 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js erkennt das Auftreten von 1,2,3,5 mit einer bestimmten Wahrscheinlichkeit
js erkennt das Auftreten von 1,2,3,5 mit einer bestimmten Wahrscheinlichkeit
js erkennt das Auftreten von 1,2,3,5 mit einer bestimmten Wahrscheinlichkeit
In diesem Artikel wird hauptsächlich die js-Implementierung zum Generieren der Zahlen 1, 2, 3 und 5 entsprechend der Wahrscheinlichkeit vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
js wird gemäß den konfigurierten Wahrscheinlichkeitsregeln generiert sind wie folgt:
1 ------------50%
2------------30%
3 -------- ----15%
5------------5%
Einfacher Code
function myRandom() {
var rand = Math.random();
if (rand < .5) return 1;
if (rand < .8) return 2;
if (rand < .95) return 3;
return 5;
}Komplexe
function prizeRand(oArr) {
var sum = 0; // 总和
var rand = 0; // 每次循环产生的随机数
var result = 0; // 返回的对象的key
console.log(oArr);
// 计算总和
for (var i in oArr) {
sum += oArr[i][0];
}
// 思路就是如果设置的数落在随机数内,则返回,否则减去本次的数
for (var i in oArr) {
rand = Math.floor(Math.random()*sum + 1);
if (oArr[i][0] >= rand) {
result = oArr[i][0];
break;
} else {
sum -= oArr[i][0];
}
}
return result;
}
var oArr = {'5':[5, 'Mac'], '3':[15, 'iPhone'], '2':[30, 'iPad'], '1':[50, 'iWatch']};
console.log(prizeRand(oArr));Sie können entsprechend Ihren Anforderungen auswählen. Es wird empfohlen, den vorherigen Artikel von Script zu lesen Haus.
Das obige ist der detaillierte Inhalt vonjs erkennt das Auftreten von 1,2,3,5 mit einer bestimmten Wahrscheinlichkeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
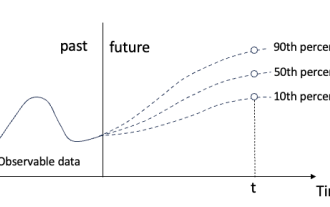
Ändern Sie nicht die Bedeutung des ursprünglichen Inhalts, optimieren Sie den Inhalt nicht, schreiben Sie den Inhalt neu und fahren Sie nicht fort. „Die Quantilregression erfüllt diesen Bedarf, indem sie Vorhersageintervalle mit quantifizierten Chancen bereitstellt. Dabei handelt es sich um eine statistische Technik zur Modellierung der Beziehung zwischen einer Prädiktorvariablen und einer Antwortvariablen, insbesondere wenn die bedingte Verteilung der Antwortvariablen von Interesse ist. Im Gegensatz zur herkömmlichen Regression Methoden: Die Quantilregression konzentriert sich auf die Schätzung der bedingten Größe der Antwortvariablen und nicht auf den bedingten Mittelwert Quantile der erklärten Variablen Y. Das bestehende Regressionsmodell ist eigentlich eine Methode zur Untersuchung der Beziehung zwischen der erklärten Variablen und der erklärenden Variablen. Sie konzentrieren sich auf die Beziehung zwischen erklärenden Variablen und erklärten Variablen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



