
In diesem Artikel werden hauptsächlich die relevanten Informationen zum benutzerdefinierten Nachrichtenaufforderungsfeld des WeChat-Applets und zum Schnittstellenaufruf wx.showToast (OBJECT) zur Implementierung der geänderten Funktion vorgestellt. Bedürftige Freunde können sich auf
WeChat Mini beziehen Eingabeaufforderungsfeld für benutzerdefinierte Nachrichten des Programms
Anforderungsbeschreibung:
wx.showToast(OBJECT)-Schnittstellenaufruf, aber Symbol und Bild sind nicht erforderlich Wenn das Bild leer ist, gibt es einen Platzhalter. Tatsächlich möchte es nur benutzerdefinierten Textinhalt ausgeben.
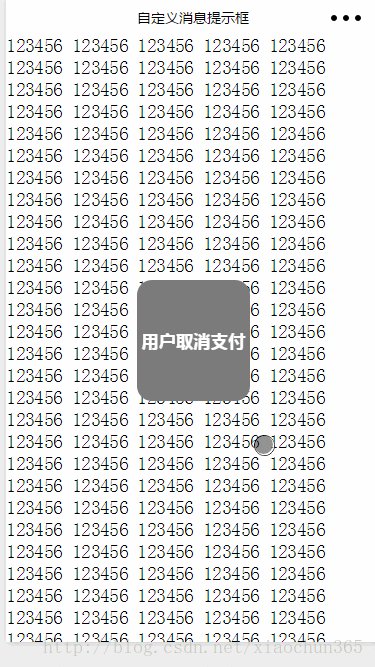
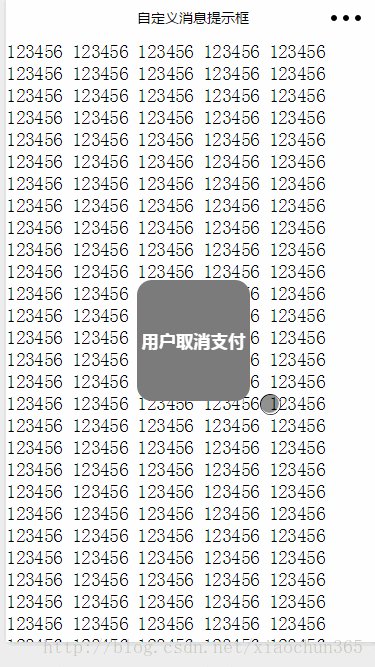
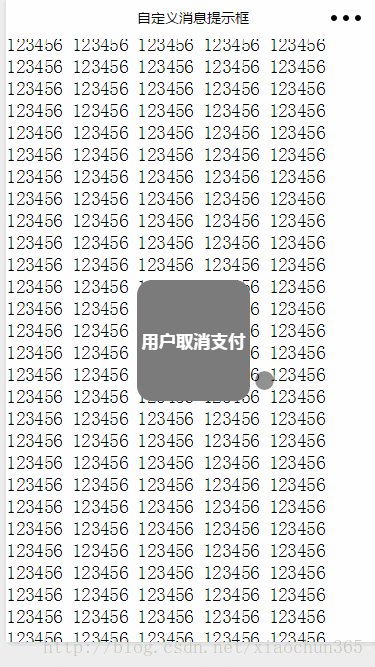
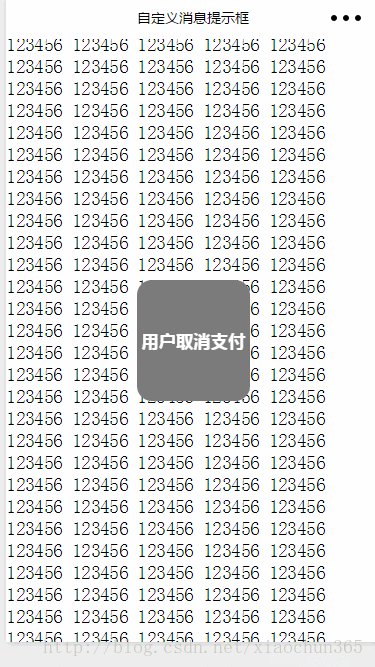
Screenshot des Effekts:

Der Code lautet wie folgt:
<!--index.wxml-->
<!-- 页面正文 -->
<view>
<block wx:for="{{50}}">
<view> 123456 123456 123456 123456 123456</view>
</block>
</view>
<!-- 自定义弹窗 -->
<view class="showModule" wx:if="{{isShow}}">
<!-- 这部分内容可以灵活修改,例如改成一个模态框 -->
<view class="text ">{{text}}</view>
</view>/* index.wxss */
.showModule {
/* 用样式控制隐藏 visibility: hidden;*//* flex 布局 */
display: flex;
justify-content: center;
align-items: center;
/* 生成绝对定位的元素,相对于浏览器窗口进行定位 */
position: fixed;
/* 如果 height,width 不变的情况下,left,top 不用修改 */
left: 35%;
top: 40%;
height: 20vh;
width: 30vw;
/* 不透明 */
opacity: 0.99;
background-color: #7b7b7b;
/* 圆角 */
border-radius: 30rpx;
}
.showModule .text {
/* flex 布局 */
display: flex;
/* 字体加粗 */
font-weight: bold;
color: white;
font-size: 13pt;
font-family: "微软雅黑";
/* Helvetica,
Arial,
Hiragino Sans GB,
Source Han Sans CN,
PingFang SC,
Roboto,
微软雅黑,
Heiti SC,
Microsoft Yahei,
sans-serif; */
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
text: "弹窗内容",
isShow: false
},
onShow() {
this.setData({
text: "用户取消支付",
isShow: true
})
}
})Das obige ist der detaillierte Inhalt vonTeilen von Implementierungsbeispielen für benutzerdefinierte Nachrichtenaufforderungsfelder in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 node.js-Debugging
node.js-Debugging
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 Warum das Deaktivieren automatischer Updates in Windows 11 ungültig ist
Warum das Deaktivieren automatischer Updates in Windows 11 ungültig ist
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler




