
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Verarbeitung der lokalen Bilder des WeChat-Applets entsprechend der Bildschirmgröße vorgestellt. Hier finden Sie die spezifischen Implementierungsschritte.
Die lokalen Bilder des WeChat-Applets werden entsprechend der Bildschirmgröße verarbeitet
Vorwort:
Ich persönlich bin der Meinung, dass die IDE des WeChat-Applets ist manchmal unbequem zu verwenden, vielleicht weil ich früher an Eclipse gewöhnt bin. Die WeChat-Applet-Entwicklungstools unterstützen das direkte Kopieren von Dateien in das Verzeichnis nicht. Sie müssen daher zuerst die Bilddateien in das lokale Verzeichnis importieren und dann eine Toolklasse schreiben, um die Breite und Höhe des Bildschirms zu ermitteln. Die spezifischen Schritte sind wie folgt .
1. Lokale Bilder importieren
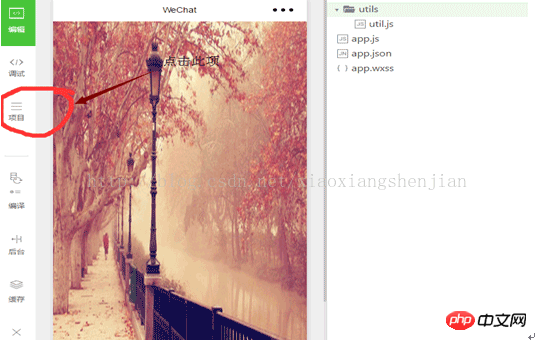
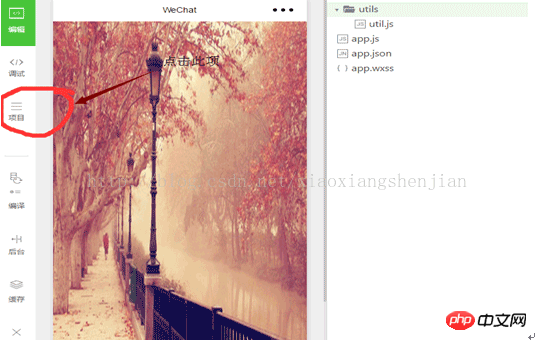
Schritt 1: Wählen Sie das Element im Menü ganz links aus

Schritt 2: Wählen Sie „Öffnen“ und kopieren Sie das Bild direkt in den neu erstellten Bildordner.
Nachdem der Bildimport abgeschlossen ist, sieht die Gesamtverzeichnisstruktur des Projekts wie gezeigt aus unten.

2. Passen Sie die Bildbreite und -höhe an die Bildschirmgröße an
Schritt 1: Schreiben Sie eine Werkzeugfunktion und geben Sie das Paket zurück Die endgültige Bildschirmhöhe und -breite
Öffnen Sie die Datei utils.js im Ordner utils im Stammverzeichnis. Ich persönlich habe das Gefühl, dass dies der Tool-Klasse in Java ähnelt Der spezifische Code lautet wie folgt:
/**
* 获取移动端显示屏的宽和高,
* 参数:e,
* return viewSize (包含显示屏的宽和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
wx.getSystemInfo({
success: function (res) {
//读取系统宽度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("宽:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//导出接口--必须要写
module.exports = {
getViewWHInfo: getViewWHInfo
}Schritt 2: Bearbeiten Sie die Skriptdatei
Öffnen die Datei index.js im Indexordner und ersetzen Sie den gesamten Inhalt und kopieren Sie den folgenden Code. Rufen Sie zunächst die Funktion require auf, um die Tool-Klasse zu instanziieren. Die in data festgelegten Variablen sind die Variablen, die wir einlesen müssen Die Datei „index.wxml“ bindet das Bildladeereignis „imageUtil.getViewWHInfo(e)“. Dieser Satz ruft die oben genannte benutzerdefinierte Funktion auf.
//index.js
//获取应用实例
//获取工具类的应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})Schritt 3: Bild-Tag bearbeiten
Öffnen Sie den Index unter dem Indexordner .wxml-Datei, löschen Sie den gesamten Originalinhalt, kopieren Sie das folgende Bild und fügen Sie es direkt in den Code ein, wobei style den Stil des Etiketts darstellt und width: {{viewWidth}} die Breite des in der Datei index.js zugewiesenen Bildes darstellt Wert, Höhe und Quelle sind gleich. Das Bindload-Ereignis zeigt an, dass die imageLoad-Funktion der Datei index.js beim Laden an das Bild gebunden ist und die Funktion ausgeführt wird, wenn das Bild geladen wird.
<image
style="width: {{viewWidth}}px; height: {{viewHeigh}}px;" src="{{imageUrl}}" bindload="imageLoad">
</image>Endgültiges Rendering:

Das obige ist der detaillierte Inhalt vonEs wird vorgestellt, wie das WeChat-Applet lokale Bilder entsprechend der Bildschirmgröße verarbeitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 Was bedeutet Kol?
Was bedeutet Kol?




