 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten
WeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten
WeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten
In diesem Artikel wird hauptsächlich die chinesische Anmerkungs-API für die untere Navigation des WeChat-Miniprogramms tabBar im Detail vorgestellt. Interessierte Freunde können sich auf
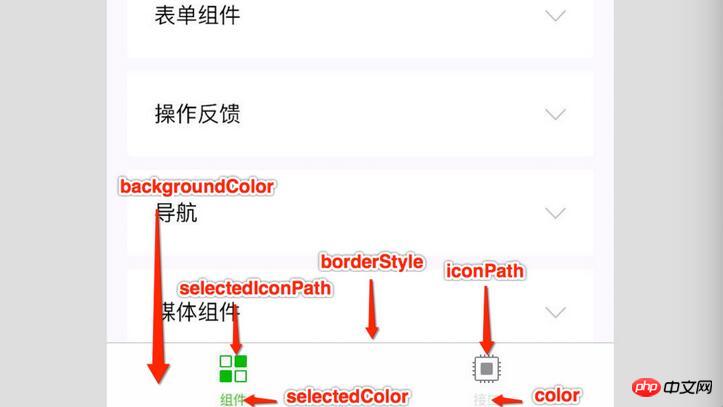
Die chinesische Anmerkungs-API für die untere Navigation beziehen Die TabBar des WeChat-Miniprogramms ist die Navigationsleiste am unteren Rand der App, in der 1-5 Navigationslinks platziert werden können. Hier ist die chinesische Erklärung der unteren Navigations-Tabbarleiste des WeChat-Miniprogramms .
Das WeChat-Applet tabBar wird in der globalen Datei app.json konfiguriert.
Miniprogramm-TabBar-Konfigurationscodeanmerkung
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}Miniprogramm-TabBar-Parameterbeschreibung
Wenn unser The Applet ist eine Multi-Tab-Anwendung (es gibt eine Tab-Leiste am unteren Rand des Client-Fensters zum Wechseln der Seiten). Anschließend können wir die Leistung der Tab-Leiste über das TabBar-Konfigurationselement festlegen und die entsprechende Seite anzeigen, wenn die Registerkarte geöffnet ist geschaltet.
tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.
Attributbeschreibung:

wobei list ein Array akzeptiert, jedes Element im Array ein Objekt ist und seine Attributwerte wie folgt lauten:


Das obige ist der detaillierte Inhalt vonWeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten? 1. Einführung In PHP-Projekten müssen wir häufig Daten von anderen Websites crawlen und diese Daten verarbeiten. Viele Websites bieten API-Schnittstellen, und wir können Daten durch Aufrufen dieser Schnittstellen abrufen. In diesem Artikel wird erläutert, wie Sie mit PHP die API-Schnittstelle zum Crawlen und Verarbeiten von Daten aufrufen. 2. Ermitteln Sie die URL und die Parameter der API-Schnittstelle. Bevor Sie beginnen, müssen Sie die URL der Ziel-API-Schnittstelle und die erforderlichen Parameter ermitteln.
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel
 Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
In der Welt der datengesteuerten Anwendungen und Analysen spielen APIs (Application Programming Interfaces) eine entscheidende Rolle beim Abrufen von Daten aus verschiedenen Quellen. Wenn Sie mit API-Daten arbeiten, müssen Sie die Daten häufig in einem Format speichern, das leicht zugänglich und einfach zu bearbeiten ist. Ein solches Format ist CSV (Comma Separated Values), mit dem tabellarische Daten effizient organisiert und gespeichert werden können. In diesem Artikel wird der Prozess des Speicherns von API-Daten im CSV-Format mithilfe der leistungsstarken Programmiersprache Python erläutert. Indem wir die in diesem Leitfaden beschriebenen Schritte befolgen, erfahren wir, wie wir Daten aus der API abrufen, relevante Informationen extrahieren und sie zur weiteren Analyse und Verarbeitung in einer CSV-Datei speichern. Tauchen wir ein in die Welt der API-Datenverarbeitung mit Python und erschließen wir das Potenzial des CSV-Formats
 React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
ReactAPI-Aufrufanleitung: So interagieren Sie mit der Backend-API und übertragen Daten an diese. Übersicht: In der modernen Webentwicklung ist die Interaktion mit und die Übertragung von Daten an die Backend-API eine häufige Anforderung. React bietet als beliebtes Front-End-Framework einige leistungsstarke Tools und Funktionen, um diesen Prozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React die Backend-API aufrufen, einschließlich grundlegender GET- und POST-Anfragen, und es werden spezifische Codebeispiele bereitgestellt. Installieren Sie die erforderlichen Abhängigkeiten: Stellen Sie zunächst sicher, dass Axi im Projekt installiert ist
 So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So verwenden Sie MongoDB zum Entwickeln einer einfachen CRUDAPI. In der modernen Webanwendungsentwicklung sind CRUD-Operationen (Hinzufügen, Löschen, Ändern, Abfragen) eine der häufigsten und wichtigsten Funktionen. In diesem Artikel stellen wir die Entwicklung einer einfachen CRUD-API mithilfe der MongoDB-Datenbank vor und stellen spezifische Codebeispiele bereit. MongoDB ist eine Open-Source-NoSQL-Datenbank, die Daten in Form von Dokumenten speichert. Im Gegensatz zu herkömmlichen relationalen Datenbanken verfügt MongoDB nicht über ein vordefiniertes Schema



