu einer der beliebtesten Social-Media-Anwendungen weltweit. Das Hauptmerkmal von Douyin besteht darin, dass Benutzer ihre Talente, ihr Leben und ihre Kreativität zeigen können, indem sie 15-sekündige Kurzvideos aufnehmen und bearbeiten. UGC-Modell: Douyin übernimmt das UGC-Modell (User Generated Content).
 So sehen Sie sich die Wiederholung der Live-Übertragung von Xiaohongshu an
Mar 21, 2024 pm 08:52 PM
So sehen Sie sich die Wiederholung der Live-Übertragung von Xiaohongshu an
Mar 21, 2024 pm 08:52 PM
Wie kann man die Wiederholung der Live-Übertragung in Xiaohongshu ansehen? Die meisten Benutzer wissen nicht, wie sie die Wiedergabe der Live-Übertragung ansehen können Sehen Sie sich die Aufzeichnung des Xiaohongshu-Live-Tutorials an, interessierte Benutzer kommen vorbei und schauen sich das Ganze gemeinsam an! Tutorial zur Verwendung von Xiaohongshu So sehen Sie sich die Wiederholung der Xiaohongshu-Live-Übertragung an 1. Öffnen Sie zunächst die Xiaohongshu-App, rufen Sie die Hauptseite auf und klicken Sie auf [Mein] in der unteren rechten Ecke. 2. Wählen Sie dann im Bereich „Mein“ die [drei horizontalen Linien; ] in der oberen linken Ecke Zeile] 3. Erweitern Sie dann die Funktionsleiste auf der linken Seite und klicken Sie auf [Erstellungszentrum] 4. Rufen Sie dann die Erstellungsdienstseite auf und wählen Sie [Ankerzentrum] 5. Springen Sie schließlich zur Seite unten und Klicken Sie auf [Live-Übertragung] Wiedergabe].



